目录
步骤一.在static文件夹下新建config.js文件
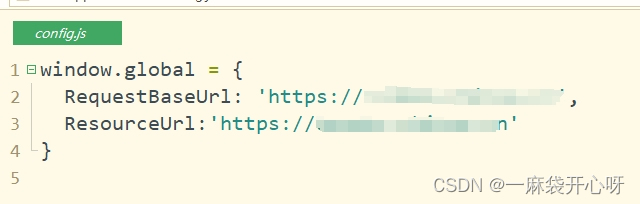
config.js文件说明
在config.js中放入使用的请求的接口地址,资源路径等
congfig.js中的变量在页面中如何使用
步骤二.manifest.json配置
1.在项目根目录(与app.vue同级)创建template.h5.html文件
2.在manifest.json配置刚刚创建好的template.h5.html,以下方法任选其一
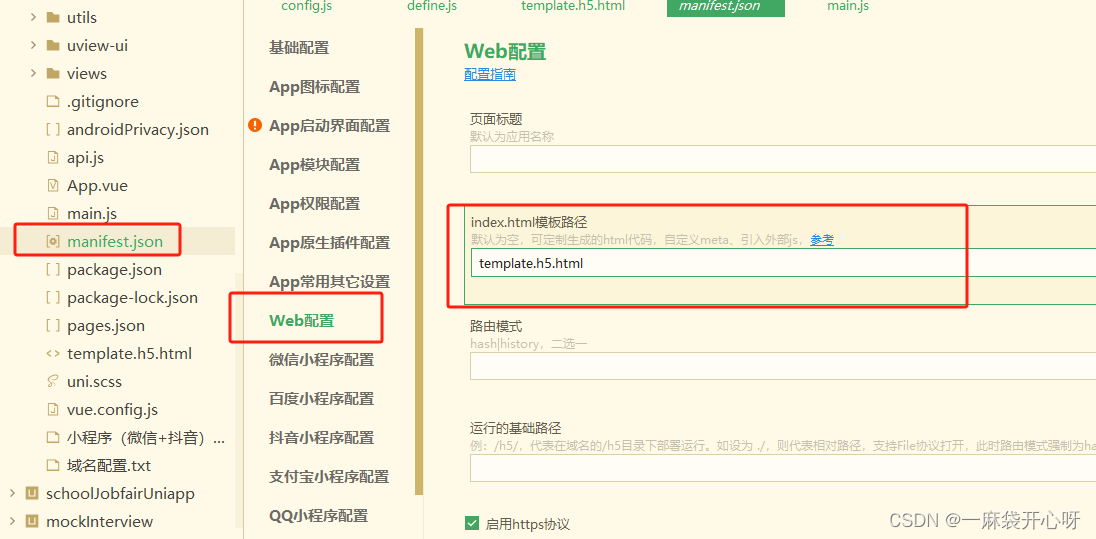
2.1方法一 manifest.json > Web配置 > index.html模板路径
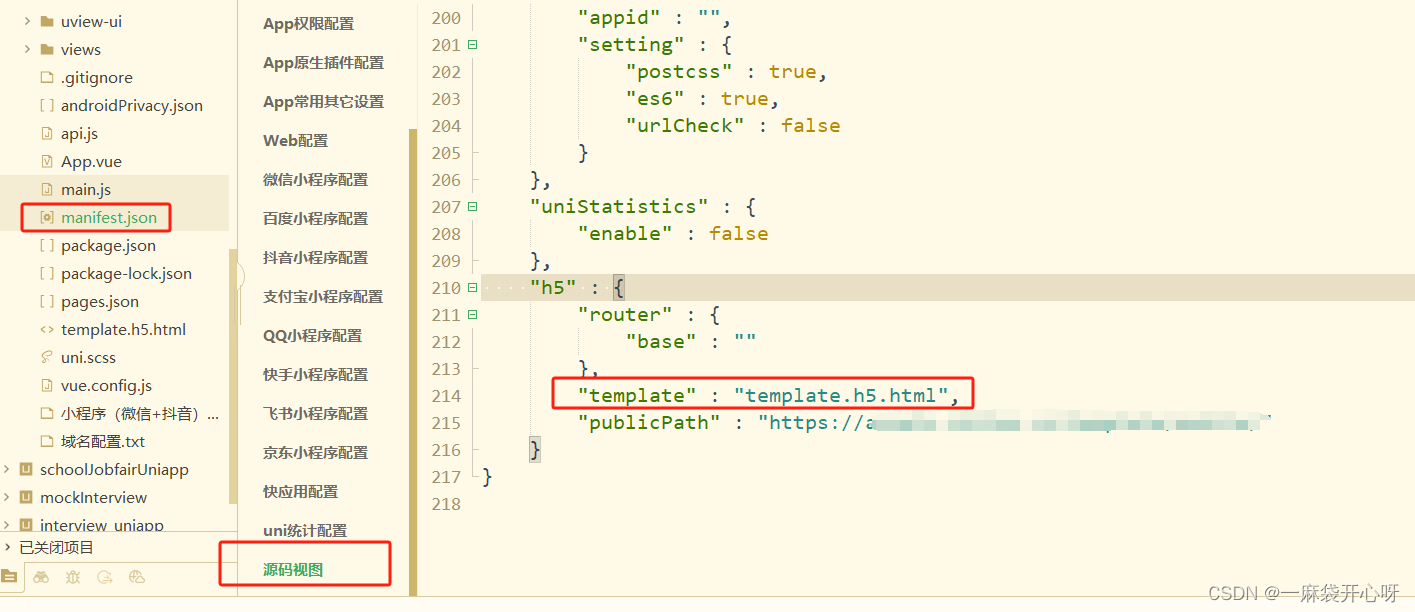
2.2 方法二 manifest.json > 源码视图 > 找到h5输入代码 : "template" : "template.h5.html"
到此就配置完成了
备注
config.js可以根据服务器中的具体存放位置修改打包后入口文件中的路径
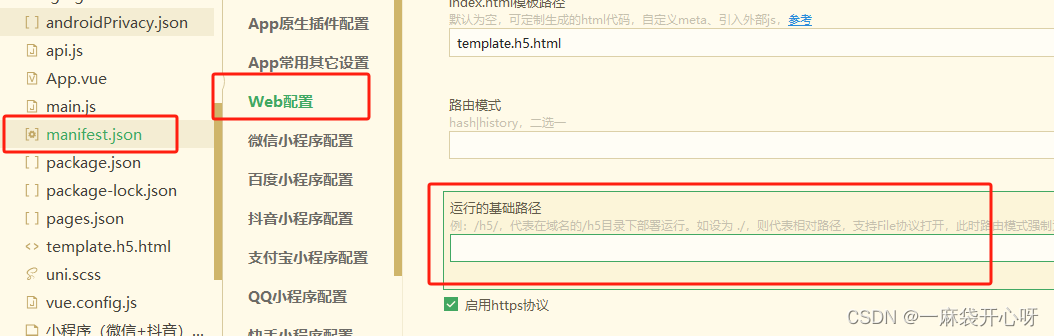
如何配置打包后的运行基础路径/公共路径
步骤一.在static文件夹下新建config.js文件

config.js文件说明
在config.js中放入使用的请求的接口地址,资源路径等

congfig.js中的变量在页面中如何使用
在项目中不需要任何引入,可以直接使用这个变量(这个只在打包的H5才可以使用,如果开发多端,需要使用条件编译)

步骤二.manifest.json配置
1.在项目根目录(与app.vue同级)创建template.h5.html文件

template.h5.html代码直接复制下方代码即可
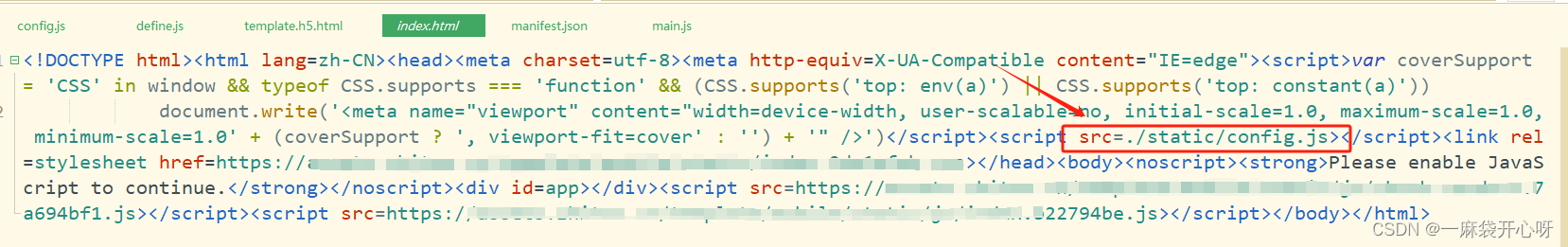
(config.js引入的代码可以改为<script src="<%= BASE_URL %>static/config.js"></script>,具体视文件放置情况而定)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<script src="./static/config.js"></script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!– built files will be auto injected –>
</body>
</html>
2.在manifest.json配置刚刚创建好的template.h5.html,以下方法任选其一
2.1方法一 manifest.json > Web配置 > index.html模板路径

2.2 方法二 manifest.json > 源码视图 > 找到h5输入代码 : "template" : "template.h5.html"

到此就配置完成了
备注
config.js可以根据服务器中的具体存放位置修改打包后入口文件中的路径

如何配置打包后的运行基础路径/公共路径
方法一

方法二

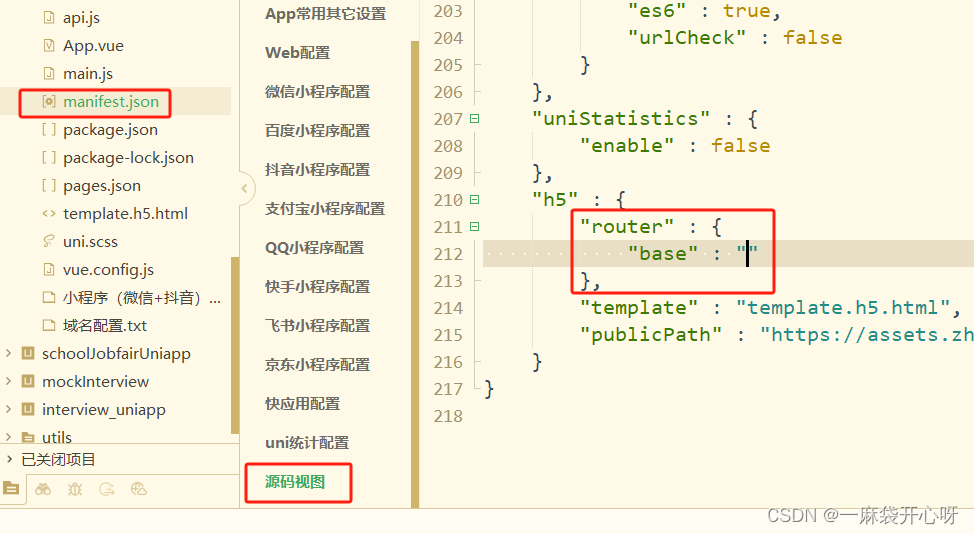
如果访问的路径和打包文件在服务器存放的地址不同如何做

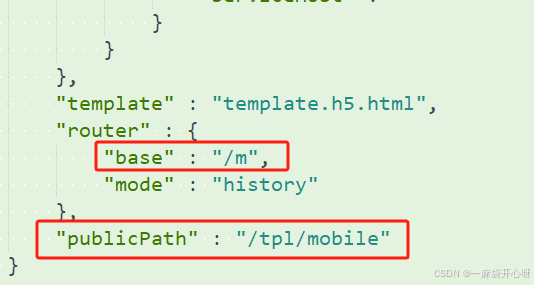
router中base为打包后的页面访问路径
publicPath为打包后服务器资源存放路径
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册