Jsp技术入门指南【十三】基于 JSTL SQL 标签库实现 MySQL 数据库连接与数据分页展示
- 前言
- 一、回顾SQL标签的内容
-
- 1. 什么是JSTL SQL标签?
- 2.为什么要用SQL标签?
- 3.第一步:引入SQL标签库
- 4. SQL标签的核心功能:连接数据库
-
- 标签常用属性:
- 示例代码(连接到名为“test”的数据库):
- 二、实例演示
-
- 第一步:加入驱动包
- 第二步:配置maven
- 第三步:创建并导入web库
- 第四步:导入jsp文件
- 第五步:根据jsp文件格式创建数据库
- 第六步:利用SQL标签库实现MySQL数据库连接
前言
- 在上一篇博客中,我们介绍了 JSTL 中 SQL 标签库和自定义标签库 的基础用法。
- 本文将结合 MySQL 数据库连接 和 JSP 页面数据渲染,通过完整的技术方案实现「从数据库到前端页面」的数据流转。
我的个人主页,欢迎来阅读我的其他文章 https://blog.csdn.net/2402_83322742?spm=1011.2415.3001.5343 我的JSP知识文章专栏 欢迎来阅读指出不足 https://blog.csdn.net/2402_83322742/category_12950980.html?spm=1001.2014.3001.5482
一、回顾SQL标签的内容
我的JSTL SQL标签详细讲解博客链接 Jsp技术入门指南【十一】SQL标签库 https://blog.csdn.net/2402_83322742/article/details/147838670 Jsp技术入门指南【九】详细讲解JSTL https://blog.csdn.net/2402_83322742/article/details/147312023
1. 什么是JSTL SQL标签?
首先,我们需要知道两个关键词:JSTL 和 SQL标签。
- JSTL:全称是 JSP Standard Tag Library(JSP标准标签库),是官方提供的一套现成的“标签工具”,专门用来简化JSP页面的开发。用它可以少写很多Java代码,让页面更干净、更易读。
- SQL标签:是JSTL里专门用来操作数据库的一组标签,比如连接数据库、执行SQL语句、处理查询结果等。
2.为什么要用SQL标签?
假设你不用标签,直接在JSP里写Java代码连数据库,会像这样(非常麻烦):
<%
Class.forName("com.mysql.cj.jdbc.Driver");
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "123456");
Statement stmt = conn.createStatement();
ResultSet rs = stmt.executeQuery("SELECT * FROM users");
// 然后循环取数据…
rs.close(); stmt.close(); conn.close();
%>
而用 SQL标签,只需要几行标签代码就能搞定,不用写复杂的Java连接逻辑,对新手更友好!
3.第一步:引入SQL标签库
要使用SQL标签,必须先在JSP页面顶部“告诉浏览器”:我要用这个标签库! 添加一行代码(固定格式,记住就行):
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
- prefix="sql":给标签库起个简称,后面用标签时都以 <sql:XXX> 形式调用(比如 <sql:setDataSource>)。
- uri:标签库的“地址”,固定值,直接复制就行
4. SQL标签的核心功能:连接数据库
连接数据库是操作数据的第一步,SQL标签里用 <sql:setDataSource> 标签 来配置数据库信息,就像“告诉标签库你的数据库在哪、怎么登录”。
标签常用属性:
| driver | 数据库驱动类(必须写对!) | com.mysql.cj.jdbc.Driver |
| url | 数据库地址(格式固定) | jdbc:mysql://localhost:3306/数据库名 |
| user | 数据库用户名 | root |
| password | 数据库密码 | 123456 |
示例代码(连接到名为“test”的数据库):
<sql:setDataSource
driver="com.mysql.cj.jdbc.Driver"
url="jdbc:mysql://localhost:3306/test"
user="root"
password="123456"
var="dbConn" <!— 给这个连接起个变量名,后面用 —>
/>
- 注意:需要提前把MySQL的JDBC驱动包(比如 mysql-connector-java-8.0.28.jar)放到项目的 WEB-INF/lib 目录下,否则会报错!
二、实例演示
接下来我们来实战一下

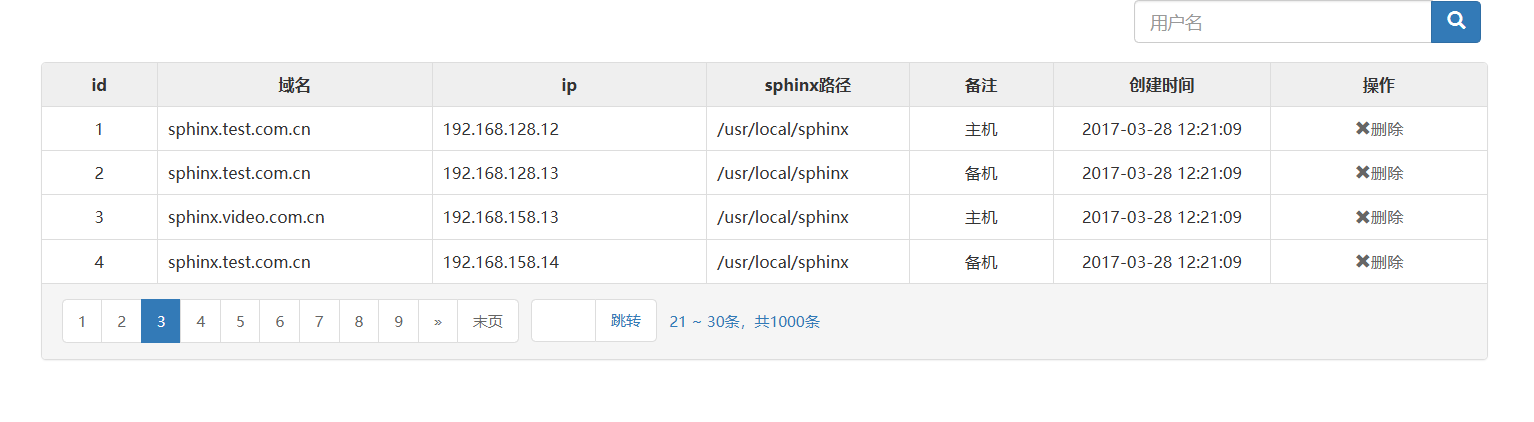
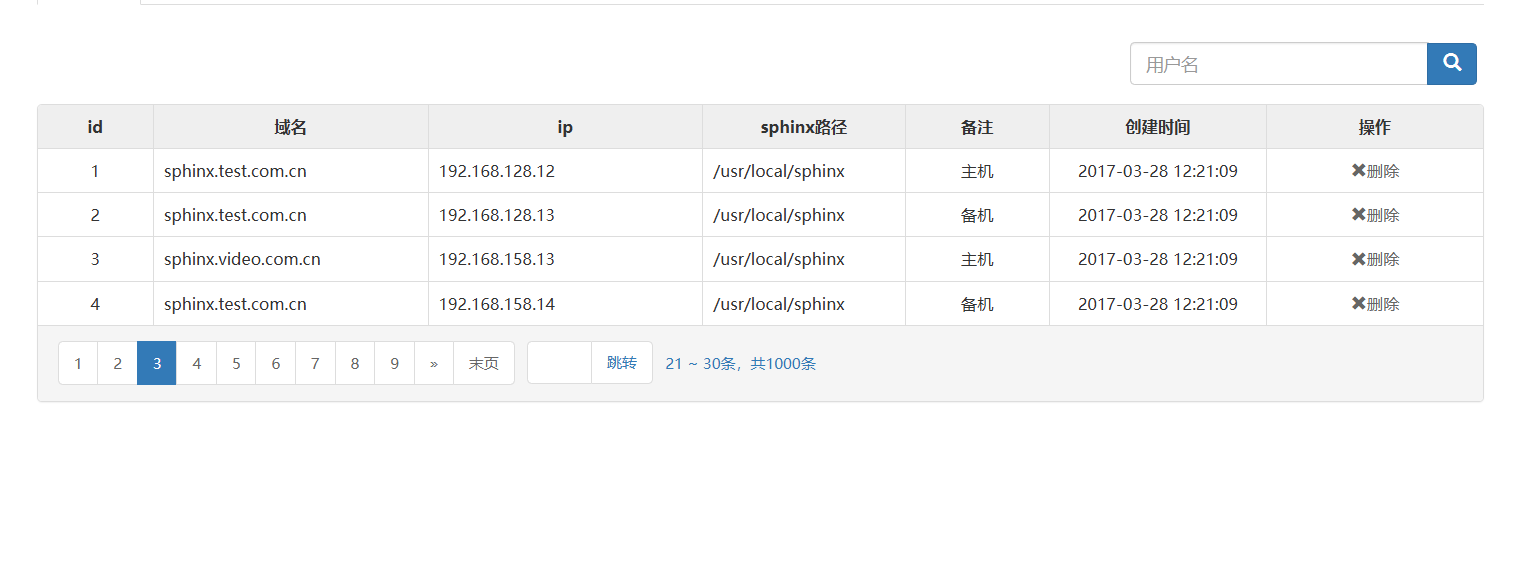
- 题目要求创建一张HTML图片上的表,并且利用SQL标签库实现 MySQL 数据库连接,将数据库表中的信息打印到显示器上
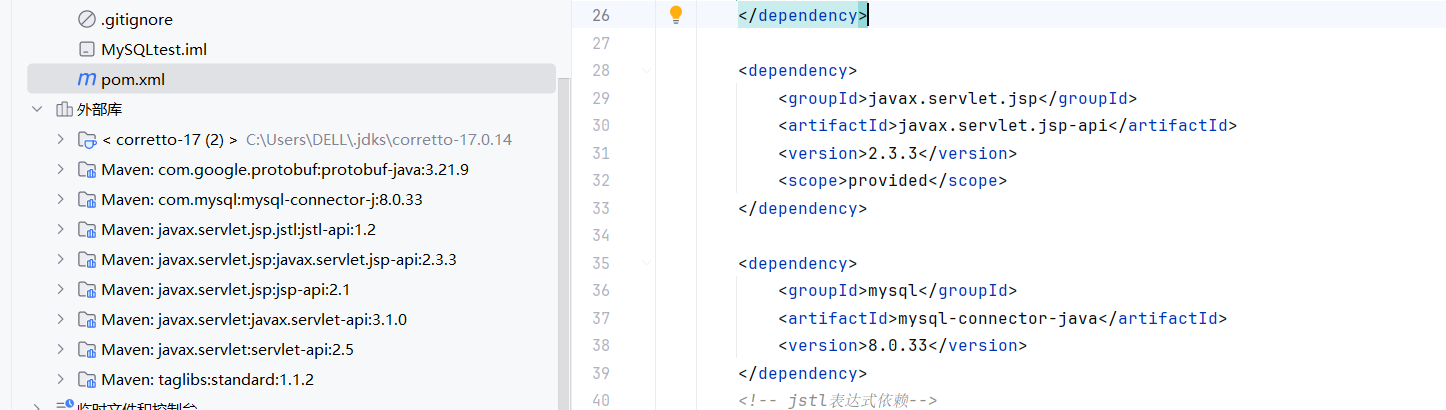
第一步:加入驱动包
- 首先我们按照之前的那样加入jsp,jdbc的驱动包来构建环境

<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.33</version>
</dependency>
<!– jstl表达式依赖–>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!– taglibs 标签库依赖–>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>

第二步:配置maven
- 接着我们需要配置好自己的maven环境
- maven环境必须是全英文,不然运行不了
我的jsp环境搭建博客 JSP技术入门指南【一】利用IDEA从零开始搭建你的第一个JSP系统 https://blog.csdn.net/2402_83322742/article/details/146980845?spm=1001.2014.3001.5501 Java-servlet-Web环境搭建(下)详细讲解利用maven和tomcat搭建Java-servlet环境 https://blog.csdn.net/2402_83322742/article/details/145998804
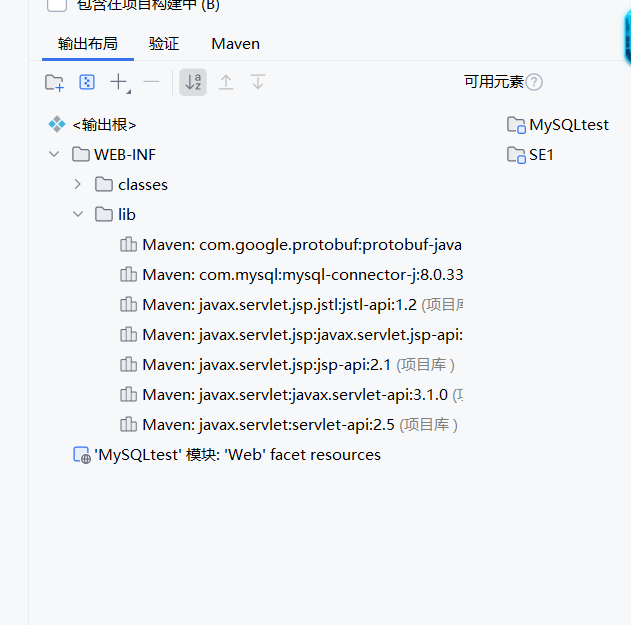
第三步:创建并导入web库
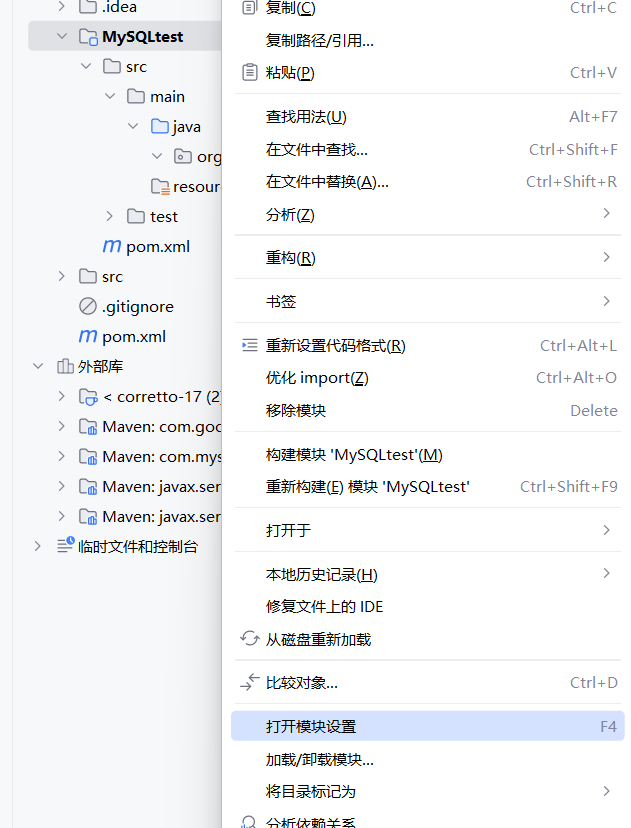
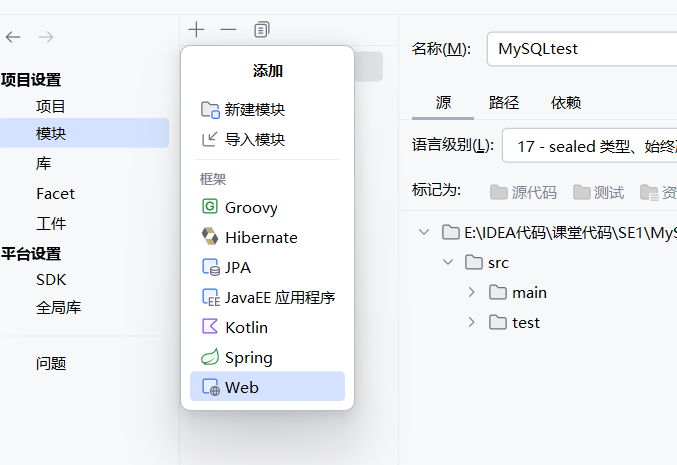
- 我们新建了一个MySQLtest的模块,在里面单击右键,打开模板设置

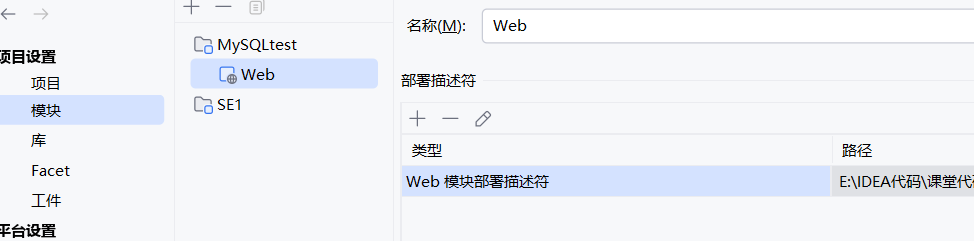
- 在MySQLtest里面添加web文件


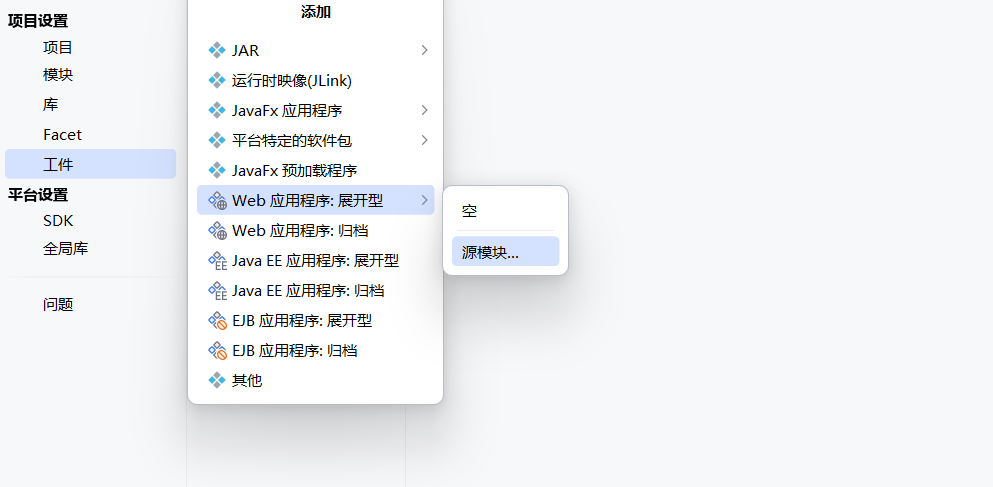
- 然后在工件里,找到web应用程序展开型,找到我们刚刚添加的MySQLweb文件

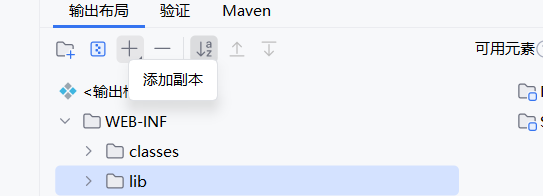
- 在web-INF文件里创建一个lib文件,并导入我们的库文件


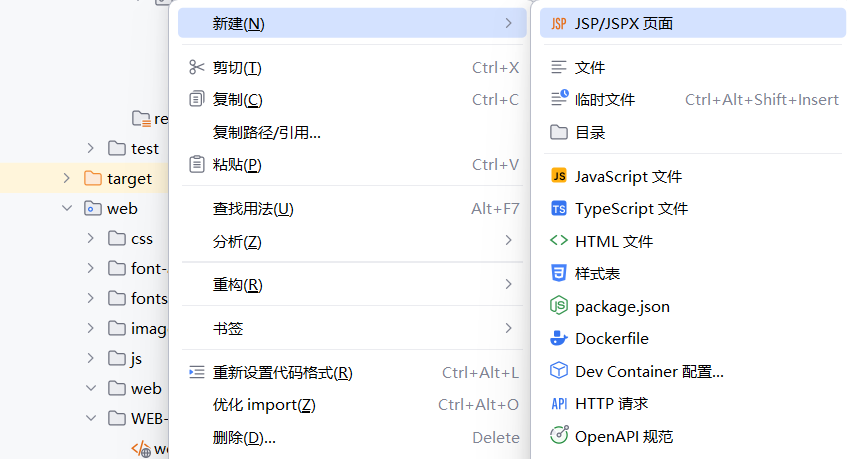
第四步:导入jsp文件
- 首先创建jsp文件

 –
–
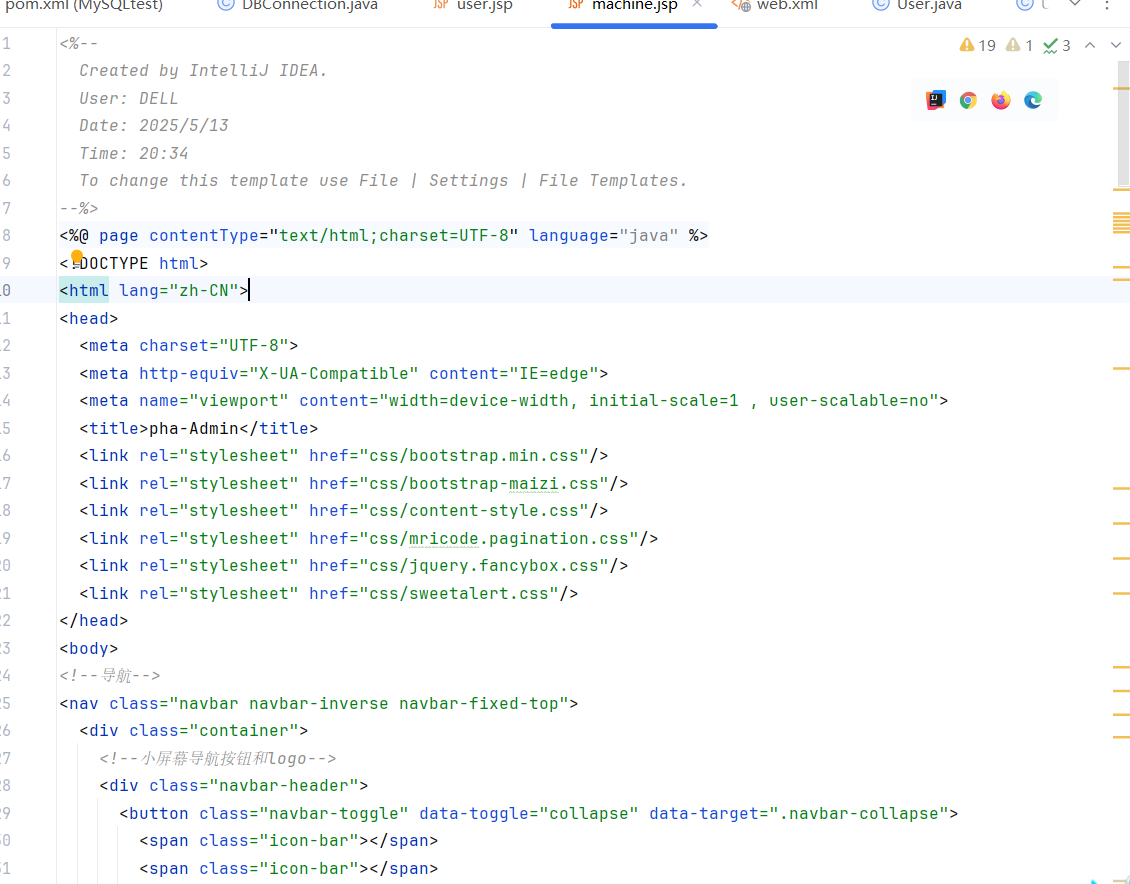
- 导入我们的HTML代码

<%–
Created by IntelliJ IDEA.
User: DELL
Date: 2025/5/13
Time: 20:34
To change this template use File | Settings | File Templates.
–%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1 , user-scalable=no">
<title>pha-Admin</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/bootstrap-maizi.css"/>
<link rel="stylesheet" href="css/content-style.css"/>
<link rel="stylesheet" href="css/mricode.pagination.css"/>
<link rel="stylesheet" href="css/jquery.fancybox.css"/>
<link rel="stylesheet" href="css/sweetalert.css"/>
</head>
<body>
<!–导航–>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!–小屏幕导航按钮和logo–>
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.html" class="navbar-brand"> pha-Admin</a>
</div>
<!–小屏幕导航按钮和logo–>
<!–导航–>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="index.html"><span class="glyphicon glyphicon-home"></span> 后台首页</a></li>
<li><a href="user.html"><span class="glyphicon glyphicon-user"></span> 用户管理</a></li>
<li class="active"><a href="machine.html"><span class="glyphicon glyphicon-expand"></span> 机器管理</a></li>
<li><a href="service.html"><span class="glyphicon glyphicon-tasks"></span> 服务管理</a></li>
<li><a href="log.html"><span class="glyphicon glyphicon-list-alt"></span> 日志管理</a></li>
<li><a href="wiki.html"><span class="glyphicon glyphicon-book"></span> 使用文档</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
admin
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dLabel">
<li><a href="index.html"><span class="glyphicon glyphicon-cog"></span> 个人设置</a></li>
</ul>
</li>
<li><a href="#bbs"><span class="glyphicon glyphicon-off"></span> 退出</a></li>
</ul>
</div>
<!–导航–>
</div>
</nav>
<!–导航–>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="panel-body" style="padding: 15px 0;">
<ul class="nav nav-tabs">
<li class="active"><a href="#list" aria-controls="machine" role="tab" data-toggle="tab">机器列表</a></li>
<li><a href="#form" aria-controls="machine" role="tab" data-toggle="tab">添加机器</a></li>
</ul>
</div>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="list">
<div class="panel-body">
<div class="row">
<form>
<div class="col-md-3 col-lg-offset-9">
<div class="input-group">
<input class="form-control" type="text" value="" placeholder="用户名" name="keyword">
<span class="input-group-btn">
<button type="submit" class="btn btn-primary"><i class="glyphicon glyphicon-search"></i></button>
</span>
</div>
</div>
</form>
</div>
</div>
<div class="panel panel-default">
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th class="w8p">id</th>
<th class="w18p">域名</th>
<th class="w18p">ip</th>
<th class="w13p">sphinx路径</th>
<th class="w10p">备注</th>
<th class="w15p">创建时间</th>
<th class="w15p">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td class="center">1</td>
<td>sphinx.test.com.cn</td>
<td>192.168.128.12</td>
<td>/usr/local/sphinx</td>
<td class="center">主机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要删除吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">2</td>
<td>sphinx.test.com.cn</td>
<td>192.168.128.13</td>
<td>/usr/local/sphinx</td>
<td class="center">备机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">3</td>
<td>sphinx.video.com.cn</td>
<td>192.168.158.13</td>
<td>/usr/local/sphinx</td>
<td class="center">主机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">4</td>
<td>sphinx.test.com.cn</td>
<td>192.168.158.14</td>
<td>/usr/local/sphinx</td>
<td class="center">备机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer">
<div class="row">
<div class="col-md-8 m-pagination" id="paginator">
</div>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="form">
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-1 control-label"><span class="text-danger"></span>域名</label>
<div class="col-sm-4">
<input type="text" name="username" class="form-control" placeholder="机器域名" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label"><span class="text-danger"> * </span>IP</label>
<div class="col-sm-4">
<input type="email" name="email" class="form-control" placeholder="机器ip" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label"><span class="text-danger"> * </span>Sphinx<br>安装目录</label>
<div class="col-sm-4">
<input type="text" name="sphinx_path" class="form-control" placeholder="sphinx安装目录">
</div>
</div>
<div class="form-group">
<label class="col-sm-1 control-label"><span class="text-danger"></span>备注信息</label>
<div class="col-sm-4">
<input type="text" class="form-control" placeholder="备注" required>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" onclick="" class="btn btn-success">保存</button>
</div>
</div>
</form>
<hr>
</div>
</div>
</div>
</div>
</div>
</div>
<!–footer–>
<footer>
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="text-muted center">
Copyright © 2017-2018 phachon@163.com
</p>
</div>
</div>
</div>
</footer>
<!–footer–>
<script src="js/plugins/jquery/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/plugins/pagination/mricode.pagination.js"></script>
<script src="js/plugins/fancybox/jquery.fancybox.js"></script>
<script src="js/plugins/sweetalert/sweetalert.min.js"></script>
<script src="js/common/common.js"></script>
<script src="js/module/account.js"></script>
<script type="text/javascript">
var pageData = [];
pageData.push({'pageSize': '10', 'total': '1000', 'pageIndex': '2'});
Common.paginator("#paginator", pageData);
Account.bindFancyBox();
</script>
</body>
</html>
- 可以看到HTML中
<table class="table table-bordered">
<thead>
<tr>
<th class="w8p">id</th>
<th class="w18p">域名</th>
<th class="w18p">ip</th>
<th class="w13p">sphinx路径</th>
<th class="w10p">备注</th>
<th class="w15p">创建时间</th>
<th class="w15p">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td class="center">1</td>
<td>sphinx.test.com.cn</td>
<td>192.168.128.12</td>
<td>/usr/local/sphinx</td>
<td class="center">主机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要删除吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">2</td>
<td>sphinx.test.com.cn</td>
<td>192.168.128.13</td>
<td>/usr/local/sphinx</td>
<td class="center">备机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">3</td>
<td>sphinx.video.com.cn</td>
<td>192.168.158.13</td>
<td>/usr/local/sphinx</td>
<td class="center">主机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">4</td>
<td>sphinx.test.com.cn</td>
<td>192.168.158.14</td>
<td>/usr/local/sphinx</td>
<td class="center">备机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
</tbody>
</table>

只能是静态的,接下来我们需要将这里的代码修改为与数据库连接,并遍历打印数据库里面表的信息
第五步:根据jsp文件格式创建数据库
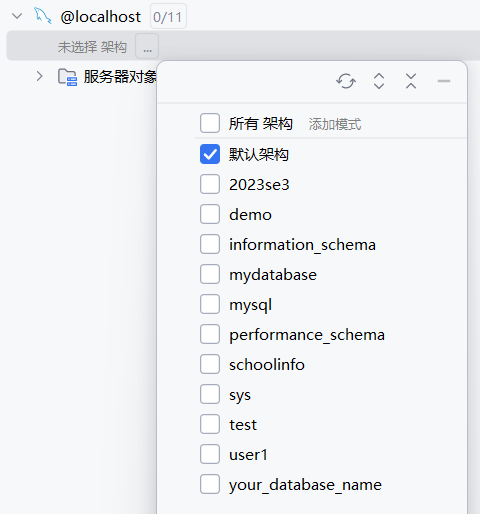
- 完成上面的代码之后,我们接着创建一个数据库,点击数据库按钮

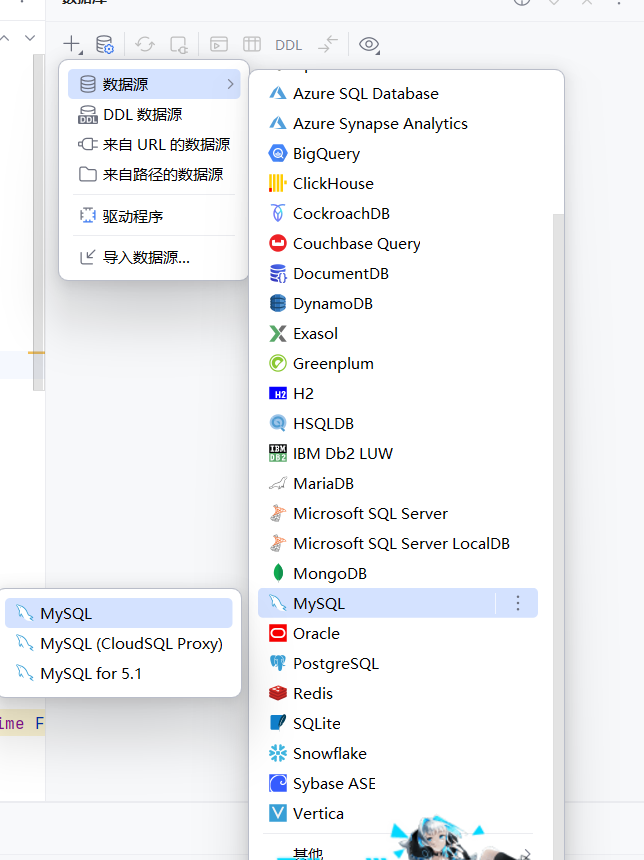
- 然后找到加号,点击数据源,找到MySQL

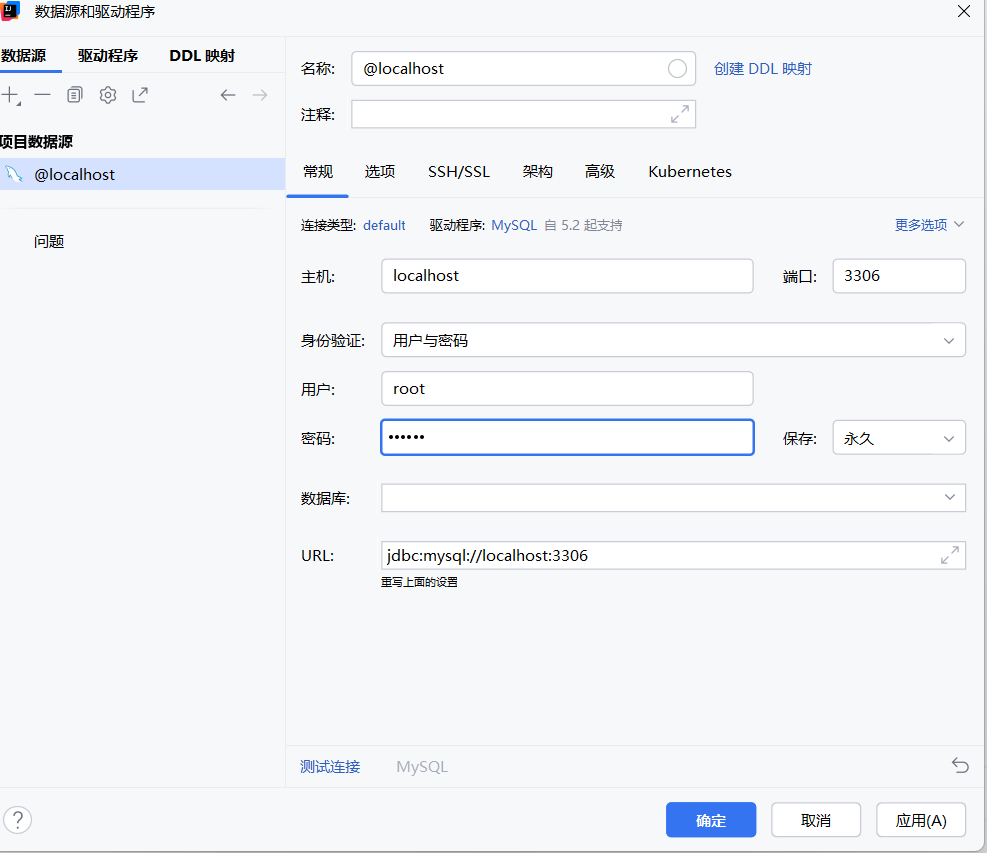
- 在里面输入我们的密码和用户名

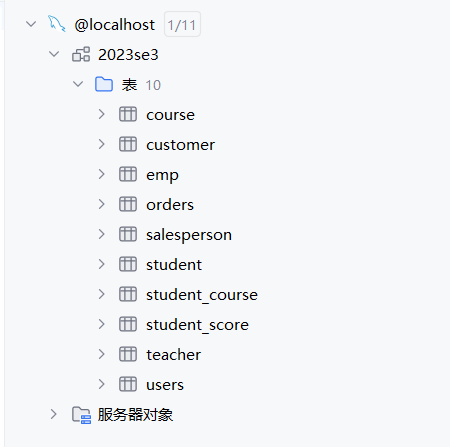
- 找到部署架构,里面就有我们的数据库文件


- 在数据库里根据我们的HTML表格格式创建一张表
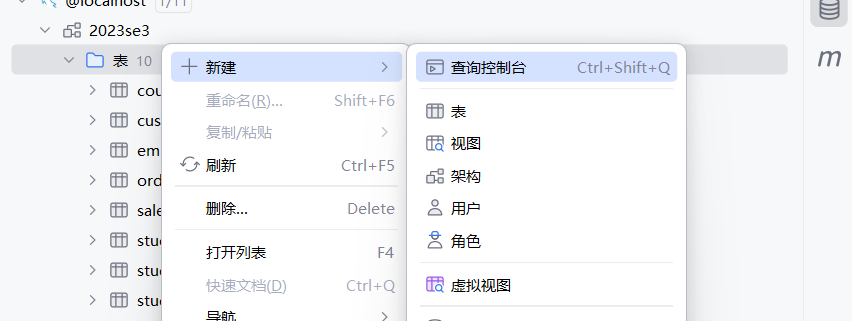
- 新建查询语句

CREATE TABLE sphinx_info (
id INT AUTO_INCREMENT PRIMARY KEY,
domain VARCHAR(255) NOT NULL,
ip VARCHAR(45) NOT NULL,
sphinx_path VARCHAR(255) NOT NULL,
remark VARCHAR(255) NOT NULL,
create_time DATETIME NOT NULL,
operation VARCHAR(20)
);
- 然后加入数据
INSERT INTO sphinx_info (domain, ip, sphinx_path, remark, create_time, operation)
VALUES
('sphinx.demo1.com', '192.168.100.1', '/usr/local/sphinx', '主机', '2025-05-13 09:30:00', '✖删除'),
('sphinx.demo2.net', '192.168.100.2', '/usr/local/sphinx', '备机', '2025-05-13 09:35:00', '✖删除'),
('sphinx.demo3.org', '192.168.100.3', '/usr/local/sphinx', '主机', '2025-05-13 09:40:00', '✖删除'),
('sphinx.demo4.cn', '192.168.100.4', '/usr/local/sphinx', '备机', '2025-05-13 09:45:00', '✖删除'),
('sphinx.demo5.io', '192.168.100.5', '/usr/local/sphinx', '主机', '2025-05-13 09:50:00', '✖删除');

第六步:利用SQL标签库实现MySQL数据库连接
- 首先在表头添加
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>//核心标签声明<c:forEach>属于 JSTL 核心标签库,必须显式声明才能使用。若缺少此声明,会导致标签无法解析,数据无法遍历显示
- 然后找到我们的jsp文件,将里面需要修改的代码
<tbody>
<tr>
<td class="center">1</td>
<td>sphinx.test.com.cn</td>
<td>192.168.128.12</td>
<td>/usr/local/sphinx</td>
<td class="center">主机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要删除吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">2</td>
<td>sphinx.test.com.cn</td>
<td>192.168.128.13</td>
<td>/usr/local/sphinx</td>
<td class="center">备机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">3</td>
<td>sphinx.video.com.cn</td>
<td>192.168.158.13</td>
<td>/usr/local/sphinx</td>
<td class="center">主机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
<tr>
<td class="center">4</td>
<td>sphinx.test.com.cn</td>
<td>192.168.158.14</td>
<td>/usr/local/sphinx</td>
<td class="center">备机</td>
<td class="center">2017-03-28 12:21:09</td>
<td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
</tr>
</tbody>
- 修改为我们的 SQL 标签库实现 的代码
<tbody>
<!– 配置数据源 –>
<sql:setDataSource
var="dbConn"
driver="com.mysql.cj.jdbc.Driver"
url="jdbc:mysql://localhost:3306/2023se3"
user="root"
password="123456"
/>
<!– 执行查询 –>
<sql:query dataSource="${dbConn}" var="sphinxRs">
SELECT id, domain, ip, sphinx_path, remark, create_time, operation
FROM sphinx_info
</sql:query>
<!– 遍历结果 –>
<c:forEach items="${sphinxRs.rows}" var="row">
<tr>
<td class="center">${row.id}</td>
<td>${row.domain}</td>
<td>${row.ip}</td>
<td>${row.sphinx_path}</td>
<td class="center">${row.remark}</td>
<td class="center">${row.create_time}</td>
<td class="center">
<a href="deleteSphinx.jsp?id=${row.id}" onclick="return confirm('确认要删除吗?')">
<i class="glyphicon glyphicon-remove"></i>${row.operation}
</a>
</td>
</tr>
</c:forEach>
</tbody>
- 下面我们来详细讲解一下代码
<sql:setDataSource
var="dbConn"
driver="com.mysql.cj.jdbc.Driver"
url="jdbc:mysql://localhost:3306/2023se3"
user="root"
password="123456"
/>
- 借助 <sql:setDataSource> 标签,创建了一个名为 dbConn 的数据源对象。
- 该对象使用 MySQL 驱动程序,连接到本地 3306 端口的 2023se3 数据库,登录用户为 root,密码是 123456。
<sql:query dataSource="${dbConn}" var="sphinxRs">
SELECT id, domain, ip, sphinx_path, remark, create_time, operation
FROM sphinx_info
</sql:query>
- 利用 <sql:query> 标签执行 SQL 查询操作。
- 从 sphinx_info 表中选取 7 个字段的数据。
- 查询结果会存放在 sphinxRs 变量里,这个变量是一个包含多行数据的集合。
<c:forEach items="${sphinxRs.rows}" var="row">
<tr>
<td class="center">${row.id}</td>
<td>${row.domain}</td>
<td>${row.ip}</td>
<td>${row.sphinx_path}</td>
<td class="center">${row.remark}</td>
<td class="center">${row.create_time}</td>
<td class="center">
<a href="deleteSphinx.jsp?id=${row.id}" onclick="return confirm('确认要删除吗?')">
<i class="glyphicon glyphicon-remove"></i>${row.operation}
</a>
</td>
</tr>
</c:forEach>
-
<c:forEach> 标签会遍历结果集里的每一行数据。
-
针对每一行数据,都会生成一个 <tr>(表格行)。
-
每个 <td>(表格单元格)会显示对应字段的值,像 ID、域名、IP 等。
-
最后一列是操作列,包含一个删除链接,点击该链接会调用 deleteSphinx.jsp 并附带当前行的 ID。
-
onclick 事件会弹出确认对话框,防止用户误操作。
-
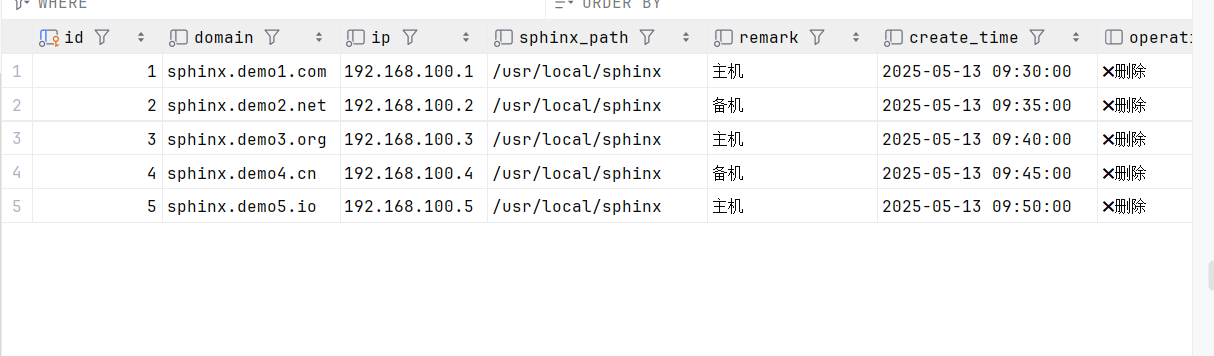
然后点击运行

-
可以看到我们的数据库信息成功打印到屏幕上了

以上就是这篇博客的全部内容,下一篇我们将继续探索JSP的更多精彩内容。
我的个人主页,欢迎来阅读我的其他文章 https://blog.csdn.net/2402_83322742?spm=1011.2415.3001.5343 我的JSP知识文章专栏 欢迎来阅读指出不足 https://blog.csdn.net/2402_83322742/category_12950980.html?spm=1001.2014.3001.5482
| 非常感谢您的阅读,喜欢的话记得三连哦 |

 网硕互联帮助中心
网硕互联帮助中心






![[小技巧55]深入解析数据库日志机制:逻辑日志、物理日志与物理逻辑日志在 MySQL InnoDB 中的实现-网硕互联帮助中心](https://www.wsisp.com/helps/wp-content/uploads/2026/01/20260129110524-697b3ef45d918-220x150.png)

评论前必须登录!
注册