一、前言
在 520 这个充满爱意的日子里,程序员该如何用代码表达浪漫?本文将分享一个结合动画特效与交互设计的 520 表白网页案例,通过 HTML/CSS/JavaScript 实现动态爱心、渐变背景、浮动文字等炫酷效果,手把手教你用技术传递心意。
二、技术选型与实现思路
2.1 核心技术栈
- HTML:构建页面结构,包含标题、爱心图形、告白文案、交互按钮等元素
- CSS:采用 Tailwind CSS 框架快速实现响应式布局,结合自定义动画实现动态效果
- JavaScript:通过 DOM 操作生成背景爱心粒子,实现按钮点击交互逻辑
2.2 设计思路
三、关键技术实现详解
3.1 浪漫背景构建
3.1.1 爱心粒子背景
// JavaScript生成随机爱心粒子
function createHearts() {
const container = document.getElementById('heartContainer');
const totalHearts = window.innerWidth < 768 ? 30 : 60; // 移动端减少粒子数量
for (let i = 0; i < totalHearts; i++) {
const heart = document.createElement('div');
const size = Math.random() * 20 + 10; // 生成10-30px大小的爱心
heart.innerHTML = '<i class="fa-solid fa-heart"></i>';
heart.className = 'absolute text-love-light text-shadow animate-sparkle';
heart.style.cssText = `
font-size: ${size}px;
left: ${Math.random() * 100}vw;
top: ${Math.random() * 100}vh;
animation-duration: ${Math.random() * 3 + 2}s; // 随机动画时长
opacity: ${Math.random() * 0.5 + 0.3}; // 随机透明度
`;
container.appendChild(heart);
}
}
- 技术要点:
- 使用 Font Awesome 图标库的爱心符号
- 通过随机函数生成位置、大小、动画时长等参数
- requestAnimationFrame优化动画性能(案例中简化为定时器)
3.1.2 渐变背景与模糊效果
/* Tailwind CSS自定义样式 */
.bg-gradient-to-br from-love-dark to-love-light {
background: linear-gradient(to bottom right, #FF2E63, #FF4B91);
}
.backdrop-blur-xl {
backdrop-filter: blur(20px);
}
- 通过径向渐变实现从深粉到浅粉的背景过渡
- 使用backdrop-filter实现毛玻璃效果增强层次感
3.2 动态爱心动画
3.2.1 SVG 爱心图形
<!– 跳动的爱心 –>
<div class="heart absolute w-full h-full animate-beat">
<svg viewBox="0 0 100 90" width="100%" height="100%">
<path d="M49.8,7.5 C37.9,7.5 28.6,18.3 28.6,30.3 c0,12 9.3,22.8 21.2,34.8 c11.9,-12 21.2,-22.8 21.2,-34.8 C71.1,18.3 61.8,7.5 49.8,7.5 Z" fill="#FF4B91" />
</svg>
</div>
- 使用 SVG 路径绘制标准爱心形状
- 通过animate-beat动画实现心跳效果:
@keyframes beat {
0%, 100% { transform: scale(1); }
50% { transform: scale(1.2); }
}
3.2.2 浮动动画
.animate-float {
animation: float 6s ease-in-out infinite;
}
@keyframes float {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-20px); }
}
- 通过 Y 轴位移模拟漂浮效果
- ease-in-out缓动函数使动画更自然
3.3 交互逻辑实现
3.3.1 告白按钮点击事件
document.getElementById('confessionBtn').addEventListener('click', function() {
const messageContainer = document.getElementById('messageContainer');
this.style.display = 'none'; // 隐藏按钮
// 延迟显示告白内容,避免动画冲突
setTimeout(() => {
messageContainer.classList.remove('hidden');
messageContainer.style.opacity = '1';
}, 100);
});
- 使用classList控制元素显示 / 隐藏
- 通过opacity渐变实现淡入效果
- 延迟处理确保动画连贯
3.3.2 响应式设计
/* 使用clamp函数实现字体自适应 */
.text-[clamp(2.5rem,8vw,5rem)] {
font-size: clamp(2.5rem, 8vw, 5rem);
}
/* 移动端优化 */
@media (max-width: 768px) {
.love-text { font-size: clamp(1rem, 3vw, 1.5rem); }
}
- clamp(min, val, max)根据视口宽度自动调整字体大小
- 媒体查询针对移动端减少背景粒子数量
四、完整代码与演示效果


4.2 完整 HTML 代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>520 浪漫时刻</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css" rel="stylesheet">
<script>
tailwind.config = {
theme: {
extend: {
colors: {
love: {
DEFAULT: '#FF4B91',
light: '#FF7EB9',
dark: '#FF2E63'
},
soft: {
pink: '#FFD1DC',
purple: '#D8BFD8',
gold: '#FFD700'
}
},
fontFamily: {
romantic: ['Dancing Script', 'cursive', 'sans-serif']
}
}
}
}
</script>
<style type="text/tailwindcss">
@layer utilities {
.text-shadow {
text-shadow: 0 0 10px rgba(255, 75, 145, 0.8);
}
.text-shadow-lg {
text-shadow: 0 0 20px rgba(255, 75, 145, 0.9), 0 0 30px rgba(255, 75, 145, 0.8);
}
.animate-float {
animation: float 6s ease-in-out infinite;
}
.animate-beat {
animation: beat 1.5s ease-in-out infinite;
}
.animate-fade-in {
animation: fadeIn 2s ease-in-out forwards;
}
.animate-slide-up {
animation: slideUp 1.5s ease-out forwards;
}
.animate-sparkle {
animation: sparkle 1.5s infinite;
}
}
@keyframes float {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-20px); }
}
@keyframes beat {
0%, 100% { transform: scale(1); }
50% { transform: scale(1.2); }
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
@keyframes slideUp {
from { transform: translateY(50px); opacity: 0; }
to { transform: translateY(0); opacity: 1; }
}
@keyframes sparkle {
0%, 100% { opacity: 1; }
50% { opacity: 0.6; }
}
</style>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400;700&display=swap" rel="stylesheet">
</head>
<body class="bg-gradient-to-br from-love-dark to-love-light min-h-screen overflow-x-hidden flex flex-col items-center justify-center p-4">
<!– 背景爱心 –>
<div id="heartContainer" class="fixed inset-0 pointer-events-none z-0"></div>
<!– 主内容 –>
<div class="relative z-10 text-center max-w-3xl mx-auto">
<h1 class="text-[clamp(2.5rem,8vw,5rem)] font-romantic font-bold text-white text-shadow-lg mb-8 animate-fade-in">
520 <span class="text-soft-gold">我爱你</span>
</h1>
<div class="w-64 h-64 mx-auto mb-12 relative animate-float">
<div class="absolute inset-0 bg-love/30 rounded-full blur-3xl"></div>
<div class="heart absolute w-full h-full animate-beat" style="–scale: 1;">
<svg viewBox="0 0 100 90" width="100%" height="100%">
<path d="M49.8,7.5 C37.9,7.5 28.6,18.3 28.6,30.3 c0,12 9.3,22.8 21.2,34.8 c11.9,-12 21.2,-22.8 21.2,-34.8 C71.1,18.3 61.8,7.5 49.8,7.5 L49.8,7.5 Z" fill="#FF4B91" />
</svg>
</div>
</div>
<div class="bg-white/10 backdrop-blur-xl rounded-2xl p-8 shadow-2xl animate-slide-up delay-300">
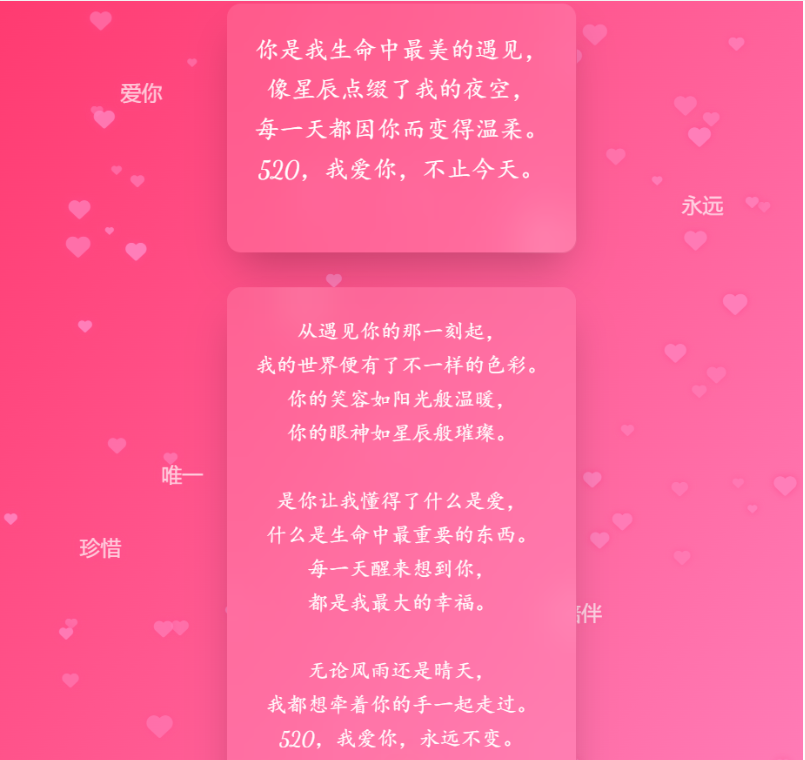
<p class="text-[clamp(1.2rem,3vw,1.8rem)] font-romantic text-white mb-6 leading-relaxed">
你是我生命中最美的遇见,<br>
像星辰点缀了我的夜空,<br>
每一天都因你而变得温柔。<br>
520,我爱你,不止今天。
</p>
<div class="mt-10 flex justify-center">
<button id="confessionBtn" class="bg-love hover:bg-love-dark text-white font-bold py-4 px-10 rounded-full text-lg shadow-lg hover:shadow-love/50 transition-all duration-300 transform hover:scale-105 animate-sparkle">
<i class="fa-solid fa-heart mr-2"></i> 爱的告白
</button>
</div>
</div>
<div id="messageContainer" class="mt-10 bg-white/10 backdrop-blur-xl rounded-2xl p-8 shadow-2xl opacity-0 transition-opacity duration-1000 hidden">
<p class="text-[clamp(1.2rem,3vw,1.5rem)] font-romantic text-white mb-6 leading-relaxed">
从遇见你的那一刻起,<br>
我的世界便有了不一样的色彩。<br>
你的笑容如阳光般温暖,<br>
你的眼神如星辰般璀璨。<br><br>
是你让我懂得了什么是爱,<br>
什么是生命中最重要的东西。<br>
每一天醒来想到你,<br>
都是我最大的幸福。<br><br>
无论风雨还是晴天,<br>
我都想牵着你的手一起走过。<br>
520,我爱你,永远不变。
</p>
<div class="mt-8 flex justify-center">
<div class="relative">
<div class="absolute inset-0 bg-soft-gold/30 rounded-full blur-xl animate-pulse"></div>
<div class="relative text-soft-gold text-4xl">
<i class="fa-solid fa-heart animate-beat"></i>
</div>
</div>
</div>
</div>
</div>
<!– 漂浮文字 –>
<div class="fixed inset-0 pointer-events-none z-0 overflow-hidden">
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 10%; left: 15%; animation: float 8s ease-in-out infinite;">爱你</div>
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 25%; right: 10%; animation: float 10s ease-in-out 2s infinite;">永远</div>
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 60%; left: 20%; animation: float 9s ease-in-out 1s infinite;">唯一</div>
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 80%; right: 25%; animation: float 7s ease-in-out 3s infinite;">陪伴</div>
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 40%; left: 35%; animation: float 11s ease-in-out 1.5s infinite;">心动</div>
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 70%; left: 10%; animation: float 8.5s ease-in-out 2.5s infinite;">珍惜</div>
<div class="love-text absolute text-white text-shadow opacity-70 text-[clamp(1rem,3vw,1.5rem)]" style="top: 30%; right: 30%; animation: float 9.5s ease-in-out 0.5s infinite;">甜蜜</div>
</div>
<script>
// 创建背景爱心
function createHearts() {
const container = document.getElementById('heartContainer');
const totalHearts = window.innerWidth < 768 ? 30 : 60;
for (let i = 0; i < totalHearts; i++) {
const heart = document.createElement('div');
const size = Math.random() * 20 + 10;
heart.innerHTML = '<i class="fa-solid fa-heart"></i>';
heart.className = 'absolute text-love-light text-shadow animate-sparkle';
heart.style.fontSize = `${size}px`;
heart.style.left = `${Math.random() * 100}vw`;
heart.style.top = `${Math.random() * 100}vh`;
heart.style.animationDuration = `${Math.random() * 3 + 2}s`;
heart.style.opacity = (Math.random() * 0.5 + 0.3).toString();
container.appendChild(heart);
}
}
// 告白按钮点击事件
document.getElementById('confessionBtn').addEventListener('click', function() {
const messageContainer = document.getElementById('messageContainer');
this.style.display = 'none';
messageContainer.classList.remove('hidden');
// 延迟显示以获得更好的动画效果
setTimeout(() => {
messageContainer.style.opacity = '1';
}, 100);
});
// 窗口大小变化时重新创建爱心
window.addEventListener('resize', function() {
const container = document.getElementById('heartContainer');
container.innerHTML = '';
createHearts();
});
// 页面加载完成后创建爱心
window.addEventListener('load', function() {
createHearts();
});
</script>
</body>
</html>
五、优化方向与扩展思路
- 使用requestAnimationFrame替代定时器
- 对背景粒子进行离屏检测,销毁不可见元素
- 添加鼠标悬停爱心跟随效果
- 实现告白内容滚动动画
- 加入粒子碰撞效果
- 添加动态光影变化
- 集成音频播放(告白语音)
- 添加分享到社交平台功能
六、总结
通过 HTML/CSS/JavaScript 的巧妙结合,我们不仅实现了充满仪式感的 520 表白网页,更展示了前端技术在创意表达中的无限可能。关键技术点包括:
- CSS3 动画与渐变背景的灵活运用
- SVG 图形与字体图标的结合
- 响应式设计与移动端适配
- 事件监听与 DOM 操作实现交互逻辑
希望这个案例能为你的技术创作带来灵感,用代码书写属于自己的浪漫故事。520,让我们用技术传递爱!❤️
 网硕互联帮助中心
网硕互联帮助中心




评论前必须登录!
注册