文章目录
- 1、同源策略
-
- 1.同源策略
- 2.同源的原理
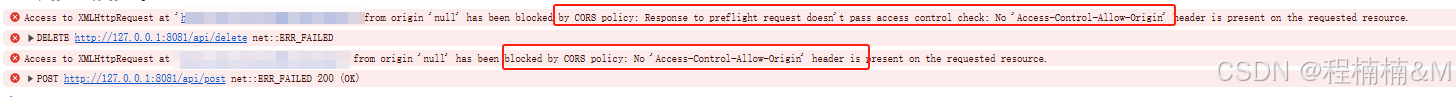
- 3.跨域报错信息
- 2、CORS跨域资源共享
-
- 1. CORS 响应头部
- 2. CORS 请求分类
- 3. 设置中间件实现CORS
- 4. 使用cors实现跨域
- 3、JSONP方法解决跨域
-
- 1.客户端设置步骤
- 2.服务端实现步骤
- 4、Express实现接口
- 5、跨域的其他设置
1、同源策略
1.同源策略
浏览器的同源策略,出于防范跨站脚本的攻击,禁止客户端脚本(如 Java)对不同域的服务进行跨站调用(通常指使用请求。它能帮助阻隔恶意文档,减少可能被攻击的媒介。这是一个用于隔离潜在恶意文件的关键的安全机制。同源策略机制是一种约定,它是浏览器最核心也是最基本的安全功能。
- 如果没有 DOM 同源策略,也就是说不同域的 iframe 之间可以相互访问
- 如果 XMLHttpRequest 同源策略,那么黑客可以进行 CSRF(跨站请求伪造) 攻击
- 一级域名相同,只是二级域名不同的同一所有者的网页被限制(Cookie、LocalStorage、IndexDB的读取)
- 无法跨域发送 AJAX 请求
- 无法操作 DOM
注:为什么 Form 表单可以跨域发送请求,而 AJAX 不可以。
- 因为 Form 表单提交之后会刷新页面,所以即使跨域了也无法获取到数据,所以浏览器认为这个是安全的。
- 而 AJAX 最大的优点就是在不重新加载整个页面的情况下,更新部分网页内容。如果让它跨域,则可以读取到目标 URL 的私密信息,这将会变得非常危险,所以浏览器是不允许 AJAX 跨域发送请求的。
2.同源的原理
3.跨域报错信息

2、CORS跨域资源共享
CORS是一种允许在互联网上的不同源之间进行资源共享的安全机制。通过CORS,服务器可以显式地允许某些跨源请求,而拒绝其他请求。 CORS的工作原理是基于HTTP头来控制的。当浏览器发起一个跨源HTTP请求时,它会自动在请求头中添加一些特定的信息。
注意事项
1. CORS 响应头部
若Access-Control-Allow-Origin字段的值设置通配符*,表示允许来自任何域的请求res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Authorization')
res.setHeader('Access-Control-Allow-Methods', 'GET、POST、HEAD、DELETE')
// 允许所有的请求方法
res.setHeader('Access-Control-Allow-Methods', '*')
2. CORS 请求分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
简单请求 同时满足以下两大条件的请求,就属于简单请求:
- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
预检请求 只要符合以下任何一个条件的请求,都需要进行预检请求:
- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求头中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据 在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
简单请求和预检请求的区别 简单请求的特点:客户端与服务器之间只会发生一次请求。 预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求
3. 设置中间件实现CORS
// 1、引入express
const express = require('express');
// 2、创建应用对象
const app = express();
// 3. 使用中间件设置
app.use(function (req, res, next) {
console.log('Time:', Date.now())
res.setHeader('Access-Control-Allow-Origin','*')
res.setHeader('Access-Control-Allow-Headers','*')
res.setHeader('Access-Control-Allow-Methods','*')
next()
})
// 4、监听端口启动服务
app.listen(8081, function () {
console.log("服务启动")
})

4. 使用cors实现跨域
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步: ① 运行 npm install cors 安装中间件 ② 使用 const cors = require(‘cors’) 导入中间件 ③ 在路由之前调用 app.use(cors()) 配置中间件
// 1、引入express
const express = require('express');
// 2、创建应用对象
const app = express();
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
// 3. 导入中间件
const cors = require('cors')
// 4. 配置中间件
app.use(cors())
// 5、监听端口启动服务
app.listen(8081, function () {
console.log("服务启动")
})

3、JSONP方法解决跨域
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。 ajax 请求受同源策略影响,不允许进行跨域请求,而 script 标签 src 属性中的链 接却可以访问跨域的 js 脚本,利用这个特性,服务端不再返回 JSON 格式的数据,而是 返回一段调用某个函数的 js 代码,在 src 中进行了调用,这样实现了跨域。
JSON只⽀持get,因为script标签只能使⽤get请求;JSONP需要后端配合返回指定格式的 数据
1.客户端设置步骤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button id="btnJSONP">JSONP</button>
<script>
$(function () {
// 为 JSONP 按钮绑定点击事件处理函数
// $('#btnJSONP').on('click', function () {
// $.ajax({
// type: 'GET',
// url: 'http://127.0.0.1/api/jsonp',
// dataType: 'jsonp',
// success: function (res) {
// console.log(res)
// },
// })
// })
$('#btnJSONP').on('click', function () {
var script = document.createElement('script');
//设置 script 的 src 属性,并设置请求地址
script.src = 'http://127.0.0.1:8081/api/jsonp?callback=callbackFunction';
// 让 script 生效
document.body.appendChild(script);
// 设置回调函数
})
})
// 回调含糊
function callbackFunction(data) {
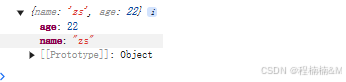
console.log(data);
}
</script>
</body>
</html>
2.服务端实现步骤
var express = require('express');
var app = express();
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// 定义 JSONP 接口具体的实现过程
const funcName = req.query.callback // 1. 得到函数的名称
const data = { name: 'zs', age: 22 } // 2. 定义要发送到客户端的数据对象
const scriptStr = `${funcName}(${JSON.stringify(data)})` // 3. 拼接出一个函数的调用
res.send(scriptStr) // 4. 把拼接的字符串,响应给客户端
})
// 导入路由模块
const router = require('./apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
app.listen(8081, function () {
console.log("服务启动")
})

4、Express实现接口
// server.js
var express = require('express');
var app = express();
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
app.listen(8081, function () {
console.log("服务启动")
})
// 导入路由模块
const router = require('./apiRouter')
// 把路由模块,注册到 app 上,并且拼接/api
app.use('/api', router)
// apiRouter.js
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
router.get('/get', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 调用 res.send() 方法,向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
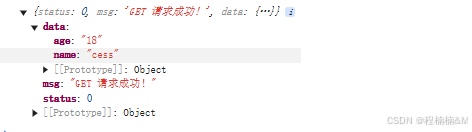
msg: 'GET 请求成功!', // 状态的描述
data: query, // 需要响应给客户端的数据
})
})
// 定义 POST 接口
router.post('/post', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body
// 调用 res.send() 方法,向客户端响应结果
res.send({
status: 0,
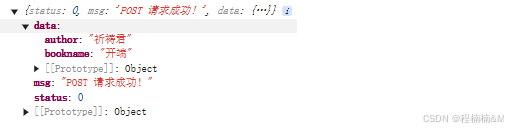
msg: 'POST 请求成功!',
data: body,
})
})
// 定义 DELETE 接口
router.delete('/delete', (req, res) => {
res.send({
status: 0,
msg: 'DELETE请求成功',
})
})
module.exports = router
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<button id="btnDelete">DELETE</button>
<script>
$(function () {
// 1. 测试GET接口
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1:8081/api/get',
data: { name: 'cess', age: 18 },
success: function (res) {
console.log(res)
},
})
})
// 2. 测试POST接口
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://127.0.0.1:8081/api/post',
data: { bookname: '开端', author: '祈祷君' },
success: function (res) {
console.log(res)
},
})
})
// 3. 为删除按钮绑定点击事件处理函数
$('#btnDelete').on('click', function () {
$.ajax({
type: 'DELETE',
url: 'http://127.0.0.1:8081/api/delete',
success: function (res) {
console.log(res)
},
})
})
</script>
</body>
</html>

5、跨域的其他设置
Header set Access–Control–Allow–Origin "*"
Header set Access–Control–Allow–Methods "GET, POST, OPTIONS, HEAD"
Header set Access–Control–Allow–Headers "Content-Type, Authorization"
</IfModule>
# … 其他配置 …
location / {
add_header Access–Control–Allow–Origin *;
add_header Access–Control–Allow–Methods "GET, POST, OPTIONS, HEAD";
add_header Access–Control–Allow–Headers "Content-Type, Authorization";
# … 其他配置 …
}
}
{
// … 其他服务配置 …
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin",
builder => builder
.WithOrigins("https://example.com")
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials());
});
// … 其他服务配置 …
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// … 其他中间件配置 …
app.UseCors("AllowSpecificOrigin");
// … 其他中间件配置和路由 …
}
devServer: {
proxy: {
// '/api' 是你要代理的目标路径前缀
// 如果你有一个API请求是 https://example.com/api/some-endpoint
// 那么你应该将 '/api' 作为前缀,并将目标设置为 'https://example.com'
'/api': {
target: 'https://example.com', // 你的API服务器的地址
changeOrigin: true, // 是否改变源地址
pathRewrite: { '/api': '' }, // 路径重写,通常用于去掉前缀
secure: false, // 如果是https接口,需要设置这个为false来允许http代理
headers: {
// 可以在这里添加自定义请求头
// 'Referer': 'https://your-app.com'
}
}
// 你可以添加更多的代理配置,如果需要的话
}
}
};
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
// '/api' 是你要代理的目标路径前缀
'/api': {
target: 'https://example.com', // 你的API服务器的地址
changeOrigin: true, // 是否改变源地址
rewrite: (path) => path.replace(/\\/api/, '') // 路径重写,去掉前缀
// 你也可以在这里添加其他代理选项,如headers等
}
// 你可以添加更多的代理配置,如果需要的话
}
}
})
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册