
文章目录
- 一、背景
- 二、说明
- 三、页面
- 四、代码
- 前端
- MonitorServiceProcessPage.vue
- MonitorServiceProcessTable.vue
- MonitorServiceProcessTableButton.vue
- addMonitorTask.vue
- productOperation.vue
- showMonitorTask.vue
- MonitorSystemLog.vue
- MonitorTask.vue
- MonitorTaskLog.vue
- RealtimeCpuMonitor.vue
- RealtimeDiskMonitor.vue
- RealtimeMemoryMonitor.vue
- RealtimeMonitor.vue
- 后端
- en_US.js
- zh_CN.js
- MonitorTaskController
- IMonitorTaskService
- MonitorTaskServiceImpl
- MonitorTaskMapper
一、背景
二、说明
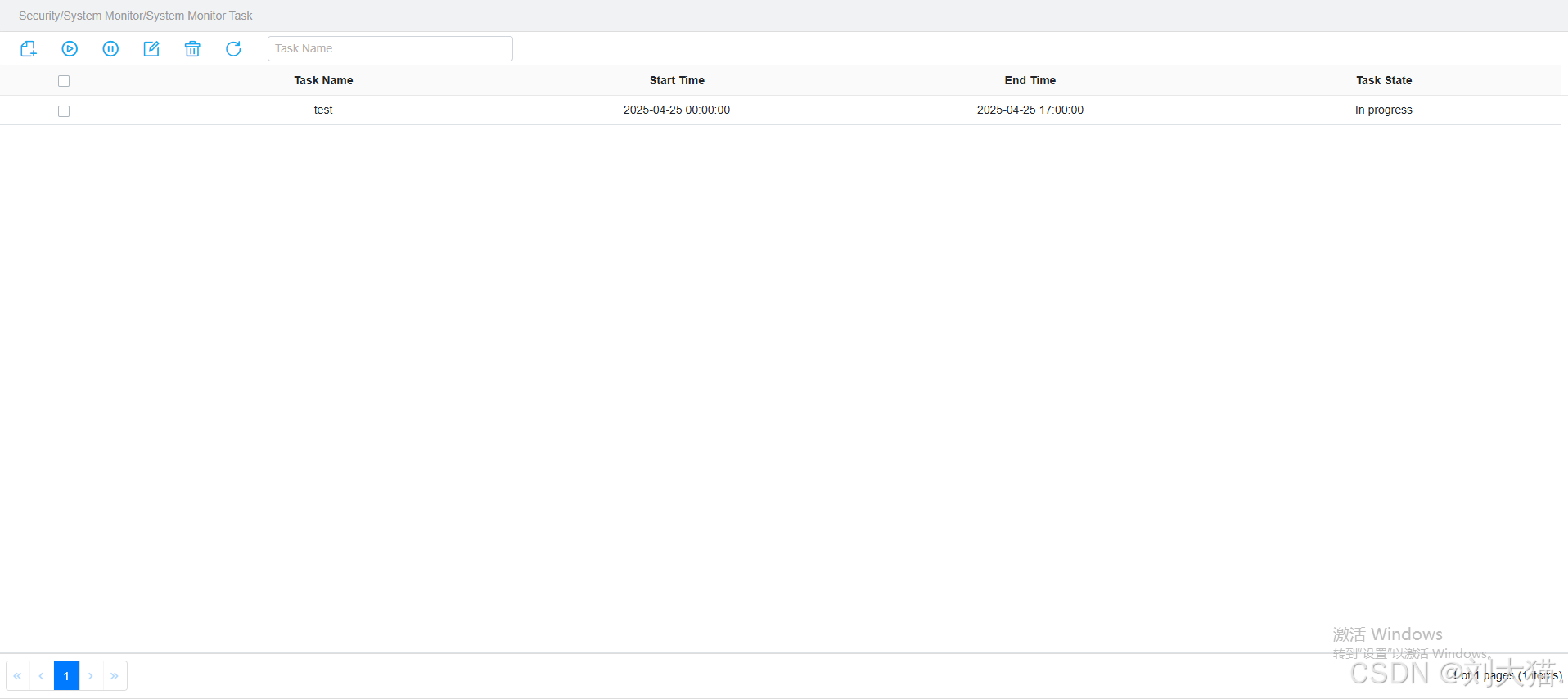
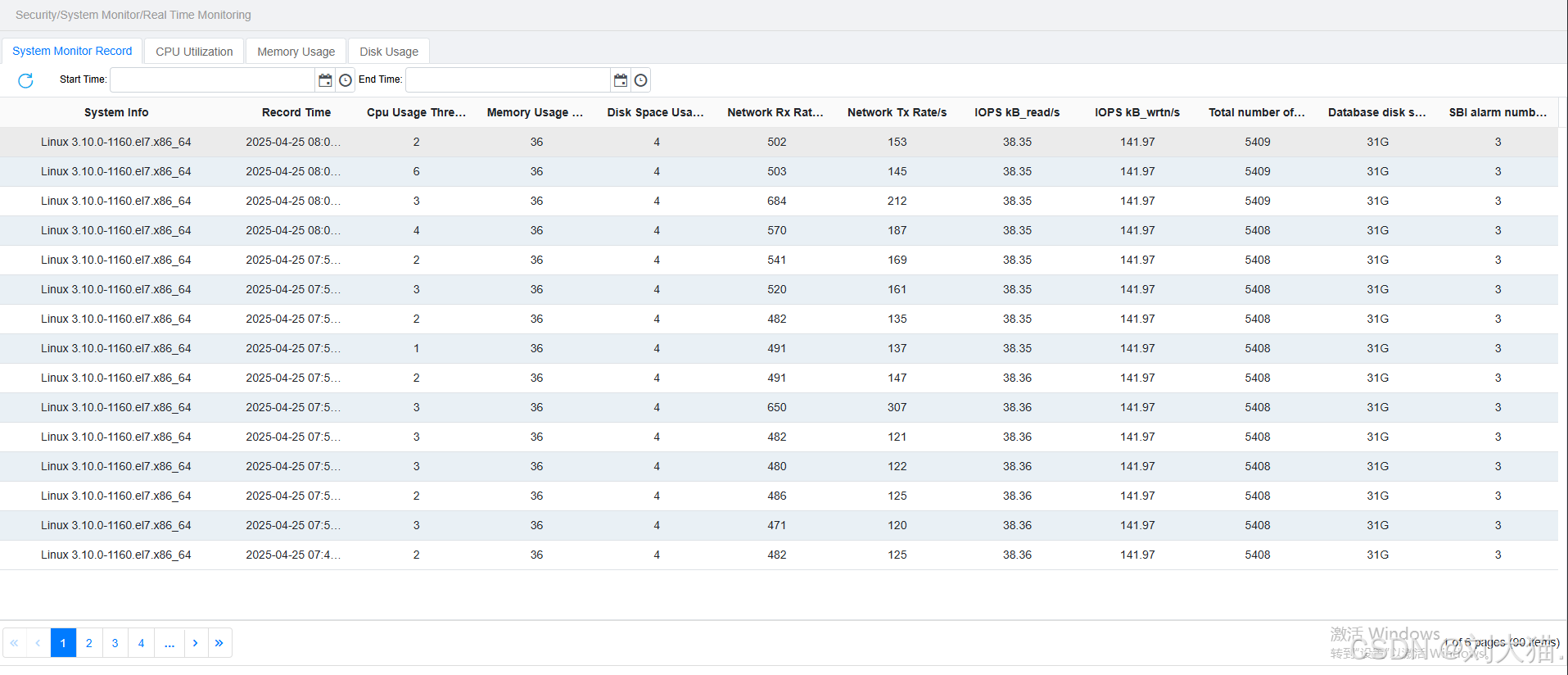
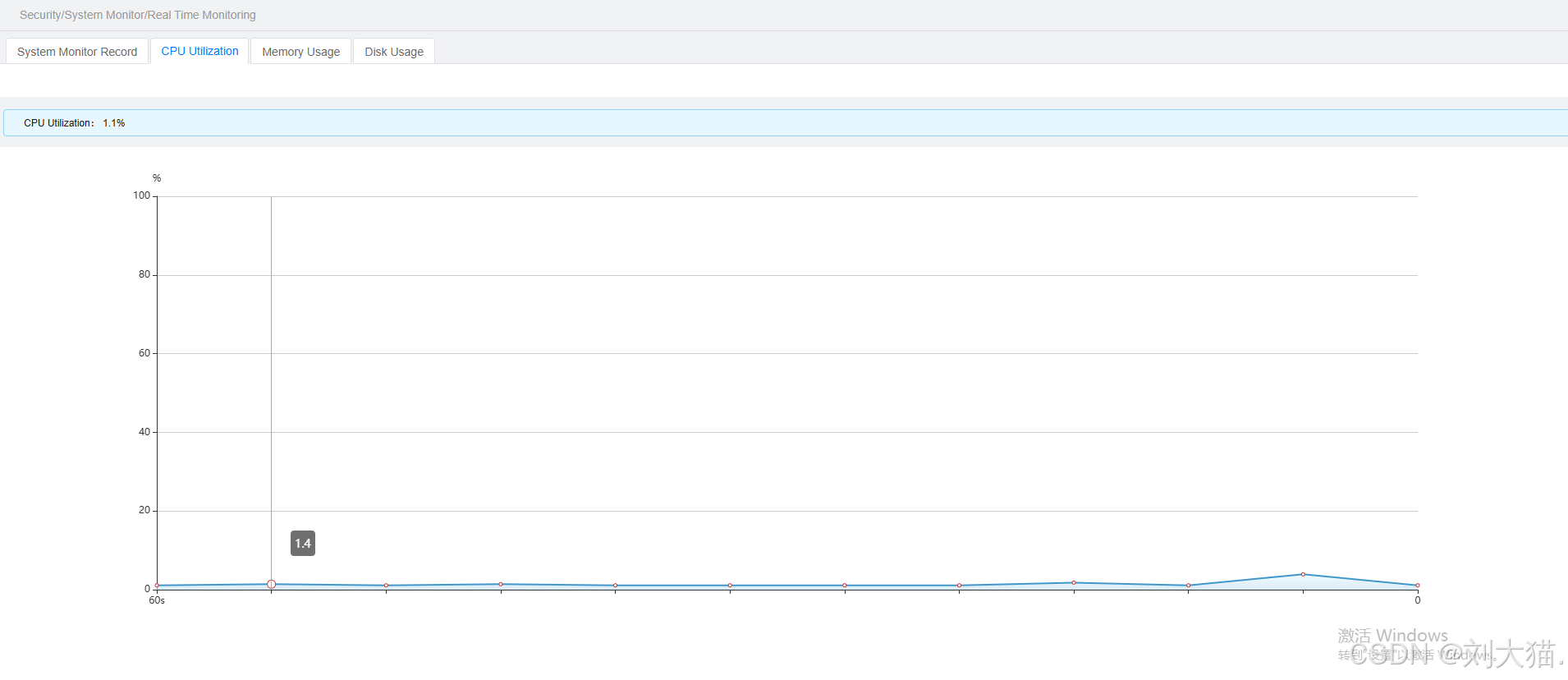
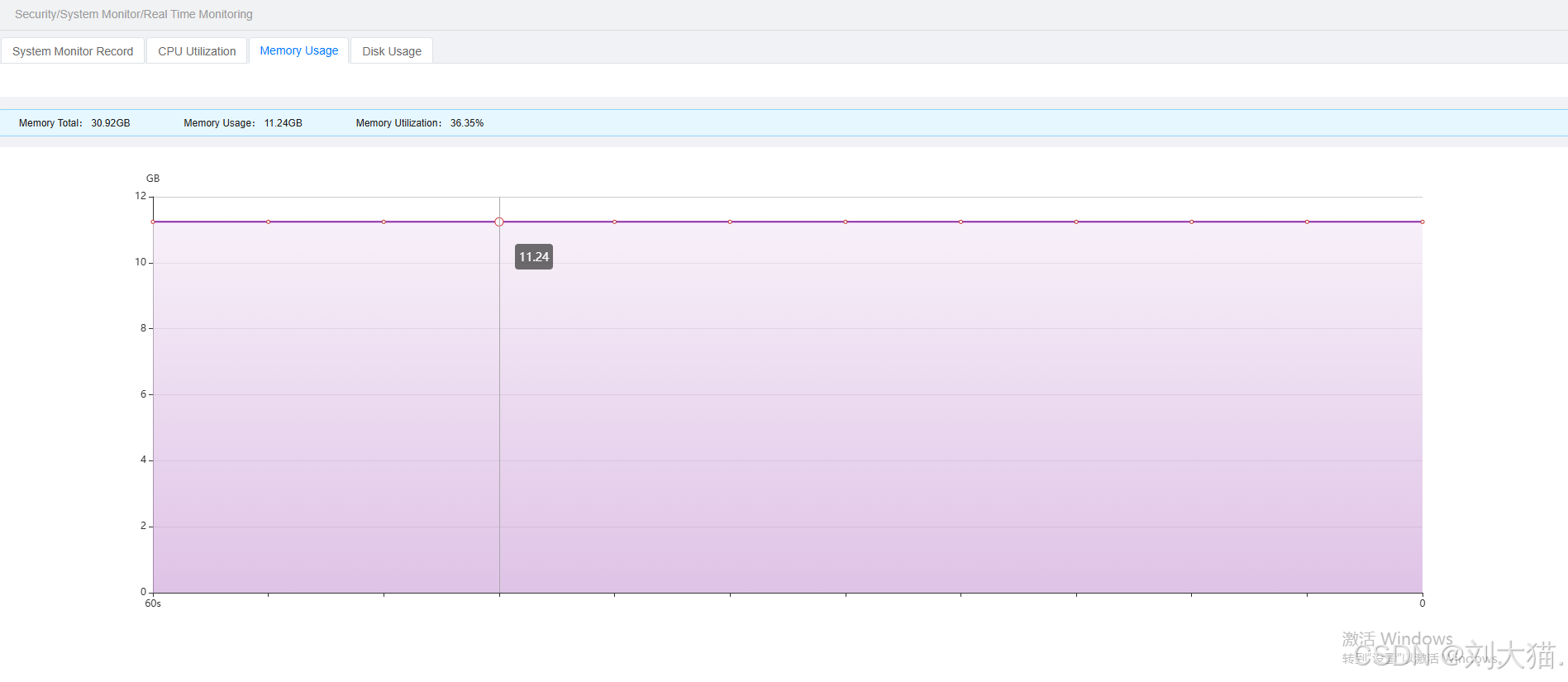
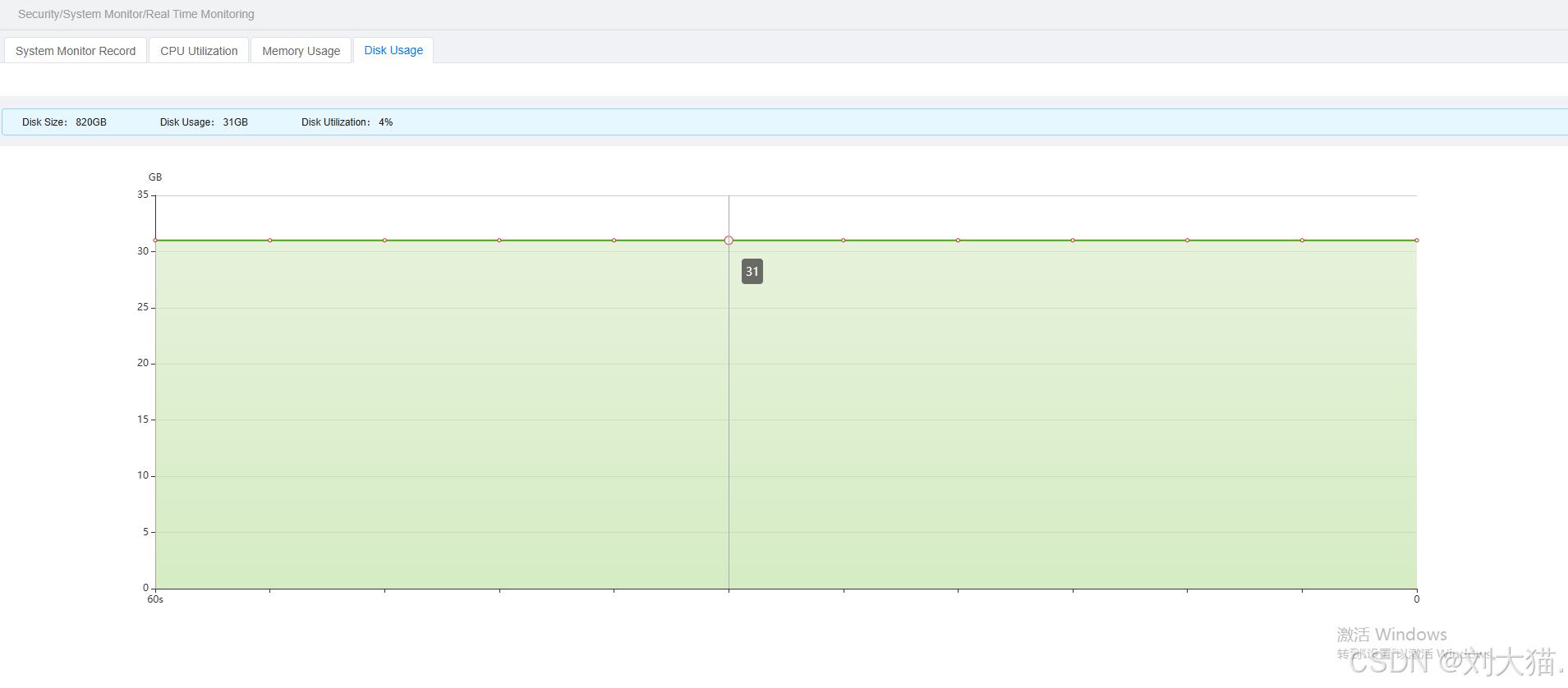
三、页面


字段介绍
- System Info:系统信息
- Record Time:记录时间
- Cpu Usage Threshold(%):Cpu使用率阈值(%)
- Memory Usage Threshold(%):内存使用率阈值(%)
- Disk Space Usage Threshold(%):磁盘空间使用率阈值(%)
- Network Rx Rate/s:网络接收数据包速率/s
- Network Tx Rate/s:网络发送数据包速率/s
- IOPS kB_read/s:IOPS读取数据量/s
- IOPS kB_wrtn/s:IOPS写入数据量/s
- Total number of stored queue operations/s:存储队列操作总数/s
- Database disk space used in the file system:文件系统中数据库磁盘空间占用大小
- SBI alarm number/s:南向告警数量/s



四、代码
前端

MonitorServiceProcessPage.vue
登录后复制
<template>
<BasicLayout :left='left' :middle='middle' :right='right'>
<template v-slot:right_view>
<div class='h100vh-100'>
<MonitorServiceProcessTableButton @notice='notice'></MonitorServiceProcessTableButton>
<MonitorServiceProcessTable ref="monitorServiceProcess"></MonitorServiceProcessTable>
</div>
</template>
</BasicLayout>
</template>
<script>
import BasicLayout from '@/layouts/BasicLayout';
import MonitorServiceProcessTableButton from "@/views/monitor/monitorServiceProcess/MonitorServiceProcessTableButton";
import MonitorServiceProcessTable from "@/views/monitor/monitorServiceProcess/MonitorServiceProcessTable";
export default {
name: "monitorServiceProcessPage",
components:{
BasicLayout,
MonitorServiceProcessTableButton,
MonitorServiceProcessTable
},
data() {
return {
left: {
show: false,
name: ''
},
middle: {
show: false,
name: ''
},
right: {
show: true,
crumb: `${this.$t('Security.securityManage')}`+'/' + `${this.$t('Monitor.monitor')}` + '/' + `${this.$t('Monitor.task.monitoringServiceProcess')}`
}
};
},
methods: {
notice(type) {
switch (type) {
case 'refresh':
this.$refs.monitorServiceProcess.getMonitorServiceProcessListData();
break;
case 'doActiveTask':
this.$refs.monitorServiceProcess.doActiveTask();
break;
case 'doUnactiveTask':
this.$refs.monitorServiceProcess.doUnactiveTask();
break;
default:
}
}
}
}
</script>
<style scoped>
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
MonitorServiceProcessTable.vue
登录后复制
<template>
<div class='h100-40 width-100vw h-scroll'>
<ejs-grid ref='grid' height='calc(100% – 0px)' :dataSource='monitorServiceProcessData' :contextMenuItems="contextMenuItems" :contextMenuOpen='menuBeforeOpenFunc' :contextMenuClick='menuClickFunc'
:selectionSettings='selectionOptions' :allowReordering='true' :allowResizing='true' >
<e-columns>
<e-column type='checkbox' textAlign='Center' width='66'></e-column>
<e-column field='componentName' :headerText='$t("Topo.service") + $t("DeployManagement.type")' textAlign='Center' minWidth='10' clipMode='EllipsisWithTooltip'></e-column>
<e-column field='state' :headerText='$t("DeployManagement.runStatus")' :disableHtmlEncode='false' :formatter='formatActiveState' textAlign='Center' minWidth='10' clipMode='EllipsisWithTooltip'></e-column>
<e-column field='description' :headerText='$t("MCS.description")' textAlign='Center' minWidth='10' clipMode='EllipsisWithTooltip'></e-column>
<e-column field='activeTime' :headerText='$t("Monitor.systemLog.productStart")' textAlign='Center' minWidth='10' type='date' :format='dateFormatOptions' clipMode='EllipsisWithTooltip'></e-column>
<e-column field='unactiveTime' :headerText='$t("Pm.hangupTime")' textAlign='Center' minWidth='10' type='date' :format='dateFormatOptions' clipMode='EllipsisWithTooltip'></e-column>
</e-columns>
</ejs-grid>
<ejs-pager ref='pager' @click='getMonitorServiceProcessListData' :currentPage='page.pageNo' :pageSize='page.pageSize' :totalRecordsCount='page.totalCount' :pageCount='page.pageCount'></ejs-pager>
</div>
</template>
<script>
import { EventBus } from '../../../plugins/eventBus';
export default {
name: "monitorServiceProcessTable",
data() {
return {
selectionOptions: { type: 'Multiple' },
dateFormatOptions: { type: 'date', format: 'yyyy-MM-dd HH:mm:ss' },
contextMenuItems: [{
text: `${this.$t('Alarm.refresh')}`
}, {
text: `${this.$t('Monitor.systemLog.startup')}`
}, {
text: `${this.$t('Monitor.systemLog.shutdown')}`
}],
page: {
pageNo: 1,
pageSize: 15,
totalCount: 3,
pageCount: 1
},
monitorServiceProcessData: [],
}
},
methods: {
formatActiveState(grids, data) {
let color = '';
switch (data.state) {
case 'down':
color = 'red';
break;
case 'up':
color = 'green';
break;
case 'exception':
color = 'orange';
break;
default:
break;
}
return `<span style='background-color:${color};font-size: 12px;display: inline-block;width: 55px;height: 22px;color: #fff;line-height: 22px;' >${data.state}</span>`;
},
getCheckedData(selectOnly) {
// false: 不支持多选 true: 支持多选
const selectedRecords = this.$refs.grid.getSelectedRecords();
if (selectedRecords.length < 1) {
EventBus.$emit('toast', {type: 'warning', content: this.$t('Alarm.no_checked')});
return false;
}
if (selectedRecords.length > 1 && !selectOnly) {
EventBus.$emit('toast', {type: 'warning', content: this.$t('Common.tips.onlyOneSelect')});
return false;
}
return selectedRecords;
},
getCheckedVals() {
const ids = [];
const checkedData = this.getCheckedData(true);
for (let i = 0; i < checkedData.length; i++) {
ids.push(checkedData[i].id);
}
return ids;
},
//批量查询
getMonitorServiceProcessListData() {
console.log("******getMonitorServiceProcessListData()")
//获取表格数据
const This = this;
This.$axios.get('/lte/ems/oss/component/state', {
}).then((response) => {
if (response && response.data.errorCode === 'SUCCESS') {
const result = response.data.resultVal;
let getResult = result
getResult.forEach(item => {
if (item.description != "" || item.description != null || item.description != undefined) {
item.description = this.$t(item.description);
}
})
This.monitorServiceProcessData = getResult;
}
});
},
//启动服务
doActiveTask() {
console.log("******doActiveTask()")
const This = this;
const checkedData = This.getCheckedData(true);
const list = [];
for (let i = 0; i < checkedData.length; i++) {
list.push({state: 1, id: checkedData[i].id, activeTime: new Date()});
}
let str = This.$t('Track.activation');
if (checkedData) {
This.$layer.confirm({
title: this.$t('System.tip'),
msg: `${str}?`,
btn1: {
msg: this.$t('Alarm.cancel')
},
btn2: {
msg: this.$t('Alarm.confirm'),
func: () => {
This.$axios.post('/lte/ems/oss/component/updateMonitorServiceProcess', {list: list}).then((response) => {
if (response && response.data.errorCode === 'SUCCESS') {
EventBus.$emit('toast', {type: 'success', content: this.$t('Alarm.success')});
} else if (response && response.data.errorCode === '1001') {
EventBus.$emit('toast', {type: 'error', content: this.$t(response.data.errorString)});
} else if (response && response.data.errorCode === '16002') {
EventBus.$emit('toast', {type: 'error', content: this.$t('ErrorCode.16002')});
} else {
EventBus.$emit('toast', {type: 'error', content: this.$t('Alarm.error')});
}
This.getMonitorServiceProcessListData();
});
}
}
});
}
},
//挂起服务
doUnactiveTask() {
console.log("******doUnactiveTask()")
const This = this;
const checkedData = This.getCheckedData(true);
const list = [];
for (let i = 0; i < checkedData.length; i++) {
list.push({state: 0, id: checkedData[i].id, unactiveTime: new Date()});
}
let str = This.$t('Track.hangup');
if (checkedData) {
This.$layer.confirm({
title: this.$t('System.tip'),
msg: `${str}?`,
btn1: {
msg: this.$t('Alarm.cancel')
},
btn2: {
msg: this.$t('Alarm.confirm'),
func: () => {
This.$axios.post('/lte/ems/oss/component/updateMonitorServiceProcess', {list: list}).then((response) => {
if (response && response.data.errorCode === 'SUCCESS') {
EventBus.$emit('toast', {type: 'success', content: this.$t('Alarm.success')});
} else if (response && response.data.errorCode === '1002') {
EventBus.$emit('toast', {type: 'error', content: this.$t(response.data.errorString)});
} else if (response && response.data.errorCode === '16001') {
EventBus.$emit('toast', {type: 'error', content: this.$t('ErrorCode.16001')});
} else {
EventBus.$emit('toast', {type: 'error', content: this.$t('Alarm.error')});
}
This.getMonitorServiceProcessListData();
});
}
}
});
}
},
menuBeforeOpenFunc(menuArgs) { // 屏蔽表头的右键事件
if (!menuArgs.rowInfo.rowIndex && menuArgs.rowInfo.rowIndex !== 0) {
menuArgs.cancel = true;
}
const childList = menuArgs.element.querySelectorAll('li.e-menu-item');
if (this.getCheckedData(true).length > 1) {
childList[2].style.display = 'none';
} else {
childList[2].style.display = 'block';
}
},
menuClickFunc(menuArgs) { // 为右键分配事件
console.log("******menuArgs:", menuArgs)
switch (menuArgs.element.innerText) {
case `${this.$t('Alarm.refresh')}`:
this.getMonitorServiceProcessListData();
break;
case `${this.$t('Monitor.systemLog.startup')}`:
this.doActiveTask();
break;
case `${this.$t('Monitor.systemLog.shutdown')}`:
this.doUnactiveTask();
break;
default:
}
}
},
mounted() {
this.getMonitorServiceProcessListData();
}
}
</script>
<style scoped>
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
MonitorServiceProcessTableButton.vue
登录后复制
<template>
<div class='h-toolbarBg'>
<ejs-toolbar>
<e-items>
<e-item prefixIcon='icon hero-icon hero-icon-refresh' :tooltipText='$t("Alarm.refresh")' :click='notices' eventType='refresh'></e-item>
<e-item prefixIcon='icon hero-icon hero-icon-start-up' :tooltipText='$t("Monitor.systemLog.startup")' :click='notices' eventType='doActiveTask'></e-item>
<e-item prefixIcon='icon hero-icon hero-icon-disable' :tooltipText='$t("Monitor.systemLog.shutdown")' :click='notices' eventType='doUnactiveTask'></e-item>
</e-items>
</ejs-toolbar>
</div>
</template>
<script>
export default {
name: "monitorServiceProcessTableButton",
methods: {
notices(args) {
this.$emit('notice', args.item.eventType);
}
}
}
</script>
<style scoped>
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
addMonitorTask.vue
登录后复制
<template>
<div id="addReportTaskContainer">
<form id="monitorTaskForm">
<div class="row h-row-inputBox">
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.taskName')}}:</div>
<input name="taskName" :placeholder="$t('Monitor.task.taskName')" v-model="monitorTask.taskName"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox" style="display: none">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.product')}}:</div>
<ejs-dropdownlist :dataSource="productList" v-model="monitorTask.product" name="product"
:fields="fieldsFormat" @change="productChange" ></ejs-dropdownlist>
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.record.diskSpaceThreshold')}}:</div>
<input name="spaceThreshold" :placeholder="$t('Monitor.record.diskSpaceThreshold')" v-model="monitorThresholdPo.spaceThreshold"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
</div>
<div class="row h-row-inputBox">
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.record.cpuThreshold')}}:</div>
<input name="cpuThreshold" :placeholder="$t('Monitor.record.cpuThreshold')" v-model="monitorThresholdPo.cpuThreshold"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.record.memoryThreshold')}}:</div>
<input name="memoryThreshold" :placeholder="$t('Monitor.record.memoryThreshold')" v-model="monitorThresholdPo.memoryThreshold"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
</div>
<div class="row h-row-inputBox">
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.sampleStart')}}:</div>
<ejs-datetimepicker :format="dateFormat" v-model="monitorTask.sampleStart" ref="startTime" name="sampleStart"
class="e-input" :allowEdit="false" @keydown.native="stopEvent" :locale="locale"></ejs-datetimepicker>
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.sampleEnd')}}:</div>
<ejs-datetimepicker :format="dateFormat" v-model="monitorTask.sampleEnd" ref="endTime" name="sampleEnd"
class="e-input" :allowEdit="false" :min="monitorTask.sampleStart" @keydown.native="stopEvent" :locale="locale"></ejs-datetimepicker>
<div class="error"></div>
</div>
</div>
</div>
</div>
</form>
</div>
</template>
<script>
import { CheckBoxSelection } from '@syncfusion/ej2-vue-dropdowns';
import { FormValidator } from "@syncfusion/ej2-vue-inputs";
import mixin from '../../../mixin/mixin';
export default {
name: 'AddReportTask',
mixins: [mixin],
displayFlag : 'none',
props: {
baseType: Number,
},
components: {
},
data() {
return {
formValidator: '',
dateFormat: "yyyy-MM-dd HH:mm:ss",
locale: localStorage.getItem('locale'),
currentDay: new Date(),
productList: [],
monitorTask: {
taskName: '',
product: 'PLATFORM',
sampleStart: '',
sampleEnd: '',
},
monitorThresholdPo: {
cpuThreshold: '',
memoryThreshold: '',
spaceThreshold: '',
},
fieldsFormat: {
text: "text",
value: "value"
},
formatList: [
{ text: "csv", value: "csv" },
{ text: "excel", value: "excel" },
],
validateOptions: {
customPlacement: function(inputElement, errorElement) {
console.log("******validateOptions-inputElement:", inputElement)
console.log("******validateOptions-errorElement:", errorElement)
inputElement = inputElement.closest('.form-group').querySelector('.error');
inputElement.parentElement.appendChild(errorElement);
},
rules: {
'taskName': {
required: [true, `${this.$t('Monitor.placeholder.taskName')}`],
},
// 'product': {
// required: [true, `${this.$t('Monitor.placeholder.product')}`],
// },
'cpuThreshold': {
number: [true, this.$t('MCS.insertNum')],
max: [100, this.$t('System.input1t100')],
},
'spaceThreshold': {
number: [true, this.$t('MCS.insertNum')],
max: [100, this.$t('System.input1t100')],
},
'memoryThreshold': {
number: [true, this.$t('MCS.insertNum')],
max: [100, this.$t('System.input1t100')],
},
'sampleStart': {
required: [true, `${this.$t('Monitor.placeholder.sampleStart')}`],
},
'sampleEnd': {
required: [true, `${this.$t('Monitor.placeholder.sampleEnd')}`],
},
}
}
}
},
methods: {
init(){
this.getProductList();
this.formValidator = new FormValidator('#monitorTaskForm', this.validateOptions);
},
getProductList() {
this.$axios.get("/lte/ems/sys/monitor/log/findProducts").then(response => {
let resultVal = response.data.resultVal;
resultVal = resultVal.filter(item => !item.includes('ems_5gc') && !item.includes('ems_gnb') && !item.includes('ems_tr069'));
for (let i = 0; i < resultVal.length; i++) {
this.productList.push({
text: resultVal[i],
value: resultVal[i],
});
}
});
},
productChange() {
this.monitorTask.product = msg.value;
},
getMonitorTask() {
return {
monitorTask: {
taskName: this.monitorTask.taskName,
product: this.monitorTask.product,
sampleStart: (new Date(this.monitorTask.sampleStart)).getTime(),
sampleEnd: (new Date(this.monitorTask.sampleEnd)).getTime(),
},
monitorThresholdPo: {
cpuThreshold: this.monitorThresholdPo.cpuThreshold,
memoryThreshold: this.monitorThresholdPo.memoryThreshold,
spaceThreshold: this.monitorThresholdPo.spaceThreshold,
},
}
},
validation() {
let status = this.formValidator.validate();
return status;
},
stopEvent(event) {
if (event.keyCode == 13) {
event.cancelBubble = true;
event.returnValue = false;
return false;
}
}
}
};
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
productOperation.vue
登录后复制
<template>
<div>
<div class="h-toolbarBg">
<ejs-toolbar :items="toolbarItems"></ejs-toolbar>
</div>
<div class="h100-80 h-scroll">
<ejs-grid :dataSource="monitorTaskLogData" :allowPaging="true" ref="grid" :allowExcelExport='true' >
<e-columns>
<!– <e-column type="checkbox" width="50" textAlign="center"></e-column> –>
<e-column field="code" :visible="false"></e-column>
<e-column field="name" :headerText="$t('Monitor.record.product')" width="120" textAlign="Center"></e-column>
</e-columns>
</ejs-grid>
</div>
</div>
</template>
<script>
import BasicLayout from '../../../layouts/BasicLayout';
import { EventBus } from '../../../plugins/eventBus';
export default {
name: 'monitorSystemLog',
components: {
BasicLayout,
},
data() {
return {
toolbarItems: [
{ prefixIcon: 'icon hero-icon hero-icon-confirm', tooltipText: this.$t('Monitor.systemLog.startup'), click: this.startup },
{ prefixIcon: 'icon hero-icon hero-icon-disable', tooltipText: this.$t('Monitor.systemLog.shutdown'), click: this.shutdown },
],
monitorTaskLogData: [],
product: '',
productList: [],
};
},
mounted() {
let That = this;
},
methods: {
getproductList() {
const url = '/lte/ems/sys/monitor/log/getProducts';
const That = this;
this.axios.get(url).then(response => {
let productList = response.data.filter(item => !item.name.includes('ems_5gc') && !item.name.includes('ems_gnb') && !item.name.includes('ems_tr069'));
That.monitorTaskLogData = productList;
});
},
startup() {
const record = this.getRecord();
debugger
if (record.length === 0) {
EventBus.$emit('toast', {type: 'warning', content: this.$t('Common.tips.selectOne')});
return null;
}
if (record.length !== 1) {
EventBus.$emit('toast', {type: 'warning', content: this.$t('Common.tips.onlyOneSelect')});
return null;
}
const url = '/lte/ems/sys/monitor/log/startShell?code=' + record[0].code;
this.axios.get(url).then(response => {
const result = response.data;
if(result) {
EventBus.$emit('toast', {type: 'success', content: this.$t('Monitor.systemLog.startupSuccess')});
} else {
EventBus.$emit('toast', {type: 'error', content: this.$t('Monitor.systemLog.startupFail')});
}
});
},
shutdown() {
const record = this.getRecord();
debugger
if (record.length === 0) {
EventBus.$emit('toast', {type: 'warning', content: this.$t('Common.tips.selectOne')});
return null;
}
if (record.length !== 1) {
EventBus.$emit('toast', {type: 'warning', content: this.$t('Common.tips.onlyOneSelect')});
return null;
}
const url = '/lte/ems/sys/monitor/log/shutdownShell?code=' + record[0].code;
this.axios.get(url).then(response => {
const result = response.data;
if(result) {
EventBus.$emit('toast', {type: 'success', content: this.$t('Monitor.systemLog.shutdownSuccess')});
} else {
EventBus.$emit('toast', {type: 'error', content: this.$t('Monitor.systemLog.shutdownFail')});
}
});
},
getRecord() {
const result = this.$refs.grid.getSelectedRecords();
if (result === null || result === '') {
this.$parent.showToast('warning',`${this.$t('Common.tips.noSelect')}`);
return null;
}
return result;
},
},
watch: {
screenHeight(val) {
this.screenHeight = val;
}
}
};
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
showMonitorTask.vue
登录后复制
<template>
<div id="addReportTaskContainer">
<form id="reportTaskForm">
<div class="row h-row-inputBox">
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.taskName')}}:</div>
<input name="taskName" v-model="monitorTask.taskName"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox" style="display: none">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.product')}}:</div>
<input name="product" v-model="monitorTask.product" readonly="readonly"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.record.diskSpaceThreshold')}}:</div>
<input name="spaceThreshold" :placeholder="$t('Monitor.record.diskSpaceThreshold')" v-model="monitorThresholdPo.spaceThreshold"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
</div>
<div class="row h-row-inputBox">
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.record.cpuThreshold')}}:</div>
<input name="cpuThreshold" v-model="monitorThresholdPo.cpuThreshold"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.record.memoryThreshold')}}:</div>
<input name="memoryThreshold" v-model="monitorThresholdPo.memoryThreshold"
class="e-input e-input-group" maxlength="20" />
<div class="error"></div>
</div>
</div>
</div>
</div>
<div class="row h-row-inputBox">
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.sampleStart')}}:</div>
<ejs-datepicker :format="dateFormat" v-model="monitorTask.sampleStart" ref="startTime" name="sampleStart" readonly="readonly"
class="e-input" :allowEdit="false" @keydown.native="stopEvent" :locale="locale"></ejs-datepicker>
</div>
</div>
</div>
<div class="col-sm-6 h-col-inputBox">
<div class="form-group">
<div class="e-float-input">
<div class="h-inputLit"><span class="h-red-code">* </span>{{$t('Monitor.task.sampleEnd')}}:</div>
<ejs-datepicker :format="dateFormat" v-model="monitorTask.sampleEnd" ref="endTime" name="sampleEnd" readonly="readonly"
class="e-input" :allowEdit="false" @keydown.native="stopEvent" :locale="locale"></ejs-datepicker>
</div>
</div>
</div>
</div>
</form>
</div>
</template>
<script>
import { CheckBoxSelection } from '@syncfusion/ej2-vue-dropdowns';
import { FormValidator } from "@syncfusion/ej2-vue-inputs";
import mixin from '../../../mixin/mixin';
export default {
name: 'AddReportTask',
mixins: [mixin],
displayFlag : 'none',
props: {
baseType: Number,
},
components: {
},
data() {
return {
formValidator: '',
dateFormat: "yyyy-MM-dd HH:mm:ss",
locale: localStorage.getItem('locale'),
currentDay: new Date(),
monitorTask: {
taskId:'',
taskName: '',
product: '',
sampleStart: '',
sampleEnd: '',
},
monitorThresholdPo: {
cpuThreshold: '',
memoryThreshold: '',
spaceThreshold: '',
},
productList: [],
fieldsFormat: {
text: "text",
value: "value"
},
formatList: [
{ text: "csv", value: "csv" },
{ text: "excel", value: "excel" },
],
validateOptions: {
customPlacement: function(inputElement, errorElement) {
console.log("******validateOptions-inputElement:", inputElement)
console.log("******validateOptions-errorElement:", errorElement)
inputElement = inputElement.closest('.form-group').querySelector('.error');
inputElement.parentElement.appendChild(errorElement);
},
rules: {
'taskName': {
required: [true, `${this.$t('Monitor.placeholder.taskName')}`],
},
// 'product': {
// required: [true, `${this.$t('Monitor.placeholder.product')}`],
// },
'cpuThreshold': {
number: [true, this.$t('MCS.insertNum')],
max: [100, this.$t('System.input1t100')],
},
'spaceThreshold': {
number: [true, this.$t('MCS.insertNum')],
max: [100, this.$t('System.input1t100')],
},
'memoryThreshold': {
number: [true, this.$t('MCS.insertNum')],
max: [100, this.$t('System.input1t100')],
},
'sampleStart': {
required: [true, `${this.$t('Monitor.placeholder.sampleStart')}`],
},
'sampleEnd': {
required: [true, `${this.$t('Monitor.placeholder.sampleEnd')}`],
},
}
}
}
},
methods: {
init(editId){
this.monitorTask.taskId = editId
const baseUrl = '/lte/ems/sys/monitor/task/queryId';
const params = { params: {
id: editId
} };
const That = this;
this.axios.get(baseUrl, params).then(response => {
const result = response.data;
var monitorTask = result.monitorTask;
this.monitorTask.taskName = monitorTask.taskName;
this.monitorTask.product = monitorTask.product;
if(monitorTask.sampleStart != null && monitorTask.sampleStart != ''){
this.monitorTask.sampleStart = new Date(monitorTask.sampleStart).Format("yyyy-MM-dd HH:mm:ss");
}
if(monitorTask.sampleEnd != null && monitorTask.sampleEnd != ''){
this.monitorTask.sampleEnd = new Date(monitorTask.sampleEnd).Format("yyyy-MM-dd HH:mm:ss");
}
var monitorThresholdPo = result.monitorThresholdPo;
this.monitorThresholdPo.cpuThreshold = monitorThresholdPo.cpuThreshold;
this.monitorThresholdPo.memoryThreshold = monitorThresholdPo.memoryThreshold;
this.monitorThresholdPo.spaceThreshold = monitorThresholdPo.spaceThreshold;
});
this.formValidator = new FormValidator('#reportTaskForm', this.validateOptions);
},
getMonitorTask() {
return {
monitorTask: {
id:this.monitorTask.taskId,
taskName: this.monitorTask.taskName,
product: this.monitorTask.product,
sampleStart: (new Date(this.monitorTask.sampleStart)).getTime(),
sampleEnd: (new Date(this.monitorTask.sampleEnd)).getTime(),
},
monitorThresholdPo: {
cpuThreshold: this.monitorThresholdPo.cpuThreshold,
memoryThreshold: this.monitorThresholdPo.memoryThreshold,
spaceThreshold: this.monitorThresholdPo.spaceThreshold,
},
}
},
validation() {
let status = this.formValidator.validate();
return status;
},
stopEvent(event) {
if (event.keyCode == 13) {
event.cancelBubble = true;
event.returnValue = false;
return false;
}
}
}
};
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
MonitorSystemLog.vue
登录后复制
<template>
<BasicLayout :left="left" :middle="middle" :right="right">
<template v-slot:right_view>
<div class="h-toolbarBg">
<!– <ejs-toolbar :items="toolbarItems"> –>
<ejs-toolbar>
<e-items>
<e-item v-if = 'isShow_Operation' prefixIcon='icon hero-icon hero-icon-business-operation' :tooltipText="$t('Monitor.systemLog.operation')" :click="operationShow"></e-item>
<e-item v-if = 'isShow_Refresh' prefixIcon='icon hero-icon hero-icon-refresh' :tooltipText="$t('Alarm.refresh')" :click="refreshGrid"></e-item>
</e-items>
</ejs-toolbar>
<div class='h-inputBox'>
{{$t('Monitor.task.product')}}:
<ejs-dropdownlist :dataSource="productList" v-model="product"
:fields="fieldsType" name="productCheck" @change="productChange" ></ejs-dropdownlist>
</div>
<div class='h-inputBox'>
{{$t('Monitor.systemLog.logType')}}:
<ejs-dropdownlist :dataSource="logTypeList" v-model="logType"
:fields="fieldsType" name="logTypeCheck" @change="logTypeChange" ></ejs-dropdownlist>
</div>
</div>
<div class="h100-80 h-scroll">
<ejs-grid :dataSource="monitorSystemLogData" :allowPaging="true" ref="grid" :pageSettings="pageSettings" :height="screenHeight" :allowExcelExport='true' >
<e-columns>
<!– <e-column type="checkbox" width="50" textAlign="center"></e-column> –>
<e-column field="id" :visible="false"></e-column>
<e-column field="product" :headerText="$t('Monitor.systemLog.product')" width="120" textAlign="Center"></e-column>
<e-column field="systemInfo" :headerText="$t('Monitor.systemLog.systemInfo')" width="120" textAlign="Center"></e-column>
<!– <e-column field="processInfo" :headerText="$t('Monitor.systemLog.processInfo')" width="120" textAlign="Center"></e-column> –>
<e-column field="logType" :headerText="$t('Monitor.systemLog.logType')" :formatter='logTypeFormat' width="120" textAlign="Center"></e-column>
<e-column field="recordTime" :headerText="$t('Monitor.systemLog.recordTime')" :format="dateFormat" width="120" textAlign="Center" clipMode="EllipsisWithTooltip"></e-column>
<e-column field="productStart" :headerText="$t('Monitor.systemLog.productStart')" :format="dateFormat" width="120" textAlign="Center" clipMode="EllipsisWithTooltip"></e-column>
<e-column field="productEnd" :headerText="$t('Monitor.systemLog.productEnd')" :format="dateFormat" width="120" textAlign="Center" clipMode="EllipsisWithTooltip"></e-column>
<e-column field="message" :headerText="$t('Monitor.systemLog.message')" width="120" textAlign="Center"></e-column>
</e-columns>
</ejs-grid>
<ejs-pager
ref="pager"
:pageSize="pageSettings.pageSize"
:pageCount="page.pageCount"
:currentPage="page.pageNo"
:totalRecordsCount="page.totalRecordsCount"
@click="getMonitorTaskList"
></ejs-pager>
</div>
<CustomDialog ref="productOperationDialog" v-bind:element="operatDialog.element" v-bind:styles="operatDialog.styles" >
<template v-slot:dialog-content>
<ProductOperation ref="productOperationPage"></ProductOperation>
</template>
</CustomDialog>
</template>
</BasicLayout>
</template>
<script>
import CustomDialog from "../../components/common/CustomDialog";
import BasicLayout from '../../layouts/BasicLayout';
import {ExcelExport} from '@syncfusion/ej2-vue-grids';
import ProductOperation from './monitorTask/productOperation';
export default {
name: 'monitorSystemLog',
provide: {
grid: [ExcelExport]
},
components: {
CustomDialog,
BasicLayout,
ProductOperation,
},
data() {
return {
isShow_Operation: JSON.parse(sessionStorage.getItem('authMap')).monitor_system_log.Operation,
isShow_Refresh: JSON.parse(sessionStorage.getItem('authMap')).monitor_system_log.Refresh,
monitorSystemLogData: [],
left: { show: false, name: '' },
middle: { show: false, name: '' },
right: { show: true, crumb: `${this.$t('Security.securityManage')}`+'/' + `${this.$t('Monitor.monitor')}` + '/' + `${this.$t('Monitor.systemLog.titleName')}` },
toolbarItems: [
{ prefixIcon: 'icon hero-icon hero-icon-business-operation', tooltipText: this.$t('Monitor.systemLog.operation'), click: this.operationShow },
{ prefixIcon: 'icon hero-icon hero-icon-refresh', tooltipText: this.$t('Alarm.refresh'), click: this.refreshGrid },
],
product: '',
logType: '',
productList: [],
logTypeList: [
{ text: `${this.$t('MCS.all')}`, value: "" },
{ text: `${this.$t('Monitor.systemLog.run')}`, value: "run" },
{ text: `${this.$t('Monitor.systemLog.start')}`, value: "start" },
],
pageSettings: { pageSize: 15 },
page: {
pageCount: 4,
totalRecordsCount: 0,
pageNo: 1,
},
dateFormat: {
type: 'date', format: 'yyyy-MM-dd HH:mm:ss'
},
fieldsType: {
text: "text",
value: "value"
},
addStatus: true,
operatDialog: {
element: {
target: '#app',
isClose: true,
refName: 'productOperationDialog',
buttonGroup: [
{
click: this.dialogHide,
buttonModel: { content: `${this.$t('Common.close')}` }
},
],
title: `${this.$t('Monitor.systemLog.operation')}`
},
styles: {
width: '500px',
height: '500px',
model: true,
visible: false
}
},
screenHeight: document.body.clientHeight – 240
};
},
mounted() {
this.getMonitorTaskList();
this.getProductList();
let That = this;
},
methods: {
logTypeFormat(grids, data) {
if(data.logType == 'run'){
return `${this.$t('Monitor.systemLog.run')}`;
}else if(data.logType == 'start'){
return `${this.$t('Monitor.systemLog.start')}`;
}
},
getMonitorTaskList() {
const url = '/lte/ems/sys/monitor/log/queryMonitorSysLog';
this.page.pageNo = this.$refs.pager.ej2Instances.currentPage;
const params = { params: {
product: this.product,
logType: this.logType,
pageNo: this.page.pageNo,
pageSize: this.pageSettings.pageSize
} };
const That = this;
this.axios.get(url, params).then(response => {
const result = response.data.result;
result.forEach((v) => {
if (!!v.recordTime) {
let date = new Date();
date.setTime(v.recordTime);
v.recordTime = date;
}
if (!!v.productStart) {
let date = new Date();
date.setTime(v.productStart);
v.productStart = date;
}
if (!!v.productEnd) {
let date = new Date();
date.setTime(v.productEnd);
v.productEnd = date;
}
// if (v.logType =='start' && v.status == '0') {
// v.productEnd = null;
// }
});
That.monitorSystemLogData = result;
That.page.totalRecordsCount = response.data.totalCount;
});
},
productChange(msg){
this.product = msg.value;
this.getMonitorTaskList();
},
operationShow() {
this.$refs.productOperationPage.getproductList();
this.$refs.productOperationDialog.show();
},
logTypeChange(msg){
this.logType = msg.value;
this.getMonitorTaskList();
},
getProductList() {
this.$axios.get("/lte/ems/sys/monitor/log/findProducts").then(response => {
let resultVal = response.data.resultVal;
resultVal = resultVal.filter(item => !item.includes('ems_5gc') && !item.includes('ems_gnb') && !item.includes('ems_tr069'));
this.productList.push({ text: `${this.$t('MCS.all')}`, value: "" });
for (let i = 0; i < resultVal.length; i++) {
this.productList.push({
text: resultVal[i],
value: resultVal[i],
});
}
});
},
dialogHide() {
this.$refs.productOperationDialog.clear();
this.$refs.productOperationDialog.close();
},
filterMonitorTask() {
this.getMonitorTaskList();
},
refreshGrid() {
this.product='';
this.logType='';
this.getMonitorTaskList();
},
},
watch: {
screenHeight(val) {
this.screenHeight = val;
}
}
};
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
MonitorTask.vue
登录后复制
<template>
<BasicLayout :left="left" :middle="middle" :right="right">
<template v-slot:right_view>
<div class="h-toolbarBg">
<!– <ejs-toolbar :items="toolbarItems"> –>
<ejs-toolbar>
<e-items>
<e-item v-if='isShow_Add' prefixIcon='icon hero-icon hero-icon-add' :tooltipText="$t('Security.add')" :click="showAddDialog"></e-item>
<e-item v-if='isShow_Start' prefixIcon='icon hero-icon hero-icon-start-up' :tooltipText="$t('Pm.startUp')" :click="activeMonitorTask"></e-item>
<e-item v-if='isShow_Pause' prefixIcon='icon hero-icon hero-icon-disable' :tooltipText="$t('System.deactiveTask')" :click="deactiveMonitorTask"></e-item>
<e-item v-if='isShow_Modify' prefixIcon='icon hero-icon hero-icon-edit' :tooltipText="$t('Track.detail')" :click="showEditDialog"></e-item>
<e-item v-if='isShow_Delete' prefixIcon='icon hero-icon hero-icon-remove' :tooltipText="$t('Security.delete')" :click="deleteMonitorTask"></e-item>
<e-item v-if='isShow_Refresh' prefixIcon='icon hero-icon hero-icon-refresh' :tooltipText="$t('Alarm.refresh')" :click="refreshGrid"></e-item>
</e-items>
</ejs-toolbar>
<div class='h-inputBox'>
<ejs-textbox v-model='keyword' :placeholder='$t("Monitor.task.taskName")' @keyup.enter.native="filterMonitorTask" maxLength='20'></ejs-textbox>
</div>
</div>
<div class="h100-80 h-scroll">
<ejs-grid :dataSource="monitorTaskData" :allowPaging="true" ref="grid" :pageSettings="pageSettings" :height="screenHeight" :allowExcelExport='true' >
<e-columns>
<e-column type="checkbox" width="50" textAlign="center"></e-column>
<e-column field="id" :visible="false"></e-column>
<e-column field="taskName" :headerText="$t('Monitor.task.taskName')" width="120" textAlign="Center"></e-column>
<!–<e-column field="product" :headerText="$t('Monitor.task.product')" width="120" textAlign="Center"></e-column>–>
<e-column field="sampleStart" :headerText="$t('Monitor.task.sampleStart')" :format="dateFormat" width="120" textAlign="Center" clipMode="EllipsisWithTooltip"></e-column>
<e-column field="sampleEnd" :headerText="$t('Monitor.task.sampleEnd')" :format="dateFormat" width="120" textAlign="Center" clipMode="EllipsisWithTooltip"></e-column>
<e-column field="exeState" :headerText="$t('Monitor.task.exeState')" :formatter='exeStateFormat' width="120" textAlign="Center"></e-column>
</e-columns>
</ejs-grid>
<ejs-pager
ref="pager"
:pageSize="pageSettings.pageSize"
:pageCount="page.pageCount"
:currentPage="page.pageNo"
:totalRecordsCount="page.totalRecordsCount"
@click="getMonitorTaskList"
></ejs-pager>
</div>
<CustomDialog ref="addMonitorTaskDialog" v-bind:element="addDialog.element" v-bind:styles="addDialog.styles" >
<template v-slot:dialog-content>
<AddMonitorTask ref="addMonitorTaskPage"></AddMonitorTask>
</template>
</CustomDialog>
<CustomDialog ref="showMonitorTaskDialog" v-bind:element="editDialog.element" v-bind:styles="editDialog.styles" >
<template v-slot:dialog-content>
<ShowMonitorTask ref="showMonitorTaskPage"></ShowMonitorTask>
</template>
</CustomDialog>
</template>
</BasicLayout>
</template>
<script>
import CustomDialog from "../../components/common/CustomDialog";
import BasicLayout from '../../layouts/BasicLayout';
import AddMonitorTask from './monitorTask/addMonitorTask';
import ShowMonitorTask from './monitorTask/showMonitorTask';
import {ExcelExport} from '@syncfusion/ej2-vue-grids';
import {EventBus} from "../../plugins/eventBus";
export default {
name: 'monitorTask',
provide: {
grid: [ExcelExport]
},
components: {
CustomDialog,
BasicLayout,
AddMonitorTask,
ShowMonitorTask,
},
data() {
return {
isShow_Add: JSON.parse(sessionStorage.getItem('authMap')).monitor_task.Add,
isShow_Start: JSON.parse(sessionStorage.getItem('authMap')).monitor_task.Start,
isShow_Pause: JSON.parse(sessionStorage.getItem('authMap')).monitor_task.Pause,
isShow_Modify: JSON.parse(sessionStorage.getItem('authMap')).monitor_task.Modify,
isShow_Delete: JSON.parse(sessionStorage.getItem('authMap')).monitor_task.Delete,
isShow_Refresh: JSON.parse(sessionStorage.getItem('authMap')).monitor_task.Refresh,
monitorTaskData: [],
left: { show: false, name: '' },
middle: { show: false, name: '' },
right: { show: true, crumb: `${this.$t('Security.securityManage')}`+'/' + `${this.$t('Monitor.monitor')}` + '/' + `${this.$t('Monitor.task.titleName')}` },
toolbarItems: [
{ prefixIcon: 'icon hero-icon hero-icon-add', tooltipText: this.$t('Security.add'), click: this.showAddDialog },
{ prefixIcon: 'icon hero-icon hero-icon-start-up', tooltipText: this.$t('Pm.startUp'), click: this.activeMonitorTask },
{ prefixIcon: 'icon hero-icon hero-icon-disable', tooltipText: this.$t('System.deactiveTask'), click: this.deactiveMonitorTask },
{ prefixIcon: 'icon hero-icon hero-icon-edit', tooltipText: this.$t('Track.detail'), click: this.showEditDialog },
{ prefixIcon: 'icon hero-icon hero-icon-remove', tooltipText: this.$t('Security.delete'), click: this.deleteMonitorTask },
{ prefixIcon: 'icon hero-icon hero-icon-refresh', tooltipText: this.$t('Alarm.refresh'), click: this.refreshGrid },
],
keyword: '',
pageSettings: { pageSize: 15 },
page: {
pageCount: 4,
totalRecordsCount: 0,
pageNo: 1,
},
dateFormat: {
type: 'date', format: 'yyyy-MM-dd HH:mm:ss'
},
addStatus: true,
addDialog: {
element: {
target: '#app',
isClose: true,
refName: 'addMonitorTaskDialog',
buttonGroup: [
{
click: this.dialogHide,
buttonModel: { content: `${this.$t('Common.cancel')}` }
},
{
click: this.addMonitorTask,
buttonModel: { content: `${this.$t('Common.ok')}`, cssClass: 'primary-btn' }
}
],
title: `${this.$t('Pm.addMonitorTask')}`
},
styles: {
width: '860px',
height: '700px',
model: true,
visible: false
}
},
editDialog: {
element: {
target: '#app',
isClose: true,
refName: 'showMonitorTaskDialog',
buttonGroup: [
{
click: this.modiyMonitorTask,
buttonModel: {content: `${this.$t('Common.ok')}`, cssClass: 'primary-btn' }
},
{
click: this.dialogHide,
buttonModel: { content: `${this.$t('Common.close')}` }
},
],
title: `${this.$t('Pm.updateMonitorTask')}`
},
styles: {
width: '860px',
height: '700px',
model: true,
visible: false
}
},
screenHeight: document.body.clientHeight – 240
};
},
mounted() {
this.getMonitorTaskList();
let That = this;
},
methods: {
exeStateFormat(grids, data) {
if(data.exeState == 0){
return `${this.$t('Monitor.task.notStarted')}`;
}else if(data.exeState == 1){
return `${this.$t('Monitor.task.inUse')}`;
}else if(data.exeState == 2){
return `${this.$t('Monitor.task.exeFinish')}`;
}else if(data.exeState == 3){
return `${this.$t('System.deactiveTask')}`;
}
},
getMonitorTaskList() {
const url = '/lte/ems/sys/monitor/task/query';
this.page.pageNo = this.$refs.pager.ej2Instances.currentPage;
const params = { params: {
taskName: this.keyword,
pageNo: this.page.pageNo,
pageSize: this.pageSettings.pageSize
} };
const That = this;
this.axios.get(url, params).then(response => {
const result = response.data.result;
result.forEach((v) => {
if (!!v.sampleStart) {
let date = new Date();
date.setTime(v.sampleStart);
v.sampleStart = date;
}
if (!!v.sampleEnd) {
let date = new Date();
date.setTime(v.sampleEnd);
v.sampleEnd = date;
}
});
That.monitorTaskData = result;
That.page.totalRecordsCount = response.data.totalCount;
});
},
filterMonitorTask() {
this.getMonitorTaskList();
},
getRecord() {
const result = this.$refs.grid.getSelectedRecords();
if (result === null || result === '') {
this.$parent.showToast('warning',`${this.$t('Common.tips.noSelect')}`);
return null;
}
return result;
},
showAddDialog() {
this.$refs.addMonitorTaskPage.init();
this.$refs.addMonitorTaskDialog.show();
},
showEditDialog() {
const record = this.getRecord();
if (record.length === 0) {
this.$parent.showToast('warning',`${this.$t('Common.tips.selectOne')}`);
return null;
}
if (record.length !== 1) {
this.$parent.showToast('warning',`${this.$t('Common.tips.onlyOneSelect')}`);
return null;
}
for(let i=0; i<record.length; i++){
if(1== record[i].exeState){
this.$parent.showToast('warning',`${this.$t('Monitor.task.activeMonitor')}`);
return null;
}
}
this.editId = record[0].id;
this.$refs.showMonitorTaskPage.init(this.editId);
this.$refs.showMonitorTaskDialog.show();
},
activeMonitorTask() {
const url = "/lte/ems/sys/monitor/task/active";
let record = this.getRecord();
if (record == null) {
return null;
}
if (record.length === 0) {
this.$parent.showToast('warning',`${this.$t('Common.tips.selectOne')}`);
return null;
} else if (record.length > 1) {
EventBus.$emit('toast', { type: 'warning', content: this.$t('DeployManagement.pleaseSelectOneData') });
return false;
}
for(let i=0; i<record.length; i++){
if(3 !== record[i].exeState){
this.$parent.showToast('warning',`${this.$t('Monitor.task.activeMonitor')}`);
return null;
}
}
for(let i=0; i<this.monitorTaskData.length; i++){
if(1 == this.monitorTaskData[i].exeState){
this.$parent.showToast('warning',`${this.$t('Monitor.task.oneActiveMonitor')}`);
return null;
}
}
let That = this;
const params = [];
record.forEach((r, i) => {
params.push(r.id);
});
var currentDate = new Date();
if (currentDate > record[0].sampleEnd) {
That.$parent.showToast('error', `${this.$t('Common.tips.taskExpired')}`);
return null;
}
this.axios.post(url, params).then(response => {
const result = response.data;
if(result){
That.$parent.showToast('success', `${this.$t('Common.tips.success')}`);
That.getMonitorTaskList();
}else{
That.$parent.showToast('error', `${this.$t('Common.tips.failure')}`);
}
});
},
deactiveMonitorTask() {
const url = "/lte/ems/sys/monitor/task/deactive";
let record = this.getRecord();
if (record == null) {
return null;
}
if (record.length === 0) {
this.$parent.showToast('warning',`${this.$t('Common.tips.selectOne')}`);
return null;
}
for(let i=0; i<record.length; i++){
if(1 !== record[i].exeState){
this.$parent.showToast('warning',`${this.$t('Monitor.task.deactiveMonitor')}`);
return null;
}
}
let That = this;
const params = [];
record.forEach((r, i) => {
params.push(r.id);
});
this.axios.post(url, params).then(response => {
const result = response.data;
if(result){
That.$parent.showToast('success', `${this.$t('Common.tips.success')}`);
That.getMonitorTaskList();
}else{
That.$parent.showToast('error', `${this.$t('Common.tips.failure')}`);
}
});
},
deleteMonitorTask() {
const record = this.getRecord();
if (record.length === 0) {
this.$parent.showToast('warning',`${this.$t('Common.tips.selectOne')}`);
return null;
}
for(let i=0; i<record.length; i++){
if(1 === record[i].exeState){
this.$parent.showToast('warning',`${this.$t('Monitor.task.deleteMonitor')}`);
return null;
}
}
const url = '/lte/ems/sys/monitor/task/delete';
const params = [];
record.forEach((r, i) => {
params.push(r.id);
});
let That = this;
this.$layer.confirm({
msg: `${this.$t('Common.tips.confirmTip')}`,
btn1: {
msg: `${this.$t('Common.cancel')}`
},
btn2: {
msg: `${this.$t('Common.ok')}`,
func: () => {
That.axios.post(url, params).then(response => {
if (response.data) {
That.$parent.showToast('success', `${this.$t('Common.tips.success')}`);
That.getMonitorTaskList();
} else {
That.$parent.showToast('error', `${this.$t('Common.tips.failure')}`);
}
});
}
}
});
},
addMonitorTask() {
let status = this.$refs.addMonitorTaskPage.validation();
if(!status){
return;
}
const url = '/lte/ems/sys/monitor/task/add';
const monitorTaskPo = this.$refs.addMonitorTaskPage.getMonitorTask();
console.log("******addMonitorTask-monitorTaskPo:", monitorTaskPo)
if(monitorTaskPo == null) {
return;
}
let That = this;
this.axios.post(url, monitorTaskPo).then(response => {
const result = response.data;
if(result==true) {
That.$parent.showToast('success', `${this.$t('Common.tips.success')}`);
That.getMonitorTaskList();
That.$refs.addMonitorTaskDialog.clear();
That.$refs.addMonitorTaskDialog.close();
} else if (result==false){
That.$parent.showToast('error', `${this.$t('Common.tips.failure')}`);
}else {
That.$parent.showToast('error', `${this.$t('Security.failureMessage')}`);
}
});
},
modiyMonitorTask() {
let status = this.$refs.showMonitorTaskPage.validation();
if(!status){
return;
}
const url = '/lte/ems/sys/monitor/task/modify';
const monitorTaskPo = this.$refs.showMonitorTaskPage.getMonitorTask();
console.log("******modiyMonitorTask-monitorTaskPo:", monitorTaskPo)
if(monitorTaskPo == null) {
return;
}
let That = this;
this.axios.post(url, monitorTaskPo).then(response => {
const result = response.data;
if(result) {
That.$parent.showToast('success', `${this.$t('Common.tips.success')}`);
That.getMonitorTaskList();
That.$refs.showMonitorTaskDialog.clear();
That.$refs.showMonitorTaskDialog.close();
} else {
That.$parent.showToast('error', `${this.$t('Common.tips.failure')}`);
}
});
},
dialogHide() {
this.$refs.addMonitorTaskDialog.clear();
this.$refs.addMonitorTaskDialog.close();
this.$refs.showMonitorTaskDialog.clear();
this.$refs.showMonitorTaskDialog.clear();
},
refreshGrid() {
this.keyword='';
this.getMonitorTaskList();
},
getCheckedData(selectOnly) {
// false: 不支持多选 true: 支持多选
const selectedRecords = this.$refs.grid.getSelectedRecords();
if (selectedRecords.length < 1) {
// EventBus.$emit('toast', {type: 'warning', content: this.$t('Alarm.no_checked')});
this.$parent.showToast('warning',`${this.$t('Alarm.no_checked')}`);
return false;
}
if (selectedRecords.length > 1 && !selectOnly) {
// EventBus.$emit('toast', {type: 'warning', content: this.$t('Common.tips.onlyOneSelect')});
this.$parent.showToast('warning',`${this.$t('Common.tips.onlyOneSelect')}`);
return false;
}
return selectedRecords;
},
},
watch: {
screenHeight(val) {
this.screenHeight = val;
}
}
};
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
- 226.
- 227.
- 228.
- 229.
- 230.
- 231.
- 232.
- 233.
- 234.
- 235.
- 236.
- 237.
- 238.
- 239.
- 240.
- 241.
- 242.
- 243.
- 244.
- 245.
- 246.
- 247.
- 248.
- 249.
- 250.
- 251.
- 252.
- 253.
- 254.
- 255.
- 256.
- 257.
- 258.
- 259.
- 260.
- 261.
- 262.
- 263.
- 264.
- 265.
- 266.
- 267.
- 268.
- 269.
- 270.
- 271.
- 272.
- 273.
- 274.
- 275.
- 276.
- 277.
- 278.
- 279.
- 280.
- 281.
- 282.
- 283.
- 284.
- 285.
- 286.
- 287.
- 288.
- 289.
- 290.
- 291.
- 292.
- 293.
- 294.
- 295.
- 296.
- 297.
- 298.
- 299.
- 300.
- 301.
- 302.
- 303.
- 304.
- 305.
- 306.
- 307.
- 308.
- 309.
- 310.
- 311.
- 312.
- 313.
- 314.
- 315.
- 316.
- 317.
- 318.
- 319.
- 320.
- 321.
- 322.
- 323.
- 324.
- 325.
- 326.
- 327.
- 328.
- 329.
- 330.
- 331.
- 332.
- 333.
- 334.
- 335.
- 336.
- 337.
- 338.
- 339.
- 340.
- 341.
- 342.
- 343.
- 344.
- 345.
- 346.
- 347.
- 348.
- 349.
- 350.
- 351.
- 352.
- 353.
- 354.
- 355.
- 356.
- 357.
- 358.
- 359.
- 360.
- 361.
- 362.
- 363.
- 364.
- 365.
- 366.
- 367.
- 368.
- 369.
- 370.
- 371.
- 372.
- 373.
- 374.
- 375.
- 376.
- 377.
- 378.
- 379.
- 380.
- 381.
- 382.
- 383.
- 384.
- 385.
- 386.
- 387.
- 388.
- 389.
- 390.
- 391.
- 392.
- 393.
- 394.
- 395.
- 396.
- 397.
- 398.
- 399.
- 400.
- 401.
- 402.
- 403.
- 404.
- 405.
- 406.
- 407.
- 408.
- 409.
- 410.
- 411.
- 412.
- 413.
- 414.
- 415.
- 416.
- 417.
- 418.
- 419.
- 420.
- 421.
- 422.
- 423.
- 424.
- 425.
- 426.
- 427.
- 428.
- 429.
- 430.
- 431.
- 432.
- 433.
- 434.
MonitorTaskLog.vue
登录后复制
<template>
<div class="h100vh-140">
<div class="h-toolbarBg">
<ejs-toolbar :items="toolbarItems">
<!– <ejs-toolbar>
<e-items>
<e-item prefixIcon='icon hero-icon hero-icon-refresh' tooltipText="$t('Alarm.refresh')" :click="refreshGrid"></e-item>
</e-items> –>
</ejs-toolbar>
<!–<div class='h-inputBox'>–>
<!– <ejs-dropdownlist :dataSource="productList" v-model="product"–>
<!– :fields="fieldsType" name="productCheck" @change="productChange" ></ejs-dropdownlist>–>
<!–</div>–>
<div class="h-inputBox">
{{$t('Monitor.task.sampleStart')}}:
<ejs-datetimepicker ref="dataStart" class="e-input e-disabled e-input-group" name="StartDate"
:format="dateFormat.format" v-model="monitorTask.sampleStart" :locale="locale" @change="getMonitorTaskList" ></ejs-datetimepicker>
{{$t('Monitor.task.sampleEnd')}}:
<ejs-datetimepicker ref="dataEnd" class="e-input e-disabled e-input-group" name="EndDate"
:format="dateFormat.format" v-model="monitorTask.sampleEnd" :locale="locale" @change="getMonitorTaskList"></ejs-datetimepicker>
</div>
</div>
<div class="h100-80 h-scroll">
<ejs-grid :dataSource="monitorTaskLogData" :allowPaging="true" ref="grid" :pageSettings="pageSettings" :height="screenHeight" :allowExcelExport='true' >
<e-columns>
<!– <e-column type="checkbox" width="50" textAlign="center"></e-column> –>
<e-column field="id" :visible="false"></e-column>
<!–<e-column field="product" :headerText="$t('Monitor.record.product')" width="120" textAlign="Center"></e-column>–>
<e-column field="systemInfo" :headerText="$t('Monitor.record.systemInfo')" width="240" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<!– <e-column field="taskId" :headerText="$t('Monitor.record.taskId')" width="120" textAlign="Center"></e-column> –>
<e-column field="recoreTime" :headerText="$t('Monitor.record.recoreTime')" :format="dateFormat" width="120" textAlign="Center" clipMode="EllipsisWithTooltip"></e-column>
<e-column field="cpu" :headerText="$t('Monitor.record.cpu')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="cpuThreshold" :visible="false" :headerText="$t('Monitor.record.cpuThreshold')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="memory" :headerText="$t('Monitor.record.memory')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="memoryThreshold" :visible="false" :headerText="$t('Monitor.record.memoryThreshold')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="space" :headerText="$t('Monitor.record.diskSpace')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="spaceThreshold" :visible="false" :headerText="$t('Monitor.record.diskSpaceThreshold')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="networkRxRate" :headerText="$t('Monitor.record.networkRxRate')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="networkTxRate" :headerText="$t('Monitor.record.networkTxRate')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="iopsKbRead" :headerText="$t('Monitor.record.IOPSKbRead')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="iopsKbWrite" :headerText="$t('Monitor.record.IOPSKbWrite')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="queueOperands" :headerText="$t('Monitor.record.queueOperands')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="databaseDiskSpaceIsUsed" :headerText="$t('Monitor.record.databaseDiskSpaceIsUsed')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
<e-column field="snmpAlarmDataSize" :headerText="$t('Monitor.record.snmpAlarmDataSize')" width="120" textAlign="Center" clipMode='EllipsisWithTooltip'></e-column>
</e-columns>
</ejs-grid>
<ejs-pager
ref="pager"
:pageSize="pageSettings.pageSize"
:pageCount="page.pageCount"
:currentPage="page.pageNo"
:totalRecordsCount="page.totalRecordsCount"
@click="getMonitorTaskList"
></ejs-pager>
</div>
</div>
</template>
<script>
import {ExcelExport} from '@syncfusion/ej2-vue-grids';
export default {
name: 'monitorSystemLog',
provide: {
grid: [ExcelExport]
},
components: {
},
data() {
return {
isShow_Refresh: JSON.parse(sessionStorage.getItem('authMap')).monitor_system_log.Refresh,
monitorTaskLogData: [],
left: { show: false, name: '' },
middle: { show: false, name: '' },
right: { show: true, crumb: `${this.$t('Security.securityManage')}`+'/' + `${this.$t('Monitor.monitor')}` + '/' + `${this.$t('Monitor.record.titleName')}` },
toolbarItems: [
{ prefixIcon: 'icon hero-icon hero-icon-refresh', tooltipText: this.$t('Alarm.refresh'), click: this.refreshGrid },
],
locale: localStorage.getItem('locale'),
product: '',
productList: [],
pageSettings: { pageSize: 15 },
page: {
pageCount: 4,
totalRecordsCount: 0,
pageNo: 1,
},
monitorTask: {
taskName: '',
product: 'PLATFORM',
sampleStart: '',
sampleEnd: '',
},
dateFormat: {
type: 'date', format: 'yyyy-MM-dd HH:mm:ss'
},
fieldsType: {
text: "text",
value: "value"
},
addStatus: true,
screenHeight: document.body.clientHeight – 240
};
},
mounted() {
this.getMonitorTaskList();
this.getProductList();
let That = this;
},
methods: {
typeFormat(grids, data) {
if(data.exeCycle == 'run'){
return `${this.$t('Monitor.record.run')}`;
}else if(data.exeCycle == 'start'){
return `${this.$t('Monitor.record.start')}`;
}
},
getMonitorTaskList() {
const url = '/lte/ems/sys/monitor/log/queryMonitorTaskLog';
this.page.pageNo = this.$refs.pager.ej2Instances.currentPage;
const params = { params: {
product: this.product,
pageNo: this.page.pageNo,
pageSize: this.pageSettings.pageSize,
startTime:this.monitorTask.sampleStart=='' ? '' : Date.parse(this.monitorTask.sampleStart),
endTime:this.monitorTask.sampleEnd=='' ? '' : Date.parse(this.monitorTask.sampleEnd)
} };
const That = this;
this.axios.get(url, params).then(response => {
const result = response.data.result;
result.forEach((v) => {
if (!!v.recoreTime) {
let date = new Date();
date.setTime(v.recoreTime);
v.recoreTime = date;
}
});
That.monitorTaskLogData = result;
That.page.totalRecordsCount = response.data.totalCount;
});
},
productChange(msg){
this.product = msg.value;
this.getMonitorTaskList();
},
getProductList() {
this.$axios.get("/lte/ems/sys/monitor/log/findProducts").then(response => {
let resultVal = response.data.resultVal;
resultVal = resultVal.filter(item => !item.includes('ems_5gc') && !item.includes('ems_gnb') && !item.includes('ems_tr069'));
this.productList.push({ text: "All", value: "" });
for (let i = 0; i < resultVal.length; i++) {
this.productList.push({
text: resultVal[i],
value: resultVal[i],
});
}
});
},
filterMonitorTask() {
this.getMonitorTaskList();
},
refreshGrid() {
this.product='';
this.getMonitorTaskList();
},
},
watch: {
screenHeight(val) {
this.screenHeight = val;
}
}
};
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
RealtimeCpuMonitor.vue
登录后复制
<template>
<div class='h100vh-150 h-normalBg'>
<div class='h-ainfoBg'>
<div class='h-ainfo'>
<span class='icon hero-icon hero-icon-detailcode'></span>
<span>{{$t('Monitor.realTimeMonitoring.CPUUtilization')}}: {{ CPUUtilization }}%</span>
</div>
</div>
<div class='h-normalContainter'>
<div class='row h-nomargin h-full-container width-100vw h100-80'>
<div id='cpuMonitor' class='width-100vw h100' style="height:599px"></div>
</div>
</div>
</div>
</template>
<script>
import echarts from 'echarts';
export default{
name: "realtimeCpuMonitor",
data() {
return {
data: [],
charts: "",
app: {},
myChart: null,
xData: [],
CPUUtilization: 0
};
},
methods: {
initData() {
this.myChart = echarts.init(document.getElementById('cpuMonitor'));
for (var i=0;i<12;i++){
if(i==11){
this.xData.push('0');
}else if (i==0){
this.xData.push('60s')
}else{
this.xData.push('');
}
this.data.push('-');
}
let option = this.getChartOption();
if (option && typeof option === 'object') {
this.myChart.setOption(option);
}
},
random(min,max){
return Math.floor(Math.random()*(max-min))+min;
},
randomData() {
return this.random(20,60);
},
getMonitorData(CPUUtilization) {
this.CPUUtilization=CPUUtilization;
if(this.data.length>=12){
this.data.shift();
}
this.data.push(CPUUtilization);
this.myChart.clear();
this.myChart.setOption(this.getChartOption(),true);
this.myChart.resize();
},
getChartOption() {
const option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
return params[0].value;
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'category',
data: this.xData,
boundaryGap: false
},
yAxis: {
name: "%",
type: 'value',
min: 0,
max: 100,
axisLabel: {
formatter: '{value}'
}
},
series: [
{
type: 'line',
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgb(232,248,252)'
},
{
offset: 1,
color: 'rgb(203,227,243)'
}
],
global: false
}
},
data: this.data,
lineStyle: {
color: '#4097c9'
}
}
]
};
return option;
}
},
mounted() {
this.initData();
}
}
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
RealtimeDiskMonitor.vue
登录后复制
<template>
<div class='h100vh-150 h-normalBg'>
<div class='h-ainfoBg'>
<div class='h-ainfo'>
<span class='icon hero-icon hero-icon-detailcode'></span>
<span>{{$t('Monitor.realTimeMonitoring.diskSize')}}: {{ diskSize }}GB</span>
<span>{{$t('Monitor.realTimeMonitoring.diskUsage')}}: {{ diskUsage }}GB</span>
<span>{{$t('Monitor.realTimeMonitoring.diskUtilization')}}: {{ diskUtilization }}%</span>
</div>
</div>
<div class='h-normalContainter'>
<div class='row h-nomargin h-full-container width-100vw h100-80'>
<div id='diskMonitor' class='width-100vw h100' style="height:599px"></div>
</div>
</div>
</div>
</template>
<script>
import echarts from 'echarts';
export default{
name: "realtimeMemoryMonitor",
data() {
return {
data: [],
charts: "",
app: {},
myChart: null,
xData: [],
diskSize: 0,
diskUsage: 0,
diskUtilization: 0,
};
},
methods: {
initData() {
this.myChart = echarts.init(document.getElementById('diskMonitor'));
for (var i=0;i<12;i++){
if(i==11){
this.xData.push('0');
}else if (i==0){
this.xData.push('60s')
}else{
this.xData.push('');
}
this.data.push('-');
}
let option = this.getChartOption();
if (option && typeof option === 'object') {
this.myChart.setOption(option);
}
this.getMonitorData();
},
random(min,max){
return Math.floor(Math.random()*(max-min))+min;
},
randomData() {
return this.random(5600,7000);
},
getMonitorData(diskSize, diskUsage, diskUtilization) {
this.diskSize = diskSize;
this.diskUsage = diskUsage;
this.diskUtilization = diskUtilization;
if(this.data.length >= 12){
this.data.shift();
}
this.data.push(diskUsage);
this.myChart.clear();
this.myChart.setOption(this.getChartOption(),true);
this.myChart.resize();
},
getChartOption() {
const option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
return params[0].value;
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'category',
data: this.xData,
boundaryGap: false
},
yAxis: {
name: "GB",
type: 'value',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
type: 'line',
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgb(220,236,203)'
},
{
offset: 1,
color: 'rgb(196,228,172)'
}
],
global: false
}
},
data: this.data,
lineStyle: {
color: '#4da40d'
}
}
]
};
return option;
}
},
mounted() {
this.initData();
},
beforeDestroy() {
try {
clearInterval(this.clock);
} catch (e) {
console.log(e);
}
}
}
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
RealtimeMemoryMonitor.vue
登录后复制
<template>
<div class='h100vh-150 h-normalBg'>
<div class='h-ainfoBg'>
<div class='h-ainfo'>
<span class='icon hero-icon hero-icon-detailcode'></span>
<span>{{$t('Monitor.realTimeMonitoring.memoryTotal')}}: {{ memoryTotal }}GB</span>
<span>{{$t('Monitor.realTimeMonitoring.memoryUsage')}}: {{ memoryUsage }}GB</span>
<span>{{$t('Monitor.realTimeMonitoring.memoryUtilization')}}: {{ memoryUsageRatio }}%</span>
</div>
</div>
<div class='h-normalContainter'>
<div class='row h-nomargin h-full-container width-100vw h100-80'>
<div id='memoryMonitor' class='width-100vw h100' style="height:599px"></div>
</div>
</div>
</div>
</template>
<script>
import echarts from 'echarts';
export default{
name: "realtimeMemoryMonitor",
data() {
return {
data: [],
charts: "",
app: {},
myChart: null,
xData: [],
memoryUsage: 0,
memoryTotal: 0,
memoryUsageRatio: 0,
};
},
methods: {
initData() {
this.myChart = echarts.init(document.getElementById('memoryMonitor'));
for (var i=0;i<12;i++){
if(i==11){
this.xData.push('0');
}else if (i==0){
this.xData.push('60s')
}else{
this.xData.push('');
}
this.data.push('-');
}
let option = this.getChartOption();
if (option && typeof option === 'object') {
this.myChart.setOption(option);
}
},
random(min,max){
return Math.floor(Math.random()*(max-min))+min;
},
randomData() {
return this.random(5600,7000);
},
getMonitorData(memoryTotal, memoryUsage, memoryUsageRatio) {
this.memoryTotal = memoryTotal;
this.memoryUsage = memoryUsage;
this.memoryUsageRatio = memoryUsageRatio;
if(this.data.length>=12){
this.data.shift();
}
this.data.push(memoryUsage);
this.myChart.clear();
this.myChart.setOption(this.getChartOption(),true);
this.myChart.resize();
},
getChartOption() {
const option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
return params[0].value;
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'category',
data: this.xData,
boundaryGap: false
},
yAxis: {
name: "GB",
type: 'value',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
type: 'line',
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgb(244,234,246)'
},
{
offset: 1,
color: 'rgb(209,169,220)'
}
],
global: false
}
},
data: this.data,
lineStyle: {
color: '#8d29a8'
}
}
]
};
return option;
}
},
mounted() {
this.initData();
}
}
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
RealtimeMonitor.vue
登录后复制
<template>
<BasicLayout :left="left" :middle="middle" :right="right">
<template v-slot:right_view>
<div class="h-outTabs">
<ejs-tab ref="tabObj" id="tab_orientation" heightAdjustMode="Auto" :selected='selected' :selectedItem="0">
<e-tabitems>
<e-tabitem :header="headerText1" content="#idv1"></e-tabitem>
<e-tabitem :header="headerText2" content="#idv2"></e-tabitem>
<e-tabitem :header="headerText3" content="#idv3"></e-tabitem>
<e-tabitem :header="headerText4" content="#idv4"></e-tabitem>
</e-tabitems>
</ejs-tab>
</div>
<div id="idv1" style="display: none">
<MonitorTaskLog></MonitorTaskLog>
</div>
<div id="idv2" style="display: none">
<RealtimeCpuMonitor ref='realtimeCpuMonitor'></RealtimeCpuMonitor>
</div>
<div id="idv3" style="display: none">
<RealtimeMemoryMonitor ref='realtimeMemoryMonitor'></RealtimeMemoryMonitor>
</div>
<div id="idv4" style="display: none">
<RealtimeDiskMonitor ref='realtimeDiskMonitor'></RealtimeDiskMonitor>
</div>
</template>
</BasicLayout>
</template>
<script>
import BasicLayout from '../../layouts/BasicLayout';
import RealtimeCpuMonitor from './RealtimeCpuMonitor';
import RealtimeMemoryMonitor from './RealtimeMemoryMonitor';
import RealtimeDiskMonitor from './RealtimeDiskMonitor';
import socketInstance from '../../plugins/stompSock';
import MonitorTaskLog from '../../views/monitor/MonitorTaskLog';
export default{
name: "realtimeMonitor",
components: {
MonitorTaskLog,
BasicLayout,
RealtimeCpuMonitor,
RealtimeMemoryMonitor,
RealtimeDiskMonitor
},
data() {
return {
left: { show: false, name: '' },
middle: { show: false, name: '' },
right: { show: true, crumb: `${this.$t('Security.securityManage')}`+'/' + `${this.$t('Monitor.monitor')}` + '/' + `${this.$t('Monitor.realTimeMonitoring.crumb')}` },
headerText1: { text: `${this.$t('Monitor.record.titleName')}` },
headerText2: { text: `${this.$t('Monitor.realTimeMonitoring.CPUUtilization')}` },
headerText3: { text: `${this.$t('Monitor.realTimeMonitoring.memoryUsage')}` },
headerText4: { text: `${this.$t('Monitor.realTimeMonitoring.diskUsage')}`},
websocketSetting: [
{ topic: '/user/#/realTimeMonitoring', clientId: 'monitoring', callback: this.websocketCallback }
],
};
},
methods: {
selected(args){
const index = args.selectedIndex;
if (index === 0) {
} else {
}
},
websocketInit() {
socketInstance.init(this.websocketSetting);
},
websocketCallback(msg) {
const data = JSON.parse(msg.body);
const CPUUtilization = data.CPUUsage;
this.$refs.realtimeCpuMonitor.getMonitorData(CPUUtilization);
const memoryTotal = data.memoryTotal;
const memoryUsage = data.memoryUsage;
const memoryUsageRatio = data.memoryUsageRatio;
this.$refs.realtimeMemoryMonitor.getMonitorData(memoryTotal, memoryUsage, memoryUsageRatio);
const diskTotal = data.diskTotal;
const diskUsage = data.diskUsage;
const diskUtilization = data.diskUsageRatio;
this.$refs.realtimeDiskMonitor.getMonitorData(diskTotal, diskUsage, diskUtilization);
}
},
mounted() {
this.websocketInit();
},
beforeDestroy() {
for (let i = 0; i < this.websocketSetting.length; i++) {
socketInstance.stopReceiveTopicMsg(this.websocketSetting[i].clientId, this.websocketSetting[i].topic);
}
}
}
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
后端
en_US.js
登录后复制
"record": {
"systemInfo": "System Info",
"product": "Product",
"memory": "Memory Usage Threshold(%)",
"titleName": "System Monitor Record",
"recoreTime": "Record Time",
"memoryThreshold": "Memory Usage Threshold(%)",
"cpuThreshold": "Cpu Usage Threshold(%)",
"diskSpaceThreshold": "Disk Space Usage Threshold(%)",
"diskSpace": "Disk Space Usage Threshold(%)",
"cpu": "Cpu Usage Threshold(%)",
"taskId": "Task ID",
"networkRxRate": "Network Rx Rate/s",
"networkTxRate": "Network Tx Rate/s",
"IOPSKbRead": "IOPS kB_read/s",
"IOPSKbWrite": "IOPS kB_wrtn/s",
"queueOperands": "Total number of stored queue operations/s",
"databaseDiskSpaceIsUsed": "Database disk space used in the file system",
"snmpAlarmDataSize": "SBI alarm number/s",
},
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
zh_CN.js
登录后复制
"record": {
"systemInfo": "系统信息",
"product": "产品",
"memory": "内存使用率阈值(%)",
"titleName": "系统监控记录",
"recoreTime": "记录时间",
"memoryThreshold": "内存使用率阈值(%)",
"cpuThreshold": "Cpu使用率阈值(%)",
"diskSpaceThreshold": "磁盘空间使用率阈值(%)",
"diskSpace": "磁盘空间使用率阈值(%)",
"cpu": "Cpu使用率阈值(%)",
"taskId": "任务id",
"networkRxRate": "网络接收数据包速率/s",
"networkTxRate": "网络发送数据包速率/s",
"IOPSKbRead": "IOPS读取数据量/s",
"IOPSKbWrite": "IOPS写入数据量/s",
"queueOperands": "存储队列操作总数/s",
"databaseDiskSpaceIsUsed": "文件系统中数据库磁盘空间占用大小",
"snmpAlarmDataSize": "南向告警数量/s",
},
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
MonitorTaskController
登录后复制
package com.hero.lte.ems.monitor.controller;
import com.alibaba.fastjson.JSONObject;
import com.hero.lte.ems.db.orm.mybatis.Page;
import com.hero.lte.ems.monitor.entity.MonitorTask;
import com.hero.lte.ems.monitor.entity.po.MonitorTaskPo;
import com.hero.lte.ems.monitor.entity.po.MonitorThresholdPo;
import com.hero.lte.ems.monitor.eunm.MonitorTaskStateEnum;
import com.hero.lte.ems.monitor.service.IMonitorTaskService;
import com.hero.lte.ems.monitor.take.MonitorTaskExe;
import com.hero.lte.ems.monitor.util.UUIDGennerator;
import com.hero.lte.ems.security.entity.Account;
import com.hero.lte.ems.security.entity.Log;
import com.hero.lte.ems.security.service.ILogService;
import io.swagger.annotations.Api;
import org.apache.shiro.SecurityUtils;
import org.apache.shiro.subject.Subject;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
import java.nio.file.Files;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author l22898
*/
@Api(value = "MonitorTaskController",tags={"系统监控任务"})
@RestController
@RequestMapping("/lte/ems/sys/monitor/task/")
public class MonitorTaskController {
private static final Logger logger = LoggerFactory.getLogger(MonitorTaskController.class);
@Autowired
private IMonitorTaskService monitorTaskService;
@Autowired
private ILogService logService;
private String monitorFilePath = "/home/ems/ems_eam/conf/monitorFiles.properties";
private String checkoutFilePath = "/home/ems/ems_eam/conf/checkout.properties";
@ResponseBody
@RequestMapping(value = "query", method = RequestMethod.GET)
public Page<MonitorTask> getPmGnbReportTaskList(MonitorTask monitorTask, Page<MonitorTask> page){
Long currentTimeMillis = System.currentTimeMillis();
boolean expired = false;
Page<MonitorTask> pageReturn = new Page<>();
try{
page.setParam(monitorTask);
pageReturn = monitorTaskService.getMonitorTaskList(page);
for (MonitorTask task : pageReturn.getResult()) {
if (task.getExeState() != 3 && currentTimeMillis > task.getSampleEnd()) {
expired = true;
task.setExeState(3);
monitorTaskService.updateMonitorTask(task);
}
}
if (expired) {
pageReturn = monitorTaskService.getMonitorTaskList(page);
}
}catch (Exception e){
logger.error("系统监控任务查询失败" ,e);
}
return pageReturn;
}
@ResponseBody
@RequestMapping(value = "queryId", method = RequestMethod.GET)
public MonitorTaskPo getPmGnbReportTask(String id){
MonitorTaskPo monitorTaskPo = new MonitorTaskPo();
try{
//查询任务
MonitorTask monitorTask = monitorTaskService.getMonitorTask(id);
JSONObject jsonObject = JSONObject.parseObject(monitorTask.getThreshold());
MonitorThresholdPo monitorThresholdPo = JSONObject.toJavaObject(jsonObject, MonitorThresholdPo.class);
monitorTaskPo.setMonitorTask(monitorTask);
monitorTaskPo.setMonitorThresholdPo(monitorThresholdPo);
}catch (Exception e){
logger.error("系统监控任务查询失败" ,e);
}
return monitorTaskPo;
}
/**
* 新增
* @param monitorTaskPo
* @returnwq
*/
@ResponseBody
@RequestMapping(value = "add", method = RequestMethod.POST)
public String insertMonitorTask(@RequestBody MonitorTaskPo monitorTaskPo) {
String result = "true";
try {
if(monitorTaskPo == null){
return "false";
}
MonitorTask monitorTask = monitorTaskPo.getMonitorTask();
String taskName = monitorTask.getTaskName();
//根据任务名称查询是否存在
List<MonitorTask> monitorTasks = monitorTaskService.queryDataByTaskName(taskName);
if(monitorTasks.size() > 0){
logger.error("任务名称重复");
return "Duplicate task name.";
}
monitorTask.setId(UUIDGennerator.generator());
monitorTask.setExeState(MonitorTaskStateEnum.IN_SUSPEND.getCode());
monitorTask.setThreshold(JSONObject.toJSONString(monitorTaskPo.getMonitorThresholdPo()));
monitorTaskService.insertMonitorTask(monitorTask);
MonitorTaskExe.setMonitorTaskMap(monitorTask);
} catch (Exception e) {
logger.error("系统监控任务新增失败" ,e);
result = "false";
}finally {
Subject subject = SecurityUtils.getSubject();
Account account;
if (subject != null) {
account = (Account) subject.getPrincipal();
String username = account.getUsername();
String userId = account.getUserId();
String ip = account.getIp();
int status;
if(result.equals("true")){
status = 1;
}else {
status = 2;
}
this.addOperateLog(userId,username,status,"res.create_monitor_task",ip,"Create a system monitoring task.");
}
}
return result;
}
@ResponseBody
@RequestMapping(value = "modify", method = RequestMethod.POST)
public boolean updateMonitorTask(@RequestBody MonitorTaskPo monitorTaskPo) {
boolean result = true;
try {
if(monitorTaskPo == null){
return false;
}
MonitorTask monitorTask = monitorTaskPo.getMonitorTask();
MonitorTask modifyResult = monitorTaskService.getMonitorTask(monitorTask.getId());
monitorTask.setExeState(modifyResult.getExeState());
monitorTask.setThreshold(JSONObject.toJSONString(monitorTaskPo.getMonitorThresholdPo()));
monitorTaskService.updateMonitorTask(monitorTask);
MonitorTaskExe.setMonitorTaskMap(monitorTask);
} catch (Exception e) {
logger.error("系统监控任务修改失败" ,e);
result = false;
}finally {
Subject subject = SecurityUtils.getSubject();
Account account;
if (subject != null) {
account = (Account) subject.getPrincipal();
String username = account.getUsername();
String userId = account.getUserId();
String ip = account.getIp();
int status;
if(result){
status = 1;
}else {
status = 2;
}
this.addOperateLog(userId,username,status,"res.modify_monitor_task",ip,"Modify a system monitoring task.");
}
}
return result;
}
/**
* 暂停
* @param idList
* @return
*/
@ResponseBody
@RequestMapping(value = "deactive", method = RequestMethod.POST)
public boolean deactiveMonitorTask(@RequestBody List<String> idList) {
boolean result = true;
try {
if(idList != null && idList.size() > 0){
monitorTaskService.deactiveMonitorTask(idList);
}
MonitorTaskExe.deactiveMonitorTaskMap(idList);
} catch (Exception e) {
logger.error("系统监控任务暂停失败" ,e);
result = false;
}
return result;
}
/**
* 启动
* @param idList
* @return
*/
@ResponseBody
@RequestMapping(value = "active", method = RequestMethod.POST)
public boolean activeMonitorTask(@RequestBody List<String> idList) {
boolean result = true;
try {
if(idList != null && idList.size() > 0){
monitorTaskService.activeMonitorTask(idList);
}
MonitorTaskExe.activeMonitorTaskMap(idList);
} catch (Exception e) {
logger.error("系统监控任务启动失败" ,e);
result = false;
}
return result;
}
/**
* 删除
* @param idList
* @id
*/
@ResponseBody
@RequestMapping(value = "delete", method = RequestMethod.POST)
public boolean delete(@RequestBody List<String> idList) {
boolean result = true;
try {
if(idList != null && idList.size() > 0){
monitorTaskService.deleteMonitorTask(idList);
}
MonitorTaskExe.deleteMonitorTaskMap(idList);
} catch (Exception e) {
logger.error("系统监控任务删除失败" ,e);
result = false;
}finally {
Subject subject = SecurityUtils.getSubject();
Account account;
if (subject != null) {
account = (Account) subject.getPrincipal();
String username = account.getUsername();
String userId = account.getUserId();
String ip = account.getIp();
int status;
if(result){
status = 1;
}else {
status = 2;
}
this.addOperateLog(userId,username,status,"res.delete_monitor_task",ip,"Delete a system monitoring task.");
}
}
return result;
}
@Scheduled(cron = "0 1 0 * * ?")
public void modifyExpiredTaskStatus() {
logger.info("-modifyExpiredTaskStatus-begin");
Long currentTimeMillis = System.currentTimeMillis();
List<MonitorTask> list = monitorTaskService.getMonitorTaskAll();
for (MonitorTask task : list) {
if (task.getExeState() != 3 && currentTimeMillis > task.getSampleEnd()) {
task.setExeState(3);
monitorTaskService.updateMonitorTask(task);
}
}
}
public void addOperateLog(String userId,String userName,int updateStatus,String featureId,String ip,String ExecData){
Log log = new Log();
log.setAccountId(userId);
log.setAccountName(userName);
log.setModuleId("res.security#res.system_monitor#res.monitor_task");
log.setFeatureId(featureId);
log.setExecTime(System.currentTimeMillis());
log.setExecType(2);
log.setResult(updateStatus);
// Create a system monitoring task
// Modify a system monitoring task
// Delete a system monitoring task
log.setExecData(ExecData);
log.setIp(ip);
logService.addOperateLog(log);
}
@Scheduled(cron = "0 0 0/1 * * ?")
public void monitorWhetherFilesAreTamperedWith() {
logger.info("Monitor whether files are tampered begin!");
// 读取 checkout.properties 文件
Map<String, String> expectedMD5Map = readExpectedMD5(checkoutFilePath);
if (expectedMD5Map == null) return;
// 读取 monitorFiles.properties 文件并进行 MD5 校验
try (BufferedReader reader = new BufferedReader(new FileReader(monitorFilePath))) {
String filePath;
while ((filePath = reader.readLine()) != null) {
filePath = filePath.trim(); // 去掉前后空格
if (expectedMD5Map.containsKey(filePath)) {
String expectedMD5 = expectedMD5Map.get(filePath);
String calculatedMD5 = calculateMD5(new File(filePath));
if (calculatedMD5 == null) {
logger.error("Monitor whether files are tampered, Error calculating MD5 for file:{}", filePath);
continue;
}
// 比较 MD5 值
if (!calculatedMD5.equalsIgnoreCase(expectedMD5)) {
logger.error("Monitor whether files are tampered, Error: MD5 mismatch for:{}, Expected:{}, but got:{}, The conclusion document has been tampered with!", filePath, expectedMD5, calculatedMD5);
}
} else {
logger.warn("Monitor whether files are tampered, Warning: No expected MD5 found for:{}", filePath);
}
}
} catch (IOException e) {
logger.error("Monitor whether files are tampered, Exception:{}", e.getMessage());
}
}
private static Map<String, String> readExpectedMD5(String checkoutFilePath) {
Map<String, String> md5Map = new HashMap<>();
try (BufferedReader reader = new BufferedReader(new FileReader(checkoutFilePath))) {
String line;
while ((line = reader.readLine()) != null) {
String[] parts = line.split("=");
if (parts.length == 2) {
String filePath = parts[0].trim();
String md5Value = parts[1].trim();
md5Map.put(filePath, md5Value);
} else {
logger.error("Skipping invalid line in checkout.properties:{}", line);
}
}
} catch (IOException e) {
logger.error("readExpectedMD5-Exception:{}", e.getMessage());
}
return md5Map;
}
private static String calculateMD5(File file) {
try {
MessageDigest md = MessageDigest.getInstance("MD5");
byte[] bytes = Files.readAllBytes(file.toPath());
byte[] digest = md.digest(bytes);
StringBuilder sb = new StringBuilder();
for (byte b : digest) {
sb.append(String.format("%02x", b));
}
return sb.toString();
} catch (IOException | NoSuchAlgorithmException e) {
logger.error("calculateMD5-Exception:{}", e.getMessage());
return null;
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
- 226.
- 227.
- 228.
- 229.
- 230.
- 231.
- 232.
- 233.
- 234.
- 235.
- 236.
- 237.
- 238.
- 239.
- 240.
- 241.
- 242.
- 243.
- 244.
- 245.
- 246.
- 247.
- 248.
- 249.
- 250.
- 251.
- 252.
- 253.
- 254.
- 255.
- 256.
- 257.
- 258.
- 259.
- 260.
- 261.
- 262.
- 263.
- 264.
- 265.
- 266.
- 267.
- 268.
- 269.
- 270.
- 271.
- 272.
- 273.
- 274.
- 275.
- 276.
- 277.
- 278.
- 279.
- 280.
- 281.
- 282.
- 283.
- 284.
- 285.
- 286.
- 287.
- 288.
- 289.
- 290.
- 291.
- 292.
- 293.
- 294.
- 295.
- 296.
- 297.
- 298.
- 299.
- 300.
- 301.
- 302.
- 303.
- 304.
- 305.
- 306.
- 307.
- 308.
- 309.
- 310.
- 311.
- 312.
- 313.
- 314.
- 315.
- 316.
- 317.
- 318.
- 319.
- 320.
- 321.
- 322.
- 323.
- 324.
- 325.
- 326.
- 327.
- 328.
- 329.
- 330.
- 331.
- 332.
- 333.
- 334.
- 335.
- 336.
- 337.
- 338.
- 339.
- 340.
- 341.
- 342.
- 343.
- 344.
- 345.
- 346.
- 347.
- 348.
- 349.
- 350.
- 351.
- 352.
- 353.
- 354.
- 355.
- 356.
- 357.
- 358.
- 359.
- 360.
- 361.
- 362.
- 363.
- 364.
- 365.
- 366.
- 367.
- 368.
- 369.
IMonitorTaskService
登录后复制
package com.hero.lte.ems.monitor.service;
import com.hero.lte.ems.db.orm.mybatis.Page;
import com.hero.lte.ems.framework.exception.LteException;
import com.hero.lte.ems.monitor.entity.MonitorTask;
import java.util.List;
import java.util.Map;
public interface IMonitorTaskService {
Page<MonitorTask> getMonitorTaskList(Page<MonitorTask> pager);
List<MonitorTask> getMonitorTaskAll();
MonitorTask getMonitorTask(String id) throws LteException ;
int insertMonitorTask(MonitorTask monitorTask);
int updateMonitorTask(Map<String, Object> map);
int deleteMonitorTask(List<String> idList);
int deactiveMonitorTask(List<String> idList);
int activeMonitorTask(List<String> idList);
int updateMonitorTask(MonitorTask monitorTask);
List<MonitorTask> queryDataByTaskName(String taskName);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
MonitorTaskServiceImpl
登录后复制
package com.hero.lte.ems.monitor.service.impl;
import com.hero.lte.ems.db.orm.mybatis.Page;
import com.hero.lte.ems.framework.exception.LteException;
import com.hero.lte.ems.monitor.dao.MonitorTaskMapper;
import com.hero.lte.ems.monitor.entity.MonitorTask;
import com.hero.lte.ems.monitor.service.IMonitorTaskService;
import com.hero.lte.ems.security.config.aop.LogAnnotation;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.List;
import java.util.Map;
/**
* @author l22898
*/
@Service
public class MonitorTaskServiceImpl implements IMonitorTaskService {
private static final Logger LOGGER = LoggerFactory.getLogger(MonitorTaskServiceImpl.class);
@Resource
private MonitorTaskMapper monitorTaskMapper;
@Override
public Page<MonitorTask> getMonitorTaskList(Page<MonitorTask> pager){
List<MonitorTask> monitorTaskList = monitorTaskMapper.findMonitorTaskPage(pager, pager.getParam());
return pager;
}
@Override
public List<MonitorTask> getMonitorTaskAll(){
List<MonitorTask> monitorTaskList = monitorTaskMapper.findMonitorTaskAll();
return monitorTaskList;
}
@Override
public MonitorTask getMonitorTask(String id) throws LteException {
return monitorTaskMapper.findById(id);
}
@Override
public int insertMonitorTask(MonitorTask monitorTask){
return monitorTaskMapper.insertMonitorTask(monitorTask);
}
@Override
public int updateMonitorTask(MonitorTask monitorTask){
return monitorTaskMapper.modMonitorTask(monitorTask);
}
@Override
public List<MonitorTask> queryDataByTaskName(String taskName) {
return monitorTaskMapper.queryDataByTaskName(taskName);
}
@Override
public int updateMonitorTask(Map<String, Object> map){
return monitorTaskMapper.updateMonitorTask(map);
}
@Override
public int deleteMonitorTask(List<String> idList){
return monitorTaskMapper.deleteMonitorTask(idList);
}
@Override
@LogAnnotation(module = "res.security#res.system_monitor", feature = "res.alarm_mod", type = 2)
public int deactiveMonitorTask(List<String> idList) {
return monitorTaskMapper.deactiveMonitorTask(idList);
}
@Override
@LogAnnotation(module = "res.security#res.system_monitor", feature = "res.alarm_mod", type = 2)
public int activeMonitorTask(List<String> idList) {
return monitorTaskMapper.activeMonitorTask(idList);
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
MonitorTaskMapper
登录后复制
package com.hero.lte.ems.monitor.dao;
import com.hero.lte.ems.db.orm.mybatis.Page;
import com.hero.lte.ems.monitor.entity.MonitorTask;
import com.hero.lte.ems.monitor.entity.MonitorTaskLog;
import org.apache.ibatis.annotations.Param;
import java.util.List;
import java.util.Map;
public interface MonitorTaskMapper {
MonitorTask findById(String id);
List<MonitorTask> findMonitorTaskPage(@Param("page") Page pager, @Param("monitorTask") MonitorTask monitorTask);
List<MonitorTask> findMonitorTaskAll();
int insertMonitorTask(MonitorTask monitorTask);
int updateMonitorTask(Map<String, Object> map);
int deleteMonitorTask(@Param("idList")List<String> idList);
int deactiveMonitorTask(@Param("idList")List<String> idList);
int activeMonitorTask(@Param("idList")List<String> idList);
int modMonitorTask(MonitorTask monitorTask);
List<MonitorTask> queryDataByTaskName(@Param("taskName") String taskName);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
 网硕互联帮助中心
网硕互联帮助中心




评论前必须登录!
注册