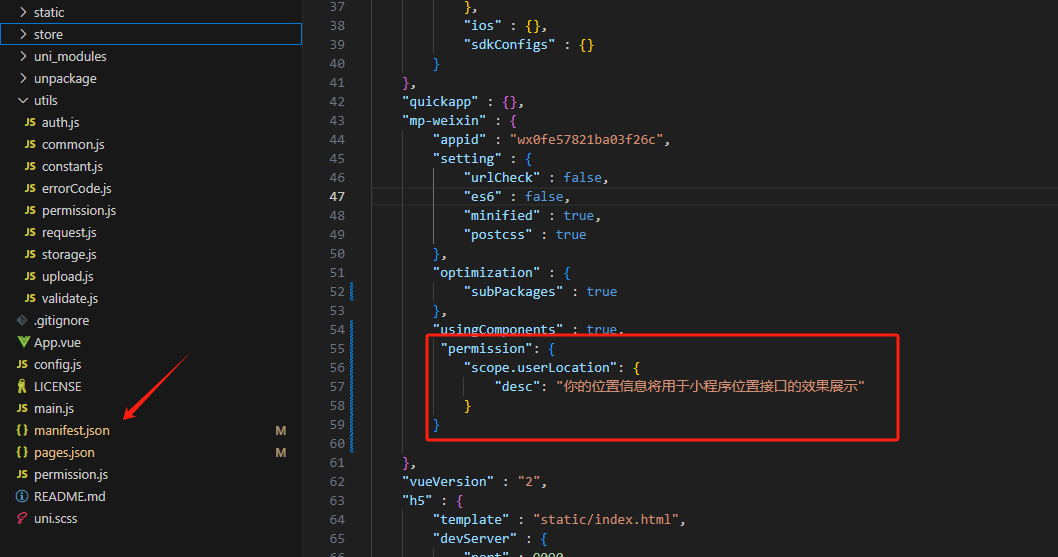
1、先配置权限:

这是上图的代码:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
第二步:写代码:
//====下面是uniapp的模版代码 主要就是 chooseLocation 方法
<!– 上门服务地址 –>
<view class="form-item">
<text class="label">
<text class="required">*</text>上门服务地址
</text>
<view class="input-wrapper" @click="chooseLocation">
<input class="input" placeholder="请定位" v-model="form.serviceAddr" />
</view>
<view v-if="showServiceAddrError" class="error-tip">*请填写上门服务地址</view>
</view>
//====下面是script代码
//微信定位
chooseLocation() {
uni.authorize({
scope: 'scope.userLocation',
success: () => {
uni.chooseLocation({
success: (res) => {
this.form.serviceAddr = res.address || res.name;
},
fail: () => {
uni.showToast({ title: '定位失败', icon: 'none' });
},
});
},
fail: () => {
uni.showModal({
title: '授权提示',
content: '需要您授权地理位置权限',
success: (modalRes) => {
if (modalRes.confirm) {
uni.openSetting();
}
},
});
},
});
}
},
第三步:用不用去配置其他,就这样行就好了,可以调出来腾讯地图。
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册