红宝书第四十七讲:Node.js服务器框架解析:Express vs Koa 完全指南
资料取自《JavaScript高级程序设计(第5版)》。 查看总目录:红宝书学习大纲
一、框架定位:HTTP服务器的工具箱
共同功能: 快速构建Web服务器、处理路由请求、管理文件上传等后台功能
➊ Express(老牌快递站):
- 使用回调函数处理请求(人工柜台)
- 中间件顺序执行(传送带流水线)
➋ Koa(智能物流中心):
- 使用async/await处理异步(自动化分拣机)
- 洋葱圈模型中间件(多层处理)
二、Express使用详解:快递分拣流水线
1. 基础示例(快递签收流程)
const express = require('express');
const app = express();
// 📦 第一站:签收检查
app.use((req, res, next) => {
console.log('包裹消毒中…');
next(); // → 传递到下一站
});
// 🚚 第二站:路由派送
app.get('/package', (req, res) => {
res.send('快递已签收!');
});
app.listen(3000, () => console.log('快递站已营业'));
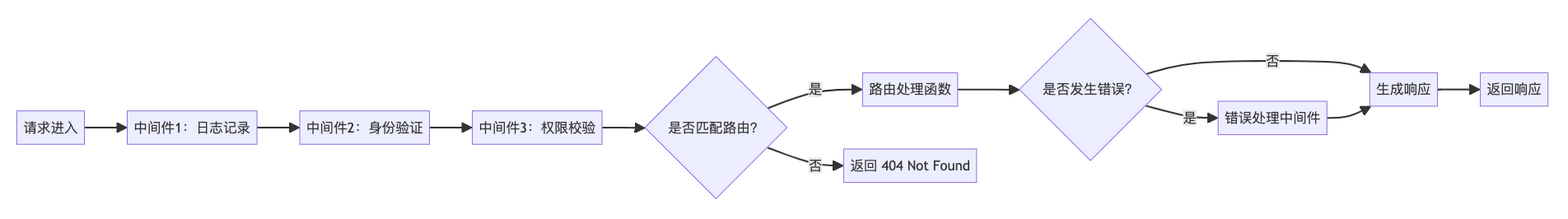
2. 中间件流程图 
三、Koa使用解析:洋葱式精加工
1. 核心特征(6层包裹处理机)
const Koa = require('koa');
const app = new Koa();
// 中间件执行顺序:1 → 3 → 5 → 6 → 4 → 2
app.use(async (ctx, next) => {
console.log('1-进入外层');
await next(); // → 进入第二层
console.log('2-退出外层');
});
app.use(async (ctx, next) => {
console.log('3-进入中层');
await next(); // → 进入核心处理
console.log('4-退出中层');
});
app.use(ctx => {
console.log('5-核心处理');
ctx.body = '包裹加工完成';
});
执行结果:
1 → 3 → 5 → 4 → 2
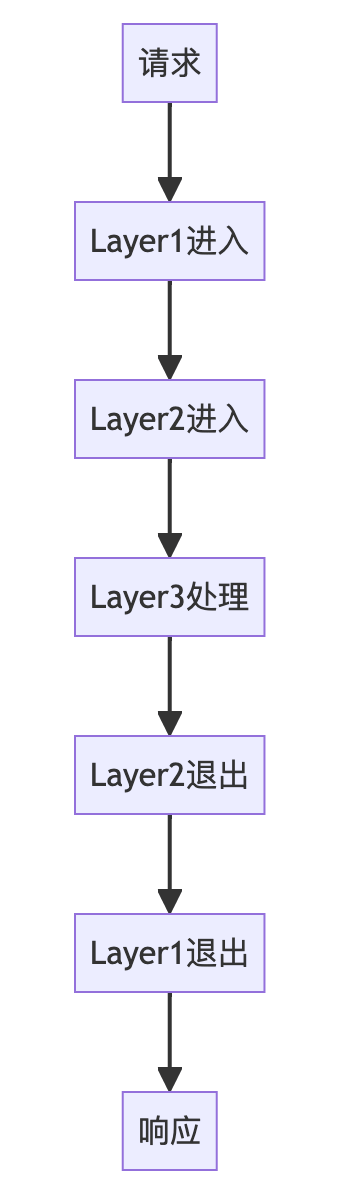
2. 洋葱模型示意图 
四、关键差异对比表
| 异步处理 | 回调函数(Callback Hell风险) | Async/Await(代码更清晰) |
| 错误处理 | 需单独中间件处理 | 通过try/catch自动捕获 |
| 中间件机制 | 线性流水线模型 | 洋葱圈模型(双向处理) |
| 体积 | 较大(含内置中间件) | 轻量化(需手动选中间件包) |
| 适用场景 | 传统中型项目 | 现代高并发或需精细控制的项目 |
五、开发建议
// Koa错误处理示范(自动捕获异常)
app.use(async (ctx, next) => {
try {
await next();
} catch (err) {
ctx.status = 500;
ctx.body = '服务器内部错误';
}
});
// Express路由参数示例
app.get('/books/:id', (req, res) => {
const bookId = req.params.id; // 获取路由参数
res.send(`查询第${bookId}本书`);
});
小白选择指南:
- 刚接触后端开发 → 选Express(教程丰富,资料多)
- 需要高性能异步处理 → 选Koa(更适合现代JS语法)
- 大型企业项目 → 考虑NestJS(基于Express/Koa的超集框架)
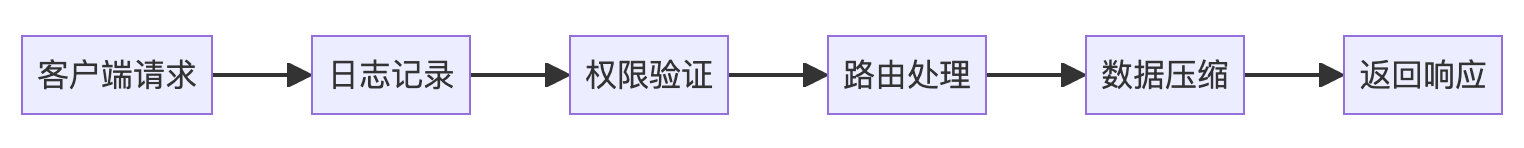
六、浏览器事件流与后端中间件 1
Express/Koa 的中间件机制类似于浏览器事件流(冒泡/捕获):
| 捕获阶段(父→子) | 请求处理的预处理阶段 | 中间件按顺序拦截请求(如日志记录) |
| 目标阶段(事件触发) | 核心路由逻辑处理 | app.get('/user', handler) |
| 冒泡阶段(子→父) | 响应的后处理阶段 | 中间件修改响应结果(如压缩数据) |

七、DOM 结构与路由分层设计 23
Express/Koa 的路由嵌套设计类似 DOM 树的结构:
// 假设为 Express 类似的路由拆分(参考资料3的模块化原则)
const userRouter = require('./routes/user');
app.use('/api', userRouter); // 将/user路径挂载到/api下
// user.js 文件内容(模块导出)
const express = require('express');
const router = express.Router();
router.get('/profile', (req, res) => res.send('用户页面'));
module.exports = router;
类比 DOM 的层级关系 2:
<api> <!– 基路径 –>
<user> <!– 子路由 –>
<profile/> <!– 具体路由 –>
</user>
</api>
八、异步处理与事件驱动 14
Koa 的async/await异步控制对比浏览器fetch链式调用:
Koa 示例(假设语法):
// 中间件:模拟异步验证
app.use(async (ctx, next) => {
console.log('开始验证权限…');
await next(); // 等待下游中间件执行完成
console.log('验证结束…');
});
// 路由处理(类似浏览器API请求[^5])
app.use(async ctx => {
const data = await fetchDataFromDB();
ctx.body = { data };
});
浏览器fetch对比 4:
fetch('/api/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
目录:总目录 上篇文章:红宝书第四十六讲:Node.js基础与API设计解析 下篇文章:红宝书第四十八讲:实时通信双雄:Socket.IO & Meteor 的奇妙旅程
脚注
《JavaScript高级程序设计(第5版)》的事件流模型类似中间件流程 ↩︎ ↩︎
《JavaScript高级程序设计(第5版)》描述了DOM的树形结构,类似路由分层 ↩︎ ↩︎
《JavaScript高级程序设计(第5版)》强调模块化编程,参考了路由拆分的实践 ↩︎
《JavaScript高级程序设计(第5版)》中的异步API请求逻辑与Koa异步处理模式类似 ↩︎ ↩︎
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册