文章目录
-
- 为什么选择VSCode作为C/C++开发工具?
- 一、VSCode安装过程(超简单!)
- 二、VSCode中文界面设置(再也不用对着英文发愁!)
- 三、安装C/C++插件(编程必备神器!)
- 四、配置MinGW64编译器(最容易踩坑的地方!)
- 五、配置工作目录和设置文件(一劳永逸!)
- 六、编译运行第一个C程序(激动人心的时刻!)
- 七、如何编写并运行自己的C/C++代码(开始你的编程之旅!)
- 八、VSCode实用快捷键(效率倍增!)
- 总结与进阶技巧
嗨!各位编程小伙伴们好啊!今天我要分享一篇绝对干货满满的教程 —— 手把手教你配置VSCode的C/C++开发环境!这可是2025年最新最全的保姆级教程,无论你是完全零基础的新手,还是想重新配置环境的老手,跟着这篇教程走,绝对让你一次搞定!不会再遇到那些烦人的环境问题!
为什么选择VSCode作为C/C++开发工具?
说真的,市面上IDE工具那么多,为什么我强烈推荐VSCode来学习C/C++呢?
首先,VSCode启动速度超快!对比其他笨重的IDE,它简直就是闪电侠!(这点对我们经常需要打开关闭的程序员特别友好)
其次,VSCode扩展性太强了!通过丰富的插件生态系统,你可以把它变成任何你想要的样子,不管是代码高亮、智能提示,还是Git集成、主题美化,应有尽有!
最后,也是最重要的一点,VSCode完全免费!而且跨平台支持Windows、Mac和Linux,一次学习,到哪都能用!
好了,废话不多说,我们直接进入正题,开始配置我们的C/C++开发环境!
一、VSCode安装过程(超简单!)
获取VSCode有两种方式(建议使用第二种,因为我已经帮你准备好了所有需要的资源):
- 方式一:官网下载 https://code.visualstudio.com/
- 方式二:本文所有安装资源包(推荐!)https://pan.quark.cn/s/ab4188d53f54
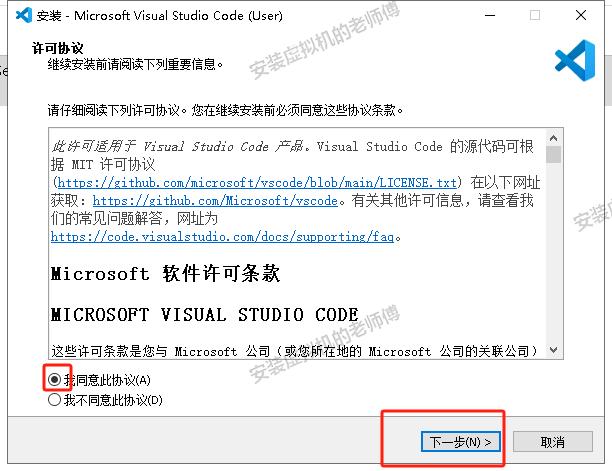
安装步骤如下(每一步都不能错!):


二、VSCode中文界面设置(再也不用对着英文发愁!)
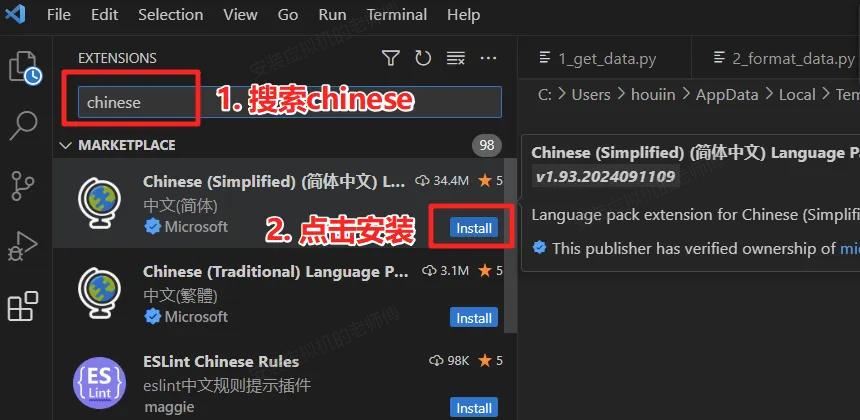
作为中国用户,看到全英文界面总是有点不习惯。别担心,一键切换中文界面的方法来了:


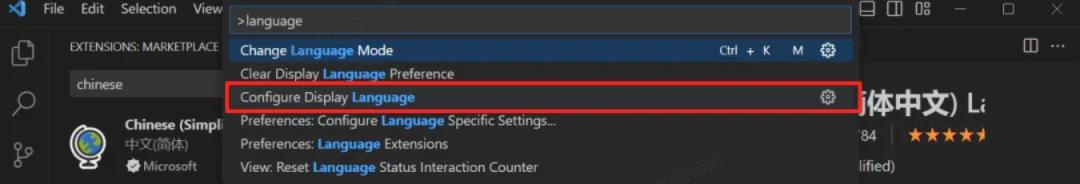
超级重要的一步:安装完成后,按下键盘组合键"Ctrl+Shift+P"(注意是先按Ctrl和Shift,再按P)
在弹出的命令面板中输入"language"(不用输入完整,输入前几个字母就能看到相关选项)
选择"Configure Display Language"(配置显示语言)
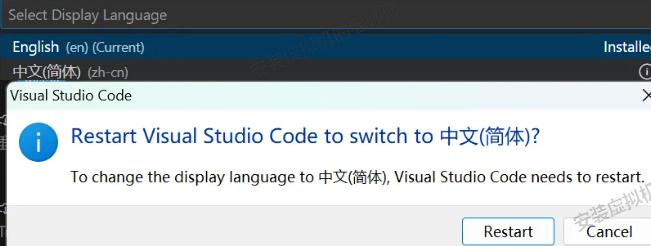
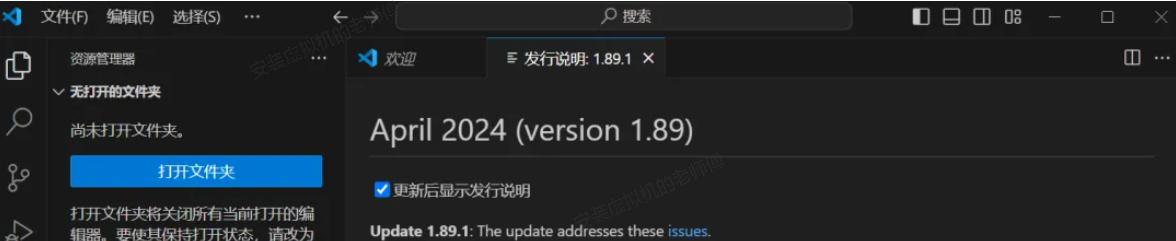
从下拉菜单中选择"中文(简体)"



三、安装C/C++插件(编程必备神器!)
VSCode本身只是一个代码编辑器,要让它支持C/C++开发,我们需要安装相应的插件:
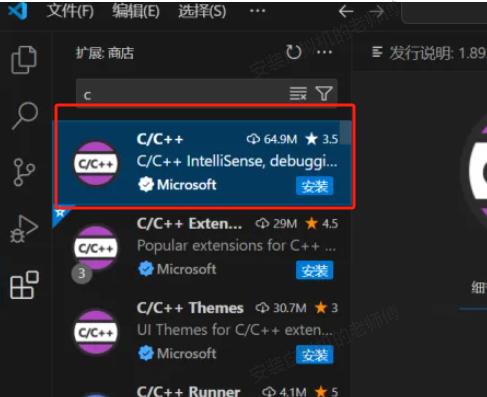
点击左侧的扩展图标(就是刚才找的那个积木形状的按钮)
在搜索框中输入"C++"
找到Microsoft官方的"C/C++"插件(通常是搜索结果的第一个)
点击"安装"按钮
小技巧:顺便也可以安装"C/C++ Extension Pack",这是一个扩展包,包含了C/C++开发所需的多个插件,非常方便!

四、配置MinGW64编译器(最容易踩坑的地方!)
再次强调:没有编译器,VSCode就无法编译运行你的C/C++代码!这一步非常关键!
以下是详细步骤:
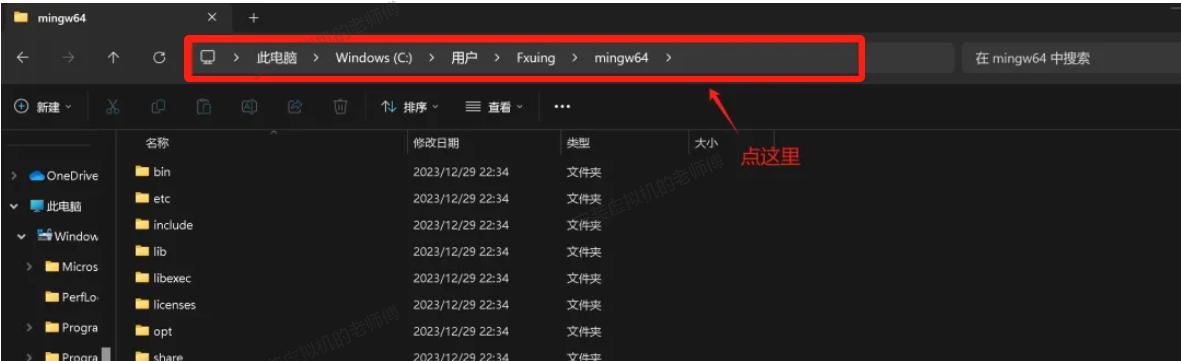
找到我提供的资源包中的MinGW64压缩包
解压到一个纯英文路径下(绝对不能有中文、空格或特殊字符!!!)
- 反面教材:C:\\我的文档\\mingw64 (错!有中文)
- 正确示范:D:\\DevTools\\mingw64 (对!纯英文)
超级无敌重要:记住这个解压路径,后面配置会用到(建议直接复制粘贴到记事本备用)
踩坑预警:这一步是新手最容易出错的地方!如果后面编译时报各种奇怪的错误,90%是这里的路径有问题!
五、配置工作目录和设置文件(一劳永逸!)
现在我们需要告诉VSCode去哪里找编译器,以及如何编译运行C/C++代码:
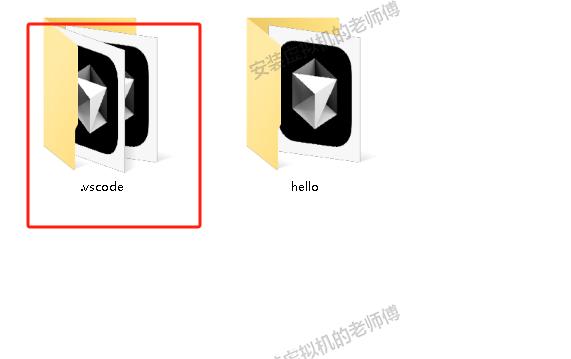
在我提供的资源包中,找到"code"文件夹
将整个文件夹复制到一个你喜欢的位置(同样,路径不能有中文!)
打开code文件夹,你会看到两个子文件夹:“C"和"C++”


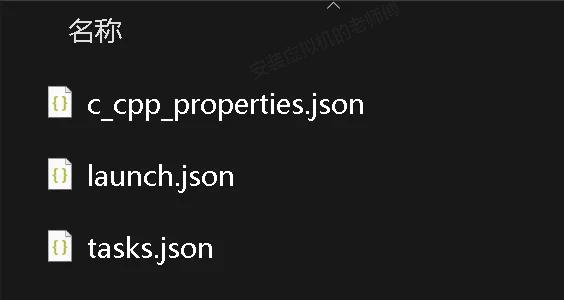
- launch.json(调试配置)
- tasks.json(任务配置)
- c_cpp_properties.json(编译器配置)

接下来是最关键的一步(需要修改这三个文件):

- 原路径:D:\\DevTools\\mingw64
- 在json中应写为:D:\\DevTools\\mingw64

如果你不确定是否修改正确,这里有一个示例供参考:
"miDebuggerPath": "D:\\\\DevTools\\\\mingw64\\\\bin\\\\gdb.exe"
完成这一步后,环境配置基本就完成了!我们马上来验证一下!
六、编译运行第一个C程序(激动人心的时刻!)
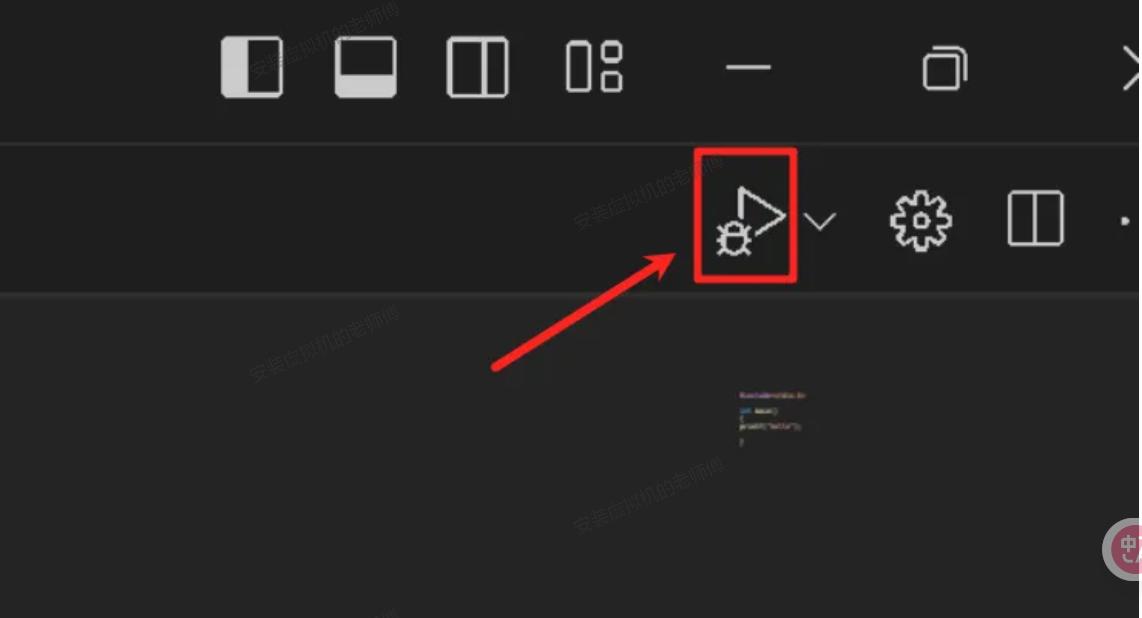
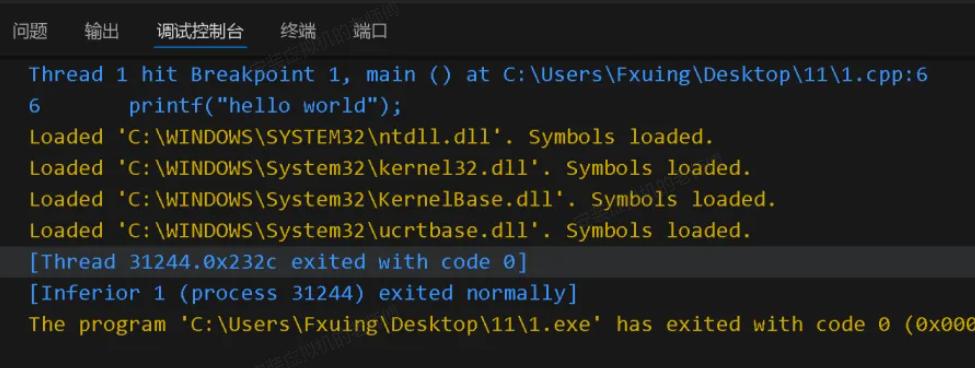
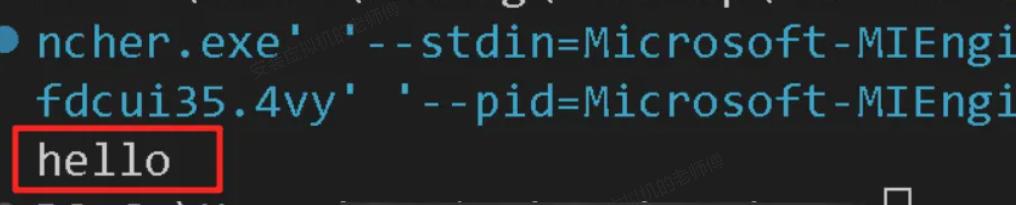
终于到了最激动人心的一刻 —— 验证我们的配置是否成功:

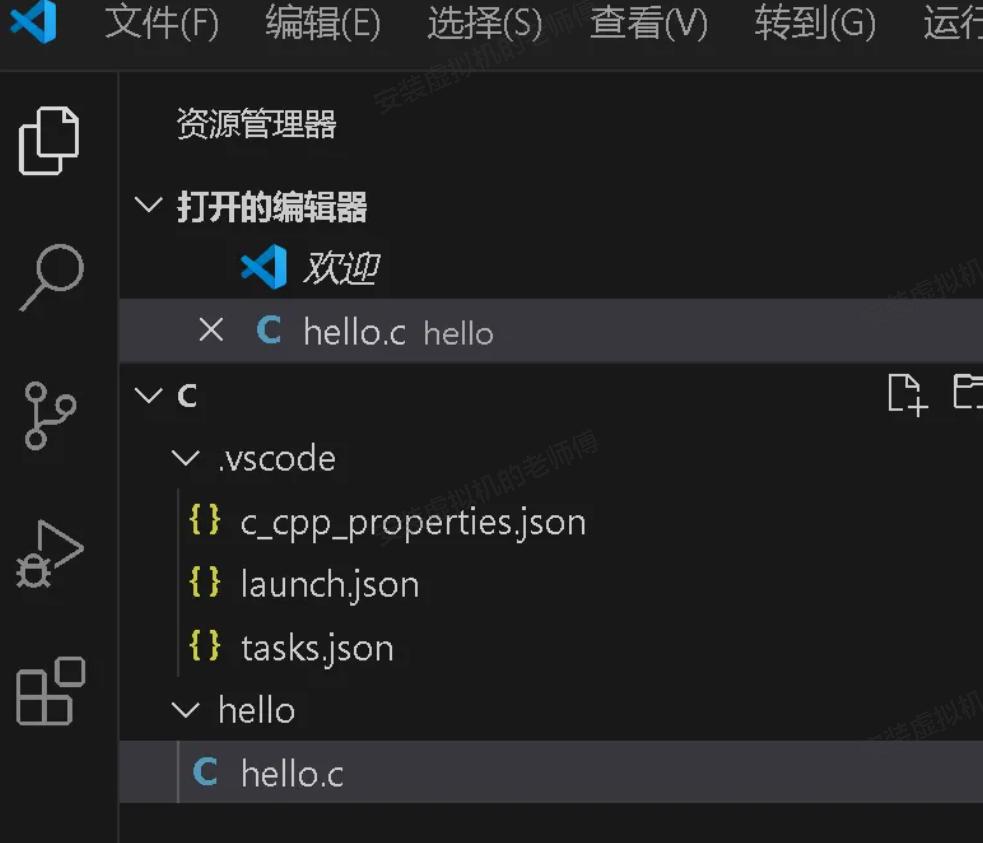
选择刚才复制的code文件夹中的C文件夹(或C++文件夹)
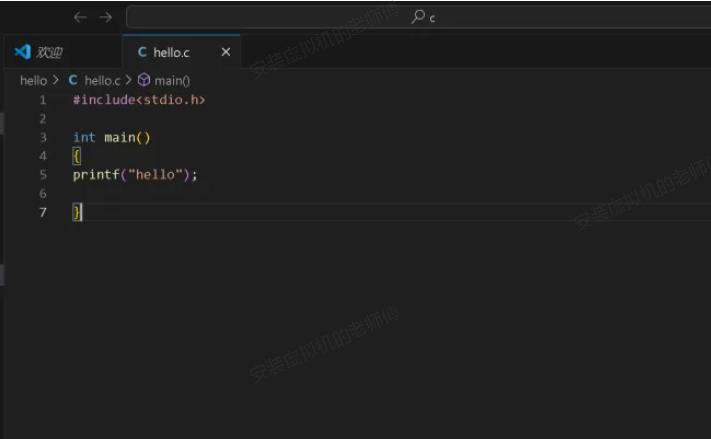
在VSCode中,你应该能看到文件列表中有一个hello.c文件(这是我预先准备好的测试文件)






如果出现错误,别慌!常见问题及解决方法:
- 找不到编译器:检查MinGW64路径是否正确,以及json文件中的路径是否写对
- 找不到头文件:检查MinGW64是否正确解压
- 无法运行:确保代码文件在已打开的工作文件夹内
七、如何编写并运行自己的C/C++代码(开始你的编程之旅!)
现在环境已经配置好了,让我们来学习如何创建和运行自己的代码:
编程小技巧:编写代码时,VSCode会提供智能提示和代码补全功能,大大提高你的编程效率!试着输入"printf",然后按Tab键,看看会发生什么!
八、VSCode实用快捷键(效率倍增!)
掌握以下快捷键,让你的编程效率提升200%:
- Ctrl+S:保存文件
- Ctrl+/:注释/取消注释当前行
- F5:运行程序
- F9:设置/取消断点(调试必备)
- Ctrl+Space:触发智能提示
- Ctrl+F:查找
- Ctrl+H:替换
- Alt+上/下箭头:移动当前行
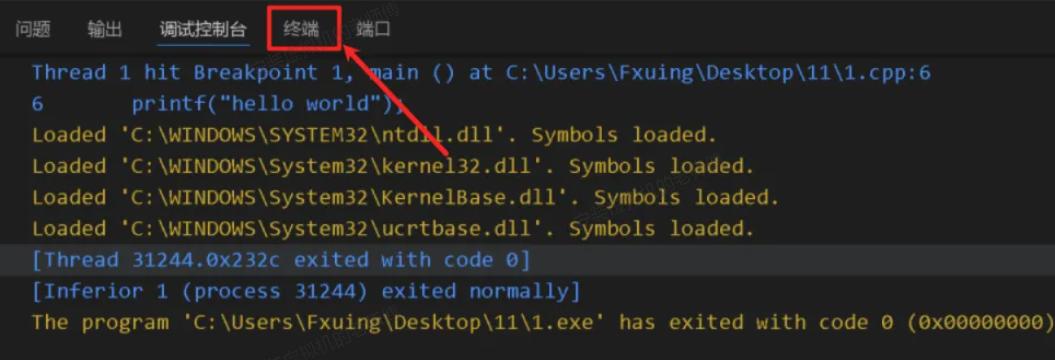
- Ctrl+`:打开/关闭终端
这些快捷键会让你的编程体验如虎添翼!记住它们,你会感谢我的!
总结与进阶技巧
恭喜你!现在你已经成功配置了一个专业的C/C++开发环境!这个环境不仅适合初学者学习,也完全能满足专业开发的需求。
让我再分享几个进阶小技巧:
VSCode支持代码片段功能,你可以预设一些常用的代码块,需要时快速插入。例如,输入"main"然后按Tab,就能自动生成main函数框架!
调试时,你可以将鼠标悬停在变量上查看其值,或者使用监视窗口跟踪多个变量的变化,这对理解程序运行非常有帮助。
学习C/C++时,记得多练习、多调试。编程能力是靠不断实践培养出来的,不要怕出错,调试和解决问题的过程正是最宝贵的学习机会!
VSCode的设置是高度可定制的,随着你对编程的理解加深,可以尝试调整更多高级设置,让开发环境更符合你的习惯。
希望这篇教程能帮助你快速上手VSCode进行C/C++开发!如果你在配置过程中遇到任何问题,或者对教程有什么建议,欢迎在评论区留言!
最后祝大家编程愉快,代码无BUG!记得点赞收藏哦!你的支持是我创作的最大动力!(超级重要!!!)
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册