【环境搭建篇】:Django 和 Vue3 开发环境准备
-
- 前言
-
- 为什么我们需要特定的开发环境?
- 准备工作
- 第一步:搭建后端开发环境 (Python, Django, DRF)
-
- 1. 安装 Python
- 2. 创建和激活 Python 虚拟环境
- 3. 在虚拟环境中安装 Django 和 DRF
- 第二步:搭建前端开发环境 (Node.js, Vue3, Vite)
-
- 1. 安装 Node.js
- 2. 创建 Vue3 项目
- 3. 进入前端项目并安装依赖
- 4. 启动前端开发服务器 (验证)
- 项目目录结构预览
- 总结
前言
欢迎来到《Django + Vue3 测试平台》开发实战专栏!在上一篇文章中,我们一起探讨了为什么选择 Django 和 Vue3 来构建测试平台,并勾勒了它的整体架构蓝图。 现在,是时候撸起袖子,为我们的项目准备好开发环境了。环境搭建就像是建造房屋前的地基工作,虽然看起来枯燥,但却是后续一切顺利进行的关键。
为什么我们需要特定的开发环境?
就像不同的项目可能需要不同的工具箱一样,我们的 Django 后端和 Vue3 前端也各自需要特定的运行环境和依赖库。
- Python 环境 (Django 后端): 我们需要安装 Python 解释器,以及 Django 和 Django REST Framework (DRF) 这两个框架。
- Node.js 环境 (Vue3 前端): 我们需要安装 Node.js 运行时,以及 Vue3、构建工具 (如 Vite) 和各种前端库。
划重点:虚拟环境和包管理器
为了避免不同项目之间的依赖冲突,或者污染你的系统环境,我强烈推荐使用:
准备工作
在开始之前,请确保满足以下条件:
第一步:搭建后端开发环境 (Python, Django, DRF)
我们将从后端开始。
1. 安装 Python
Django 是基于 Python 的,所以首先要安装 Python。请安装 Python 3.8 或更高版本。

- Windows 用户:
- 访问 Python 官方下载页面:https://www.python.org/downloads/
- 下载最新版本的 Windows 安装程序(exe 文件)。
- 运行安装程序,非常重要:在安装界面的第一步,勾选 “Add Python to PATH” (将 Python 添加到环境变量)。然后选择“Install Now”进行安装。
- 安装完成后,打开命令提示符 (CMD) 。
- macOS 用户:
- macOS 通常自带 Python,但版本可能较老。推荐使用 Homebrew 安装最新版本。
- 如果没安装 Homebrew,打开终端,执行 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" 安装。
- 安装 Homebrew 后,执行 brew install python 安装最新 Python 3。
- 安装完成后,打开终端。
- Linux 用户:
- 大多数 Linux 发行版都自带 Python。使用包管理器安装最新版本:
- Debian/Ubuntu: sudo apt update && sudo apt install python3 python3-venv
- Fedora: sudo dnf install python3 python3-venv
- CentOS/RHEL: sudo yum install python3 python3-venv (可能需要 EPEL 源)
- 安装完成后,打开终端。
- 大多数 Linux 发行版都自带 Python。使用包管理器安装最新版本:
验证安装:
打开你的终端(命令提示符),输入以下命令并回车:
python –version

如上图所示,能看到 Python 的版本号,说明安装成功!
2. 创建和激活 Python 虚拟环境
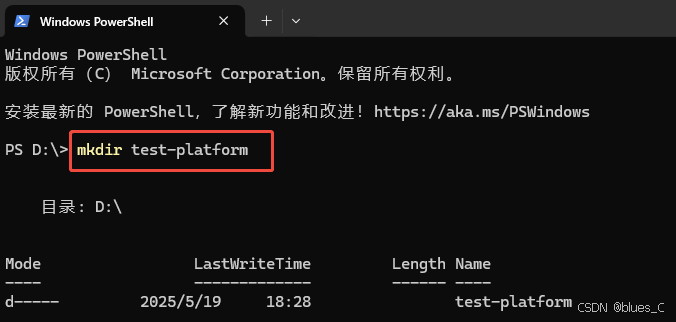
首先,为你整个项目创建一个根目录。打开终端,在你的开发文件夹下创建一个名为 test-platform 的文件夹。
mkdir test-platform

使用 cd 命令进入这个文件夹:
cd test-platform

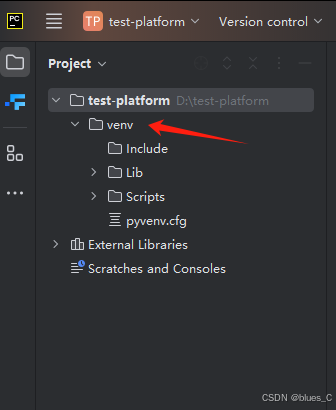
接下来,打开代码编辑器,创建虚拟环境。
# 创建一个名为 'venv' 的虚拟环境
python -m venv venv
这会在 test-platform 文件夹下创建一个名为 venv 的子文件夹,里面包含了独立的 Python 环境。

激活虚拟环境:
这是关键一步!每次开始在这个项目工作时,都要激活虚拟环境。
- macOS 和 Linux 用户:source venv/bin/activate
- Windows 用户:venv\\Scripts\\activate
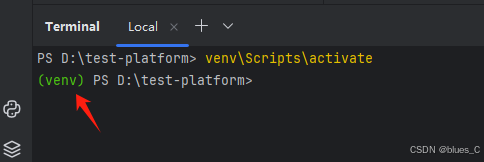
激活成功后,在Terminal,目录前面会显示虚拟环境的名称,如下图所示:

验证虚拟环境是否激活:
输入以下命令检查当前使用的 Python 解释器路径:
# macOS / Linux
which python
# Windows
where python
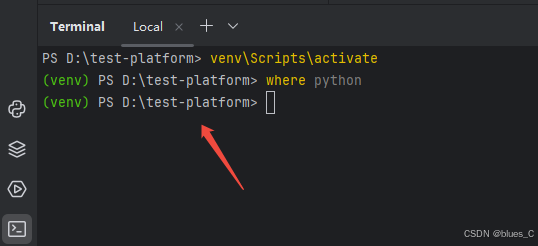
如果路径指向你项目目录下的 venv 文件夹内,说明激活成功!如下图所示: 
要退出虚拟环境,只需输入 deactivate 命令即可。但在开发时,请保持虚拟环境激活状态。
3. 在虚拟环境中安装 Django 和 DRF
虚拟环境已经激活,现在安装项目所需的库。使用 pip(Python 的包管理器,虚拟环境激活后,使用的就是虚拟环境独立的 pip)。
# 安装 Django
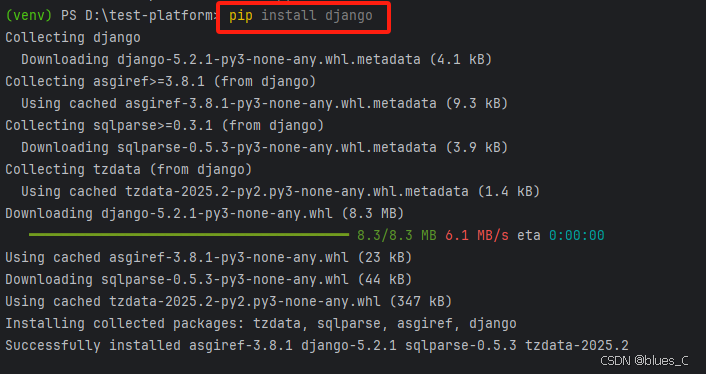
pip install django
# 安装 Django REST Framework (DRF)
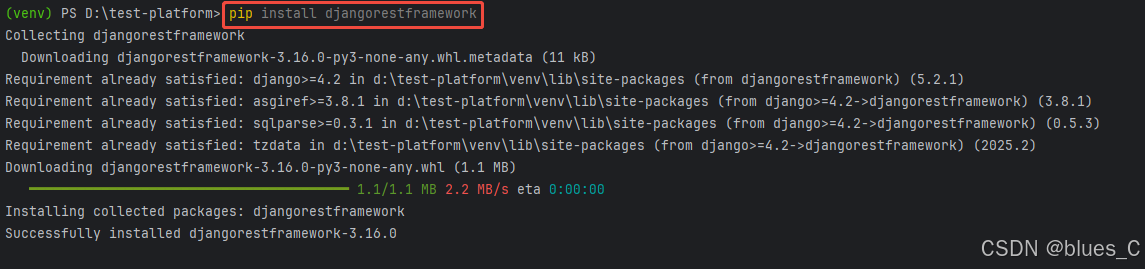
pip install djangorestframework


验证安装:
可以查看当前虚拟环境已安装的所有库:
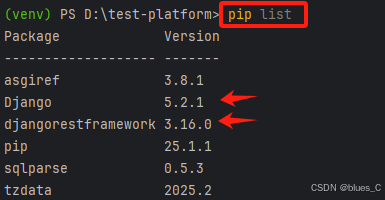
pip list
你应在列表中能看到 Django 和 djangorestframework 以及它们的版本号。如下图所示:

至此,你的后端开发环境已经准备就绪!
第二步:搭建前端开发环境 (Node.js, Vue3, Vite)
接下来,我们来搭建前端所需的环境。
1. 安装 Node.js
Vue3 项目的构建和运行依赖于 Node.js。请安装 Node.js 的 LTS (长期支持) 版本。 
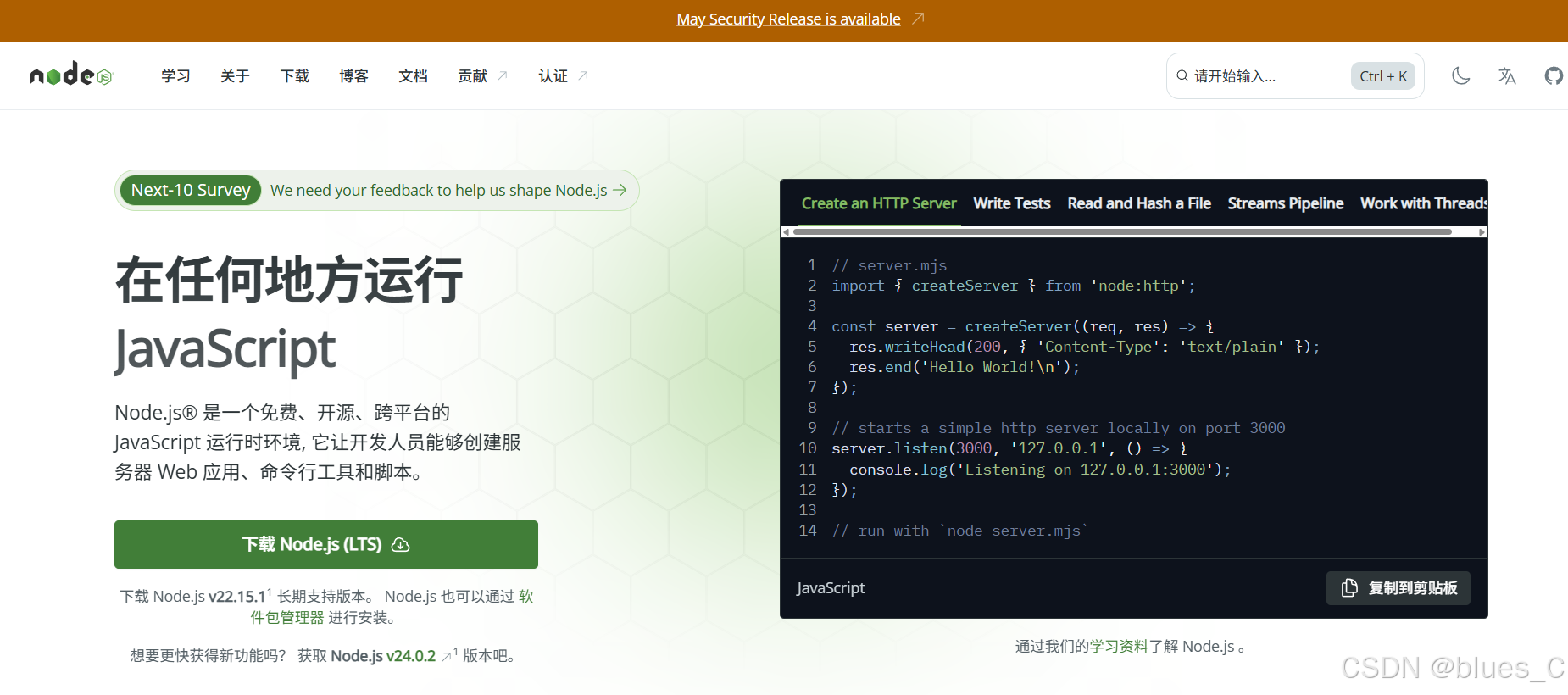
- 访问 Node.js 官方下载页面:https://nodejs.org/
- 下载推荐的 LTS 版本安装包,根据你的操作系统选择。
- 运行安装程序,一路点击“Next”,接受默认设置即可。安装程序会自动配置环境变量。
验证安装:
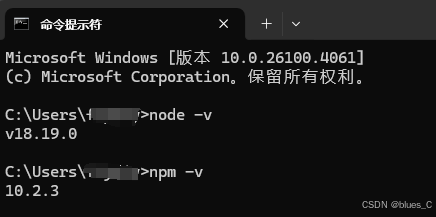
打开新的终端窗口(Node.js 的环境变量可能需要新的终端窗口才能生效),输入以下命令并回车:
node -v
npm -v

如果能看到 Node.js 和 npm(Node.js 的默认包管理器)的版本号,说明安装成功!
- 提示: 除了 npm,你也可以选择使用 yarn 或 pnpm 作为包管理器,它们各有优劣,但对于初学者来说,使用 npm 就足够了。
2. 创建 Vue3 项目
Node.js 安装好后,我们可以使用 Vue 官方推荐的现代构建工具 Vite 来快速创建 Vue3 项目。
回到你的项目根目录 test-platform。我们将在里面创建一个新的文件夹来存放前端代码,比如叫做 frontend。
cd test-platform # 确保你在项目根目录
现在,运行创建 Vue 项目的命令:
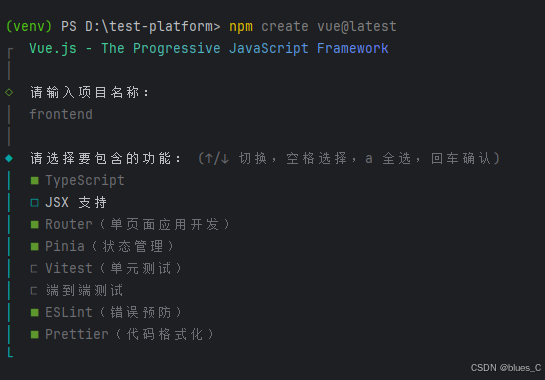
npm create vue@latest
这个命令会启动一个交互式的向导,帮你配置新项目。按照提示来:
- 输入你的前端项目名称: frontend。
- Add TypeScript? (Yes)。
- Add JSX Support? (No),Vue 单文件组件(SFC)足够覆盖大部分场景。
- Add Vue Router for Single Page Application development?(Yes),后续我们会用到路由。
- Add Pinia for State Management? (Yes),Pinia 是 Vue3 推荐的状态管理库。
- Add Vitest for Unit Testing? (No),单元测试可以后续再学。
- Add Cypress for End-to-End Testing? (No),E2E 测试也可以后续再学。
- Add ESLint for Code Linting? (Yes),帮助规范代码。
- Add Prettier for Code Formatting? (Yes),帮助格式化代码。

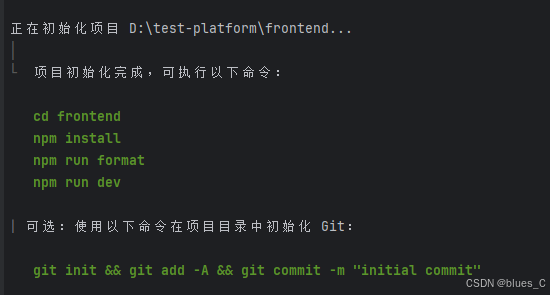
向导完成后,它会提示你在哪个文件夹下创建了项目,以及接下来的步骤。

3. 进入前端项目并安装依赖
根据向导的提示,进入你刚创建的前端项目文件夹(例如 frontend):
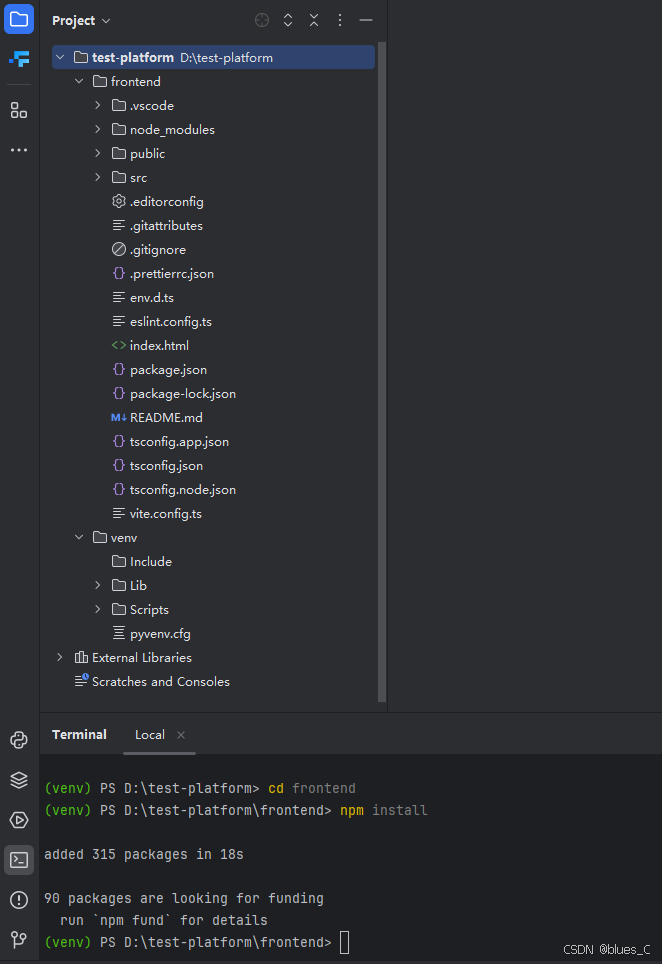
cd frontend
然后,安装项目所需的所有依赖库。npm create vue 只是创建了项目结构和配置,并没有安装这些库。
npm install
# 或者如果你习惯用 yarn
# yarn install
# 或者如果你习惯用 pnpm
# pnpm install
这个过程可能需要一些时间,取决于你的网络速度。npm 会读取项目中的 package.json 文件,下载并安装列出的所有依赖及其子依赖。安装完成后,会在 frontend 文件夹下生成一个 node_modules 文件夹。 
4. 启动前端开发服务器 (验证)
安装完成后,你就可以尝试启动前端开发服务器了。
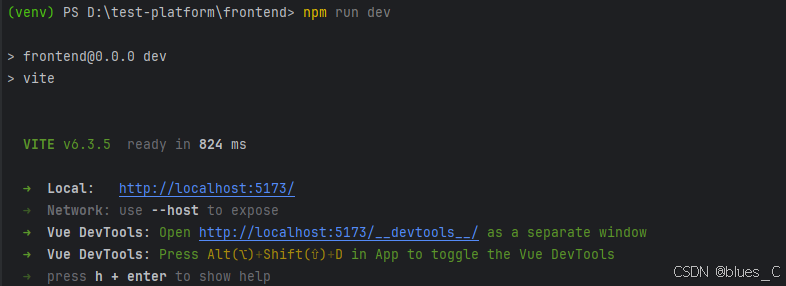
npm run dev
# 或者如果你用 yarn
# yarn dev
# 或者如果你用 pnpm
# pnpm dev

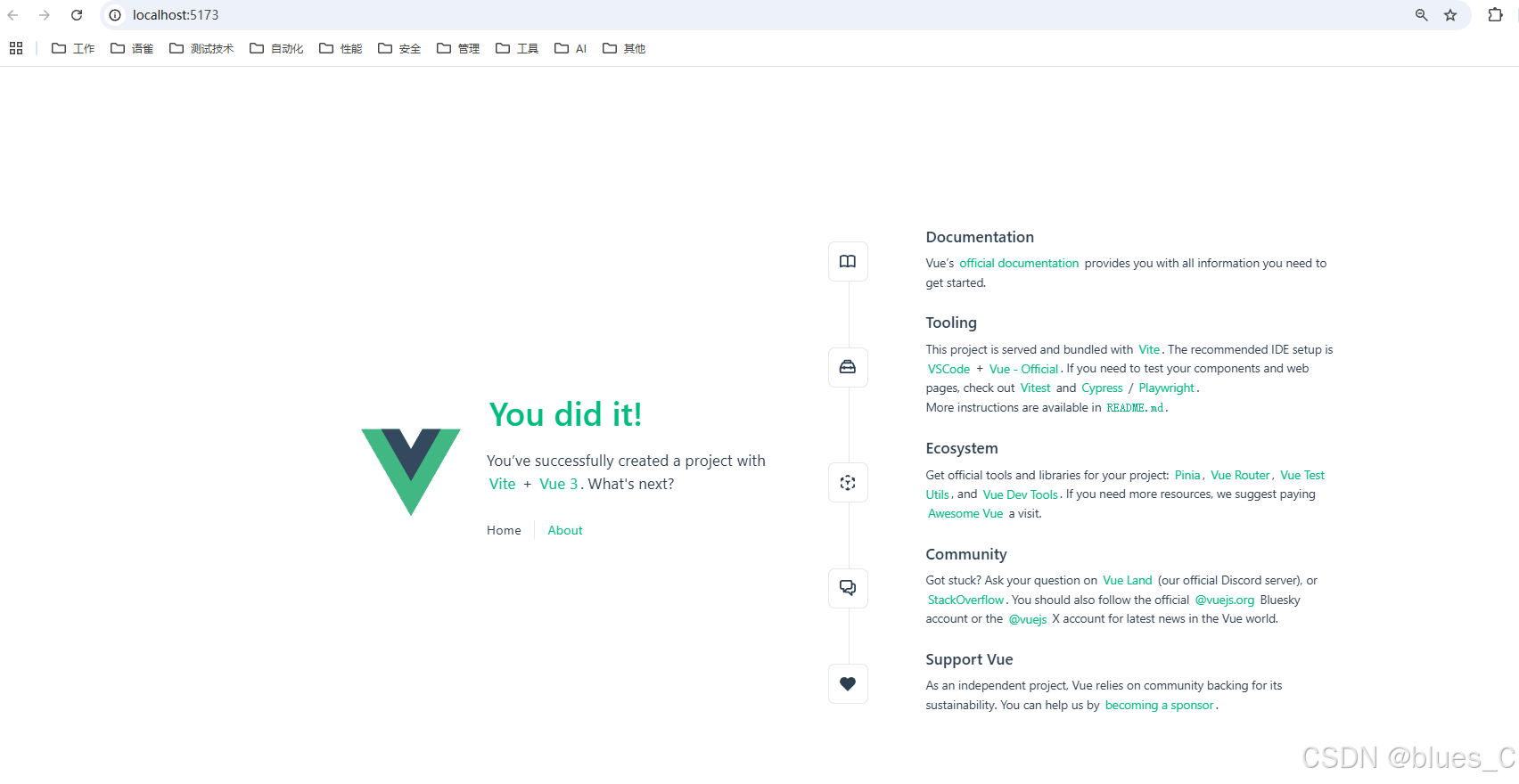
这表示你的 Vue3 开发服务器已经在本地的 http://localhost:5173/ (端口号可能不同) 运行起来了。在浏览器中打开这个地址,你能看到一个 Vue3 的欢迎页面,如下图所示。

按下 Ctrl + C 可以停止前端开发服务器。
项目目录结构预览
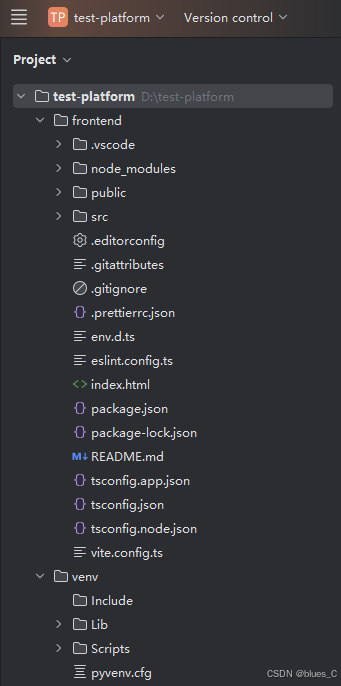
到目前为止, test-platform 项目文件夹结构如下:

后续的 Django 后端代码将放在 backend/ 的文件夹,后端和前端代码在项目根目录下是分开存放的,这是一种常见的全栈项目组织方式,清晰且易于管理。
总结
恭喜你!你已经成功搭建了 Django 后端和 Vue3 前端项目的基本开发环境。
✅ 安装了 Python 并配置了虚拟环境。 ✅ 在虚拟环境中安装了 Django 和 DRF。 ✅ 安装了 Node.js 和 npm。 ✅ 使用 create-vue 创建了一个 Vue3 项目,并安装了其依赖。 ✅ 成功启动了 Vue3 的开发服务器并看到了欢迎页面。
在下一篇文章中,我们将正式开始构建测试平台的后端部分,首先从设计数据模型开始,定义我们平台需要管理的数据(比如项目、模块、测试用例等)。
 网硕互联帮助中心
网硕互联帮助中心




评论前必须登录!
注册