一.使用ref定义响应式变量
在组合式 API 中,推荐使用 ref() 函数来声明响应式状态,ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回
示例代码:
<template>
<view>{{ num1 }}</view>
<view>{{ num2 }}</view>
<view>{{ str }}</view>
<view>{{ arr[2] }}</view>
<view>{{obj.name}}</view>
</template>
<script setup>
import {ref} from "vue"
let num1 = 6
let num2 = ref(10)
//使用定时器改变num2的值
// setInterval(()=>{
// num2.value++;
// console.log(num2.value)
// },1000)
//定义字符串
let str = "Hello,Uni-app"
//定义数组
let arr = ref([1,2,3])
//定义对象
let obj = ref({"name":"Tim","age":18})
//修改对象某个属性的值
obj.value.name = "Jim"
</script>
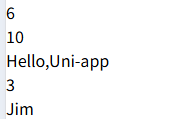
效果:

二.v-bind指令
可简写为一个冒号:
冒号后面接属性名,比如id,class,style。
示例代码:
<template>
<view>
<image :src="picUrl"></image>
</view>
</template>
<script setup>
import {ref} from "vue"
let arr = ref(["/static/pic1.png","/static/pic2.png","/static/pic3.webp","/static/pic4.jpg"])
const picUrl = ref("/static/pic1.png")
let i = 0
setInterval(()=>{
i++
picUrl.value=arr.value[i%4]
},1000)
</script>
<style lang="scss">
</style>
class类和style内联样式绑定
<view class="box" :class="isActive?'active':''"> v-bind指令</view>
<view class="box" :style="{width:'300px',height:260+'px',fontSize:size+'px'}"> 内联指令</view>
const isActive = ref(false)
const size = ref(30)
setInterval(()=>{
i++
isActive.value=!isActive.value
//size.value+=i
},1000)
//css代码
<style lang="scss">
.box{
background: orange;
width: 200px;
height: 200px;
font-size: 20px;
}
.active{
background: green;
color: #fff;
}
</style>
 网硕互联帮助中心
网硕互联帮助中心




评论前必须登录!
注册