在构建 React Flow 应用时,前端呈现的节点与连线构成的可视化流程只是冰山一角,其背后的数据持久化与灵活调取才是确保应用稳定运行、支持用户数据回溯与协作的关键。因此,后端存储与加载 React Flow 信息的环节,就如同整个应用的数据中枢,它不仅要高效地保存前端传递的复杂结构数据,还要在用户下次访问时精准无误地加载还原,以保障用户体验的连续性与完整性。下面将Django 后端为例进行介绍,也可以换成fastapi等其它后端。
Django 是一款功能强大且备受欢迎的 Python Web 框架,旨在快速搭建高质量的 Web 应用。它内置了丰富的组件和工具,像自动生成的数据库管理、用户认证系统、表单处理等,极大地简化了开发流程,让开发者能专注于核心业务逻辑。
该框架采用了模型 – 视图 – 控制器(MVC)架构的变体 —— 模型 – 视图 – 模板(MVT)架构。模型层负责与数据库交互,处理数据的存储和读取;视图层决定向用户展示哪些数据;模板层则专注于数据的呈现样式,这种分层设计使代码结构清晰,便于维护和扩展。
凭借高效的开发效率、强大的安全性保障(如防止 SQL 注入、跨站脚本攻击等)以及出色的可扩展性,Django 在各类 Web 项目中广泛应用,无论是小型个人博客,还是大型企业级应用,都能发挥其优势,成为众多开发者构建后端服务的首选框架之一。
Python 环境可使用Anaconda 或 Miniconda 进行安装,相关教程较多,这里简单介绍采用 Miniconda 的安装方式。其安装包下载路径为 https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/。Windows 中下载 exe 文件后直接双击安装即可,安装最后一步尽量勾选环境变量到 Path 中。 Linux 安装步骤如下:
下载默认环境为 Python 3.10 的版本
wget https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/Miniconda3-py310_23.1.0-1-Linux-x86_64.sh
bash Miniconda3-py310_23.1.0-1-Linux-x86_64.sh
# 一直按回车(Enter)键确认,倒数第3步与最后1步输入“yes”,其他均按回车
source ~/.bashrc
本节示例的总体目录结构如下所示,其中 backend 目录存储了全部后端文件,frontend 则存储了前端项目。
项目结构
exp07-backend/
├── backend/ # Django项目
│ ├── flow/ # 应用目录
│ │ ├── migrations/
│ │ ├── __init__.py
│ │ ├── admin.py
│ │ ├── apps.py
│ │ ├── models.py
│ │ ├── serializers.py
│ │ ├── views.py
│ │ └── tests.py
│ ├── backend/
│ │ ├── __init__.py
│ │ ├── asgi.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ └── manage.py
└── frontend/ # React项目
├── src/
│ └── App.js # 包含之前的React代码
├── package.json
└── public/
1 项目搭建与基础配置
首先,创建项目目录并进入,通过 pip 安装必要的依赖库,前提是已经创建并激活了 python 环境。
mkdir exp07-backend
cd exp07-backend
pip install django djangorestframework django-cors-headers -i http://mirrors.aliyun.com/pypi/simple/ –trusted-host mirrors.aliyun.com
使用 django-admin 命令创建 Django 项目 backend,并在项目目录下创建应用 flow:
django-admin startproject backend
cd backend
python manage.py startapp flow
然后,在backend/settings.py文件中配置安装的应用和中间件,启用rest_framework、corsheaders和flow应用,并添加 CORS 跨域配置和 REST 框架权限配置:
INSTALLED_APPS = [
…
'rest_framework',
'corsheaders',
'flow.apps.FlowConfig'
]
MIDDLEWARE = [
…
'corsheaders.middleware.CorsMiddleware',
]
# 添加以下配置
CORS_ALLOW_ALL_ORIGINS = True # 开发环境临时配置
REST_FRAMEWORK = {
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.AllowAny'
]
}
2 定义数据类型
在 flow/models.py 文件中,定义两个模型类 FlowNode 和 FlowEdge,即数据库表结构,分别用于存储 React Flow 中的节点和边的信息:
from django.db import models
class FlowNode(models.Model):
node_id = models.CharField(max_length=255, unique=True)
type = models.CharField(max_length=50)
position_x = models.FloatField()
position_y = models.FloatField()
data = models.JSONField()
def __str__(self):
return f"{self.type} Node ({self.node_id})"
class FlowEdge(models.Model):
edge_id = models.CharField(max_length=255, unique=True)
source = models.CharField(max_length=255)
target = models.CharField(max_length=255)
source_handle = models.CharField(max_length=50)
target_handle = models.CharField(max_length=50)
def __str__(self):
return f"Edge {self.source}->{self.target}"
定义好模型后,执行数据库迁移命令,将模型映射到数据库表:
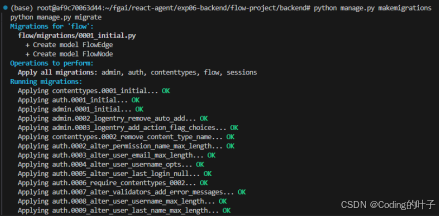
python manage.py makemigrations
python manage.py migrate
执行结果如下图所示。

图1 创建数据库表
3 创建序列化器
在 flow/serializers.py 文件中,基于 rest_framework 的 ModelSerializer 创建FlowNodeSerializer 和 FlowEdgeSerializer,用于将模型实例转换为 JSON 格式数据,以及将 JSON 数据反序列化为模型实例:
from rest_framework import serializers
from .models import FlowNode, FlowEdge
class FlowNodeSerializer(serializers.ModelSerializer):
class Meta:
model = FlowNode
fields = ['node_id', 'type', 'position_x', 'position_y', 'data']
class FlowEdgeSerializer(serializers.ModelSerializer):
class Meta:
model = FlowEdge
fields = ['edge_id','source', 'target','source_handle', 'target_handle']
4 编写视图
在 flow/views.py 文件中,创建 FlowDataAPI 视图类,继承自 APIView,分别实现 GET 和 POST 方法,用于处理获取和保存 React Flow 数据的请求:
from rest_framework.response import Response
from rest_framework.views import APIView
from .models import FlowNode, FlowEdge
from .serializers import FlowNodeSerializer, FlowEdgeSerializer
class FlowDataAPI(APIView):
def get(self, request):
nodes = FlowNode.objects.all()
edges = FlowEdge.objects.all()
node_serializer = FlowNodeSerializer(nodes, many=True)
edge_serializer = FlowEdgeSerializer(edges, many=True)
# 需要把node_id字段改为id返回
for node in node_serializer.data:
node['id'] = node['node_id']
del node['node_id']
return Response({
'nodes': node_serializer.data,
'edges': edge_serializer.data
})
def post(self, request):
# 清除旧数据
FlowNode.objects.all().delete()
FlowEdge.objects.all().delete()
# 保存新节点
nodes_data = request.data.get('nodes', [])
for node in nodes_data:
FlowNode.objects.create(
node_id=node['node_id'],
type=node['type'],
position_x=node['position_x'],
position_y=node['position_y'],
data=node['data']
)
# 保存新边
edges_data = request.data.get('edges', [])
for edge in edges_data:
FlowEdge.objects.create(
edge_id=edge['edge_id'],
source=edge['source'],
target=edge['target'],
source_handle=edge['source_handle'],
target_handle=edge['target_handle']
)
return Response({'status':'success'}, status=201)
5 配置 URL 路由
在 backend/urls.py 文件中,配置 URL 路由,将 /api/flow-data/ 路径映射到 FlowDataAPI 视图:
from django.contrib import admin
from django.urls import path
from flow.views import FlowDataAPI
urlpatterns = [
path('admin/', admin.site.urls),
path('api/flow-data/', FlowDataAPI.as_view()),
]
6 启动后端与测试
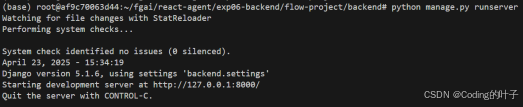
在backend目录下,执行 python manage.py runserver 命令启动 Django 后端,运行结果如下图所示。默认后端启动端口为 8000,也可使用 python manage.py runserver 0.0.0.0:8888 更换端口为 8888。

图2 启动后端
服务启动后我们即可通过 curl 命令或其它 HTTP 工具或程序对 API 进行测试。发送数据(保存到后端)采用 POST 方式,成功则返回 {"status":"success"}。
curl -X POST http://localhost:8000/api/flow-data/ \\
-H "Content-Type: application/json" \\
-d '{
"nodes": [
{
"node_id": "1",
"type": "inputNode",
"position_x": 0,
"position_y": 0,
"data": {
"label": "输入节点",
"color": "#ffcccb",
"value": 10
}
},
{
"node_id": "2",
"type": "ioNode",
"position_x": 200,
"position_y": 0,
"data": {
"label": "中间节点",
"color": "#90EE90",
"value": 2
}
},
{
"node_id": "3",
"type": "outputNode",
"position_x": 400,
"position_y": 0,
"data": {
"label": "输出节点",
"color": "#87CEEB",
"result": 20
}
}
],
"edges": [
{
"edge_id": "e1-2",
"source": "1",
"target": "2",
"source_handle": "right",
"target_handle": "left"
},
{
"edge_id": "e2-3",
"source": "2",
"target": "3",
"source_handle": "right",
"target_handle": "top"
}
]
}'
获取数据(从后端加载)命令如下。
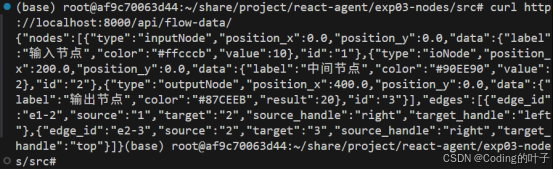
curl http://localhost:8000/api/flow-data/

图3 后端加载数据
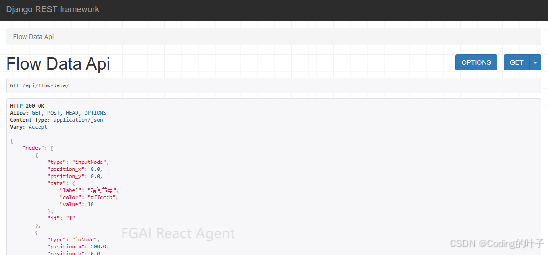
我们也可直接在网页浏览器中输入 http://localhost:8000/api/flow-data/ 进行查看,如下图所示。

图4 浏览器查看
至此,基于 Django 后端的 React Flow 信息存储与加载功能已完整实现。在实际应用中,还可以根据需求进一步优化代码,如添加数据验证、权限控制、日志记录等功能。
立即关注获取最新动态
点击订阅《React Agent 开发专栏》,每周获取智能体开发深度教程。项目代码持续更新至React Agent 开源仓库,欢迎 Star 获取实时更新通知!FGAI 人工智能平台:FGAI 人工智能平台
 网硕互联帮助中心
网硕互联帮助中心




评论前必须登录!
注册