在这个 AI 已经可以帮我们写代码、总结文章,甚至生成图像的时代,最让人兴奋的一件事莫过于:你只需对你的助手说一句,“帮我把应用部署到 DigitalOcean”,然后它真的就完成了。
没有脚本,没有终端命令行,也不用打开一堆标签页。一切都变得如此简单,就像和一个懂技术的朋友聊天一样:
- “把我的 Flask 应用部署到 DigitalOcean。”
- “从零开始构建一个 React 应用,并使用 DigitalOcean 的 MCP 服务器部署。”
这就是 DigitalOcean MCP 服务器 所能实现的工作流。它将像 Claude Desktop 和 Cursor 这样的 AI 工具连接到 DigitalOcean 的 App Platform 平台,让你在 IDE 中输入一句话,就能完成部署、重启服务、查看日志,甚至是创建全新的应用!
不需要查 API 文档,不需要写 YAML 配置文件,也不需要在控制台里点来点去。你只需要清晰地表达你的需求,剩下的交给 AI 和 MCP 服务器来完成。
本教程梗概
我们将一起看看 DigitalOcean 的 MCP 服务器是什么,如何设置,以及如何通过自然语言(也就是日常说话的方式)来管理你的 DigitalOcean 应用——无论是部署新应用、查看日志,还是重启服务等操作。
如果你希望从头开始体验整个流程,我们也录了一个完整的演示视频,内容包括:
- 如何设置 DigitalOcean MCP 服务器
- 如何将其连接到 Cursor
- 如何用自然语言从零构建一个 React 应用
- 如何部署到 App Platform
- 修改代码后如何重新部署
- 如何查看日志并检查部署状态
什么是 MCP?
MCP 是 Model Context Protocol (模型上下文协议)的缩写。它是一种让基于大语言模型(LLM)的工具(如 Claude 或 Cursor)能够安全地与外部服务通信并执行实际操作的方法。
LLM 擅长处理“文字”——它可以总结、解释、改写文本。但如果没有帮助,它自己是无法“做事”的。比如它不能自动帮你部署应用、查询数据库,或者回滚失败的版本。
而 MCP 就是这个“帮助”。它是一个开放协议,定义了工具如何以一种可预测、结构化的方式向 AI 模型暴露能力。它赋予 LLM 从“告诉我怎么做”到“我现在就去做”的转变能力。
DigitalOcean MCP 服务器就是这样一个工具。它充当你的 MCP 客户端(如 Cursor、Windsurf、Claude Desktop、Claude Code 或其他支持 MCP 的客户端)与 DigitalOcean App Platform 之间的桥梁。
启动之后,你的助手就能做到这些事:
- 列出所有部署记录
- 显示日志
- 创建或删除应用
- 重启服务
- 验证配置
- ……还有很多
让这一切的发生,只需要你的一句提示词(Prompt)。
开始之前你需要准备什么?
要使用 DigitalOcean MCP 服务器,你需要:
- Node.js(v12 或更高版本)
- npm(通常随 Node.js 一起安装)
- 一个拥有 App Platform 权限的 DigitalOcean 个人访问Token(Personal Access Token)
- 支持 MCP 的客户端:
- Claude Desktop
- Cursor
- (可选但推荐)GitHub CLI(gh):用于克隆仓库、创建项目、管理 GitHub 上的应用
它到底是怎么工作的?
当你在 MCP 客户端中输入类似这样的指令:
在纽约地区从 https://github.com/do-community/do-one-click-deploy-flask 创建一个新应用
背后发生了什么呢?让我们一步步来看:
不需要学习任何 API,也不需要折腾 YAML 文件,更不用切换多个标签页。
真正的 API 调用由 DigitalOcean MCP 服务器来完成。你的助手只是把它翻译成你能看懂的语言,并告诉你该怎么做。
如何在 Cursor 和 Claude Desktop 中使用 DigitalOcean MCP 服务器?
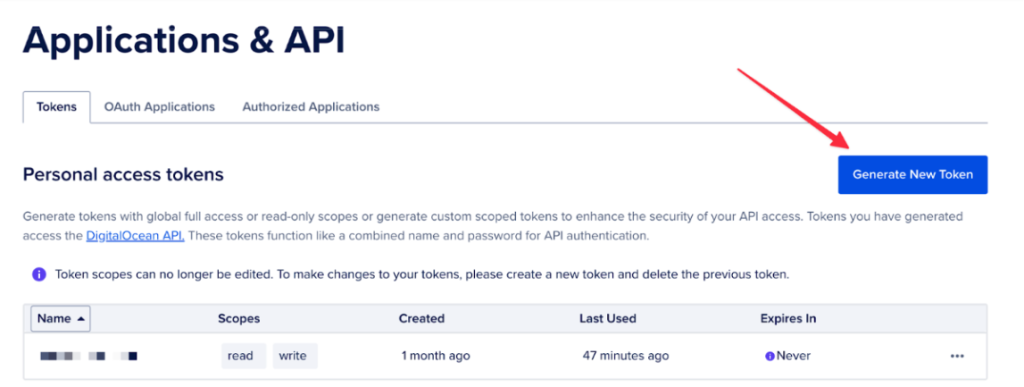
第一步:获取你的 DigitalOcean API 密钥
前往 API 设置页面,生成一个 Personal Access Token。确保它具有 App Platform 的权限。

第二步:将 API 密钥配置到你的 AI 助手
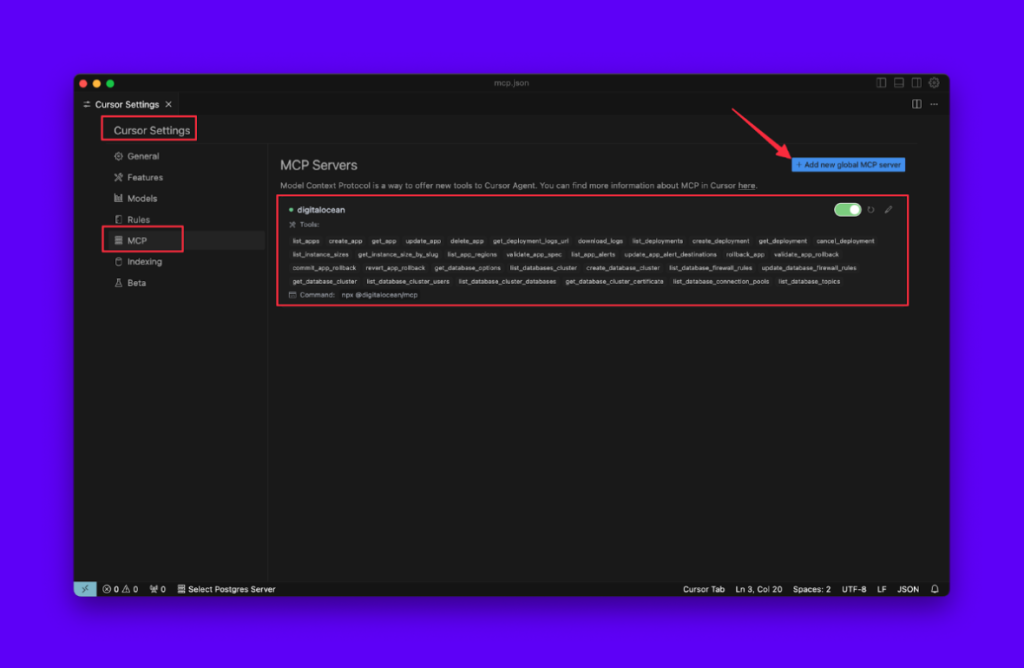
Cursor 用户
{
"mcpServers": {
"digitalocean": {
"command": "npx",
"args": ["@digitalocean/mcp"],
"env": {
"DIGITALOCEAN_API_TOKEN": "YOUR_DO_TOKEN"
}
}
}
}
保存并启用服务器。

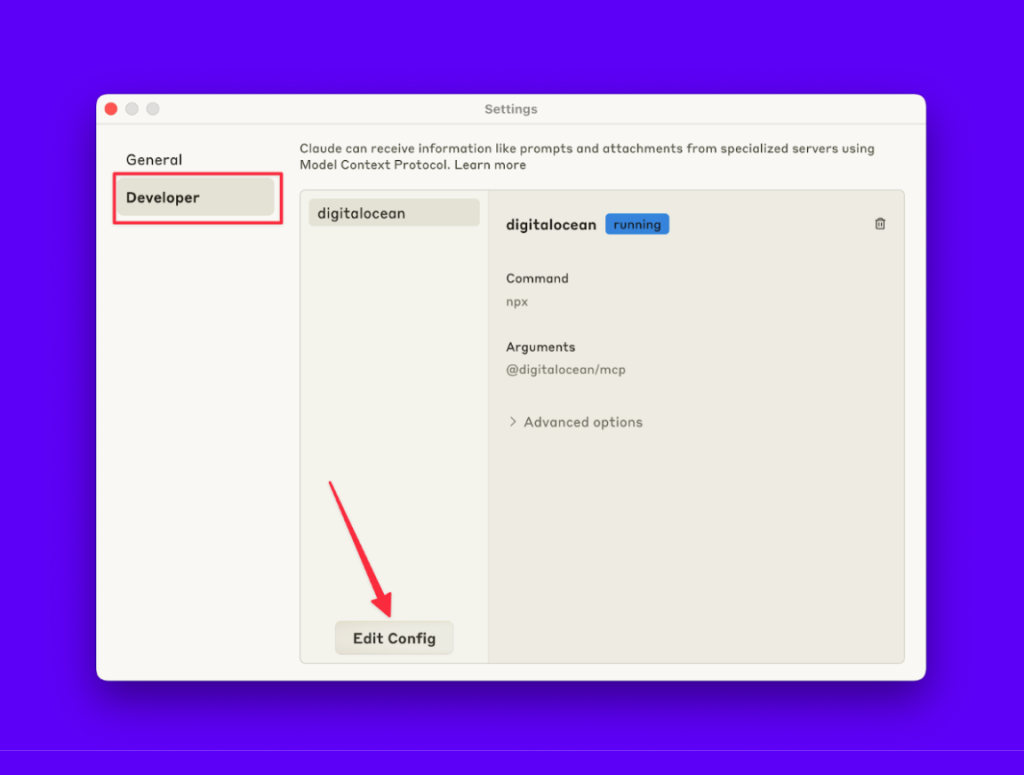
Claude Desktop 用户

使用 MCP 服务器的一些示例指令
配置好之后,你可以尝试以下这些提示词:
- “列出我账户下的所有应用”
- “从这个 GitHub 仓库创建一个 2GB 内存的 Flask 应用:https://github.com/do-community/do-one-click-deploy-flask”
- “删掉旧的 staging-env 应用”
你的助手会把请求发送出去 → MCP 服务器会与 DigitalOcean 通信 → 最终返回结果给你。
MCP 服务器能解锁哪些工作流?
有了 DigitalOcean MCP 服务器,你可以:
- 不离开编辑器,就能从零开始构建并部署应用
- 直接从 GitHub 仓库部署新应用
- 修改代码后,只需一句话即可快速重新部署
- 在编辑器中查看所有应用、检查状态、重启或删除它们
- 强制重建或删除应用
- 查看可用区域,合理规划部署位置
完整功能列表请参考 GitHub 上的 README。
动手试试吧!
DigitalOcean MCP 服务器让管理你的应用变得更加轻松流畅,但这只是个开始。
它是完全开源的,我们也在积极扩展它的功能。无论你遇到了 bug、有新的想法,还是想自动化某个特定流程,我们都欢迎你提出建议。
亲自试一试,看看它能帮你节省多少时间,也告诉我们哪些地方还做得不够好。你的反馈,将直接影响未来的更新方向。
另外,DigitalOcean 的服务器计费透明且比大多数云平台更加实惠,操作简单,没有学习门槛。如果你想进一步了解 DigitalOcean 云平台的产品,可访问 DigitalOcean 中国区独家战略合作伙伴卓普云的官网。
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册