目录
一、麻烦的方法
1、首先启动服务器
2、部署web项目
二、把本地tomcat集成到IDEA中
1、集成本地tomcat
2、部署web项目
3、启动服务器
三、使用Tomcat插件
1、集成tomcat插件
2、启动服务器
四、如何修改tomcat服务器的端口号?
前言:Deployment n.部署
一、麻烦的方法
1、首先启动服务器
(1)找到bin文件夹
![]()
(2)双击运行startup.bat文件
![]()
(3)运行之后的界面如下,可以看到服务器正在启动

(4)打开浏览器输入localhost:8080,可以看到tomcat服务器已启动成功。

2、部署web项目
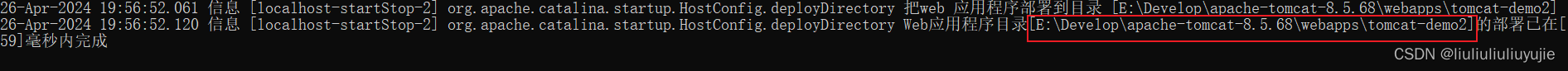
把web项目拷贝到tomcat的webapps目录下,可以看到自动对web项目完成部署。


细节:
其实也可以先把web项目放到tomcat的webapps目录下,再启动服务器。
但是如果对web项目进行修改,则需要将修改过的整个项目重新拷贝到webapps目录下,但是Tomcat服务器不会有任何部署提示了。
总是这样运行实在太麻烦了,可以把tomcat集成到IDEA中。
二、把本地tomcat集成到IDEA中
1、集成本地tomcat
(1)Edit Configyrations:

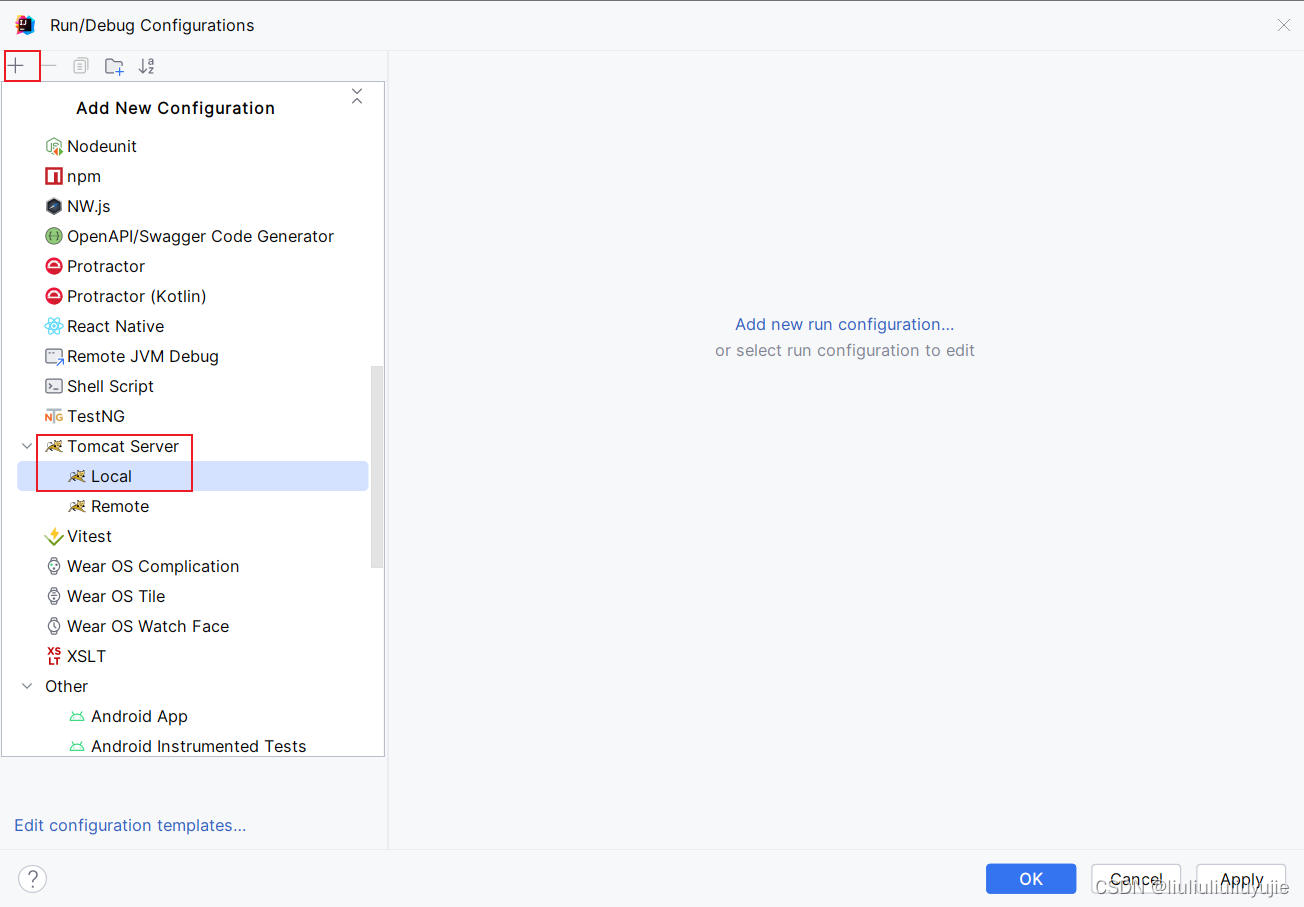
(2)在打开的页面中:+——>Tomcat Server——>Local:

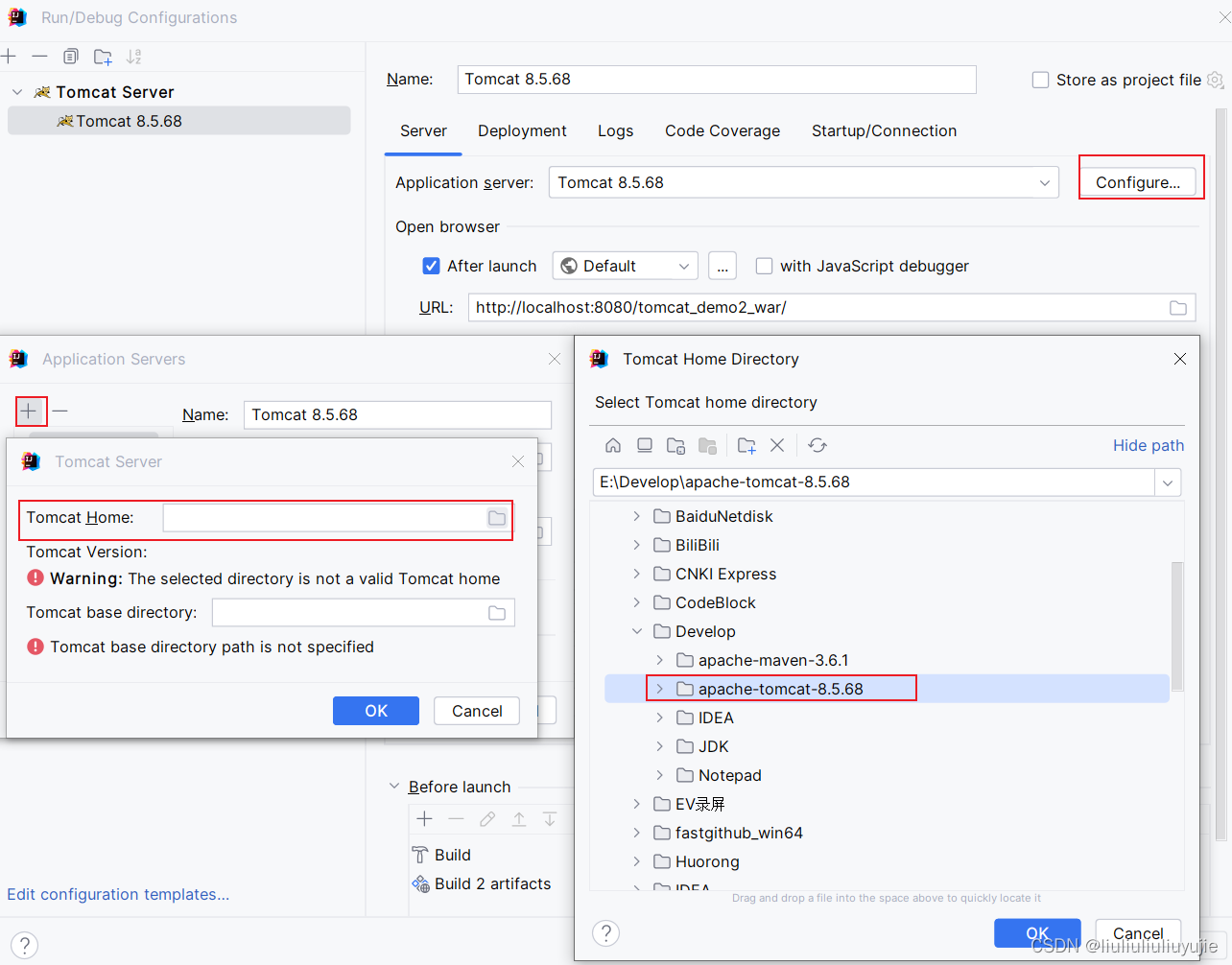
(3)Configure——>+——>Tomcat Home——>apache-tomcat-8.5.68
因为之前配置过tomcat,所以新建后存在tomcat,如果第一次配置tomcat则需要点击Configure然后点击左上角的加号,然后找到自己的tomcat安装目录点击确定,就会回到图所示的位置。

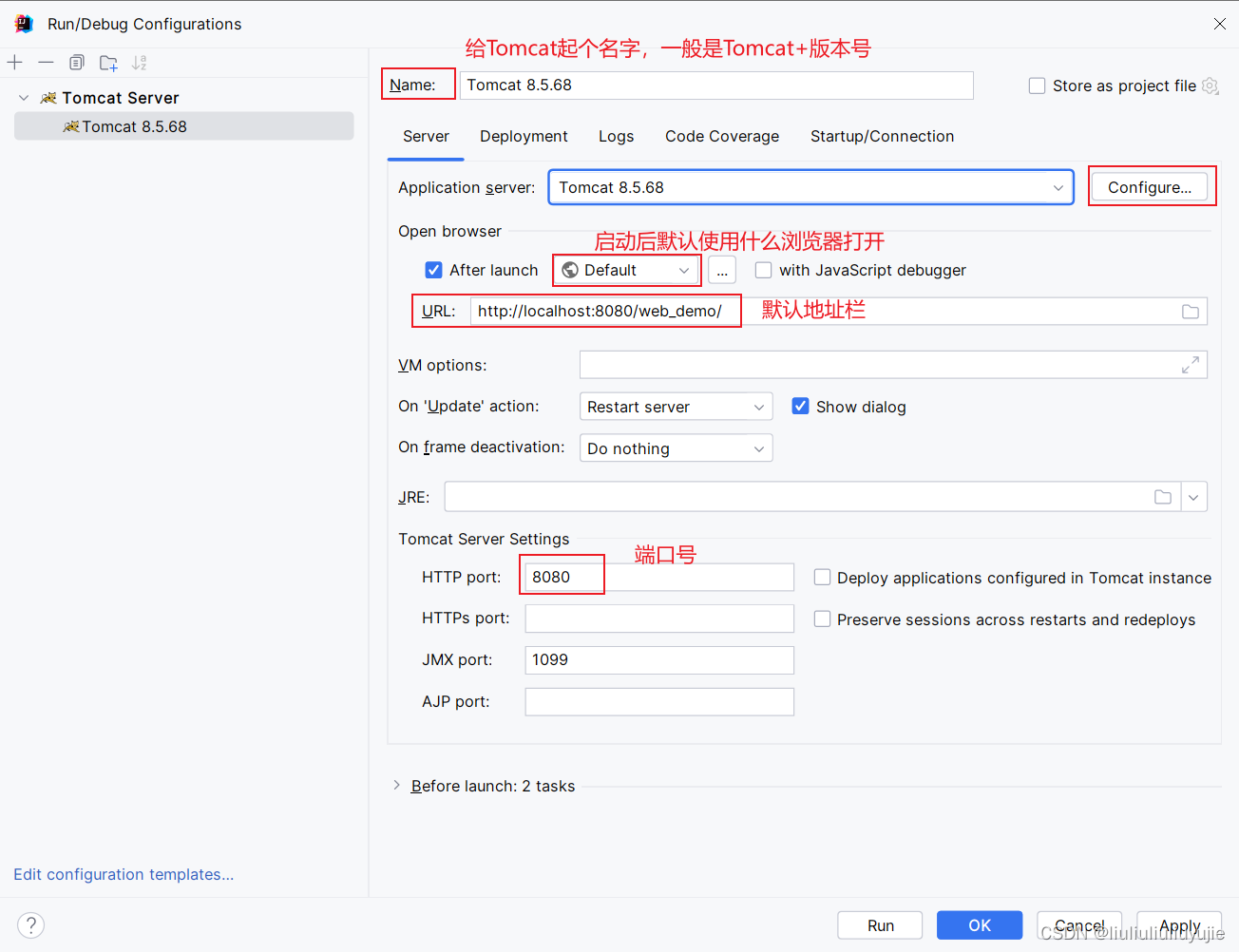
(4)这样一般就集成成功了,下图是介绍一下都有什么用。

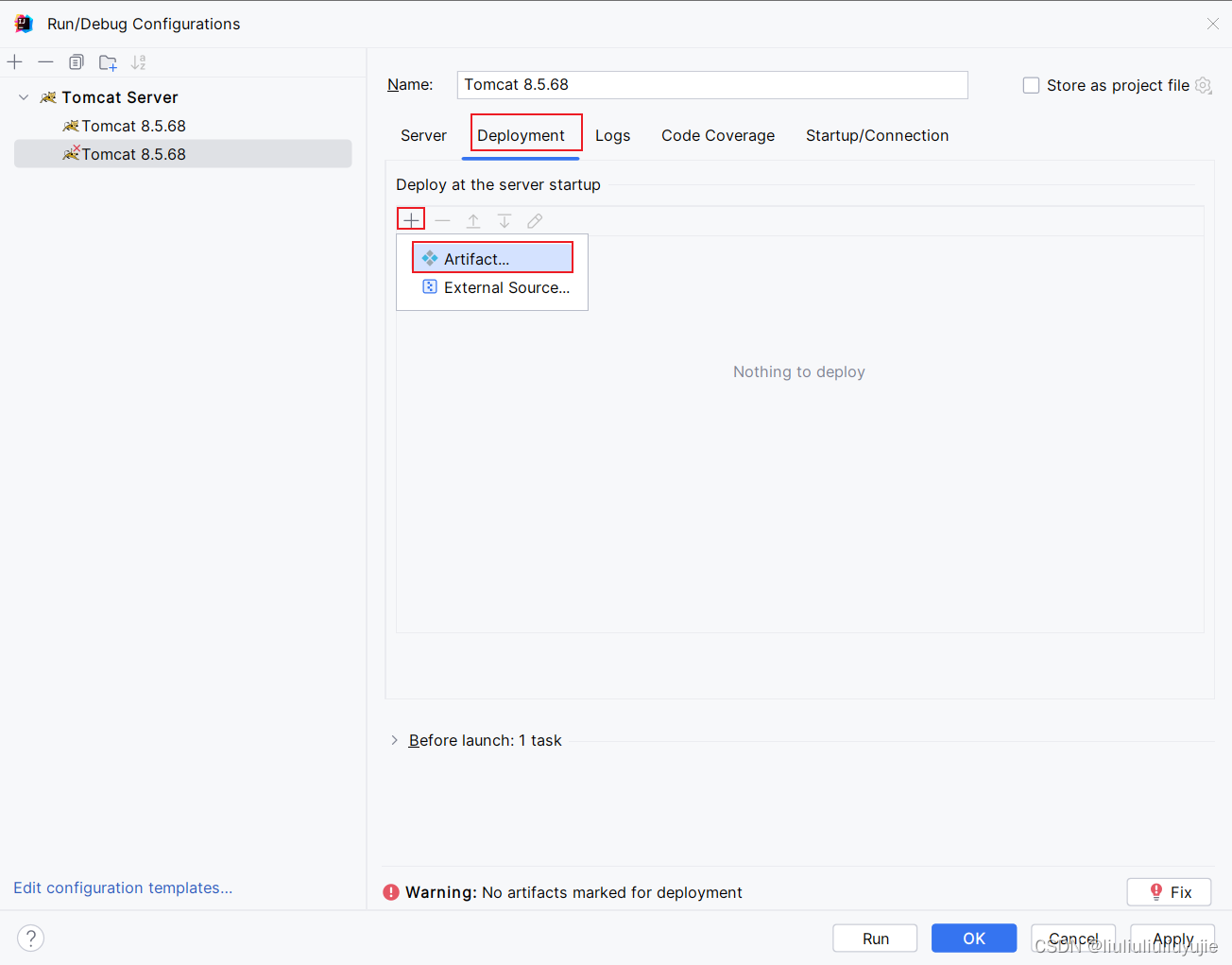
2、部署web项目
(类似于把web项目放到tomcat的webapps目录下)
(这一步是选择部署哪个项目到tomcat服务器中)
Artifact(构件)是项目打包、部署和发布所需的相关文件和资源的集合
Deployment——>+——>Artifact:

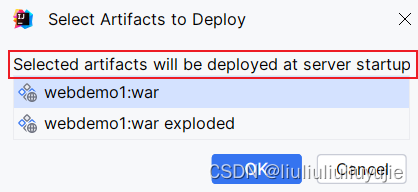
选中要部署的web项目。

3、启动服务器

可以看到项目被部署成功:

三、使用Tomcat插件
这种方式是在web项目种集成tomcat,所以不用部署web项目了,只需要直接启动服务器就可以了。
1、集成tomcat插件
(1)在pom.xml文件中添加tomcat插件:
<build>
<plugins>
<!–Tomcat插件 –>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<path>/wp</path>
<port>80</port>
<uriEncoding>UTF-8</uriEncoding>
<server>tomcat6</server>
</configuration>
</plugin>
</plugins>
</build>
path是web项目的路径,例如我上面写的是/wp,则访问该web项目的路径就是 http://localhost/wp;
port是tomcat的端口号;
uriEncoding:URL按UTF-8进行编码,这样就解决了中文参数乱码。
Server指定tomcat名称。
2、启动服务器
(1)安装Maven Helper:
Settings——>Plugins——>Maven Helper

(2)右键选择tomcat7:run


tomcat默认设置的端口号是8080,则访问web项目下的a.html的路径是http://localhost:8080/web-demo/a.html
关于路径解析:
http://localhost:8080:访问tomcat服务器
demo1_war:部署在web服务器上的项目
a.html:html页面
注: HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,不用输入端口号。即:http://localhost/web-demo/a.html。
四、如何修改tomcat服务器的端口号?
有3种方式修改tomcat服务器的端口号:
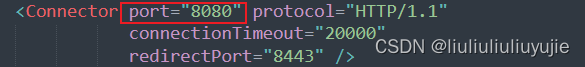
(1)修改 conf/server.xml

(2)集成的本地Tomcat中通过HTTP port修改

(3)pom.xml文件中通过tomcat插件的configuration属性修改
<port>80</port><!–访问端口号 –>
<path>/</path><!–项目访问路径–>
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册