 每日激励:“不设限和自我肯定的心态:I can do all things。 — Stephen Curry”
每日激励:“不设限和自我肯定的心态:I can do all things。 — Stephen Curry”
✍️绪论: 本章主要介绍了 Qt 中 QGroupBox 与 QTabWidget 控件。QGroupBox 是带标题的分组框,能容纳其他控件,有标题、对齐方式、是否扁平、是否可勾选等属性,可通过拖拽添加控件测试属性,需借助布局管理器使用。QTabWidget 用于实现标签页切换界面,有标签页位置、当前选中标签页信息、是否可关闭移动等属性,以及切换、点击等信号。实操部分展示了图形化添加标签页及代码实现新增、关闭标签页和感知切换等功能。 ———————— 早关注不迷路🔥,话不多说安全带系好,发车啦(建议电脑🖥️观看)。 
文章目录
- 🖼️ QGroupBox 分组框
-
- 💻实操:了解 flat、checkable属性
- 🎠Tab Widget
-
- ⌨️实操
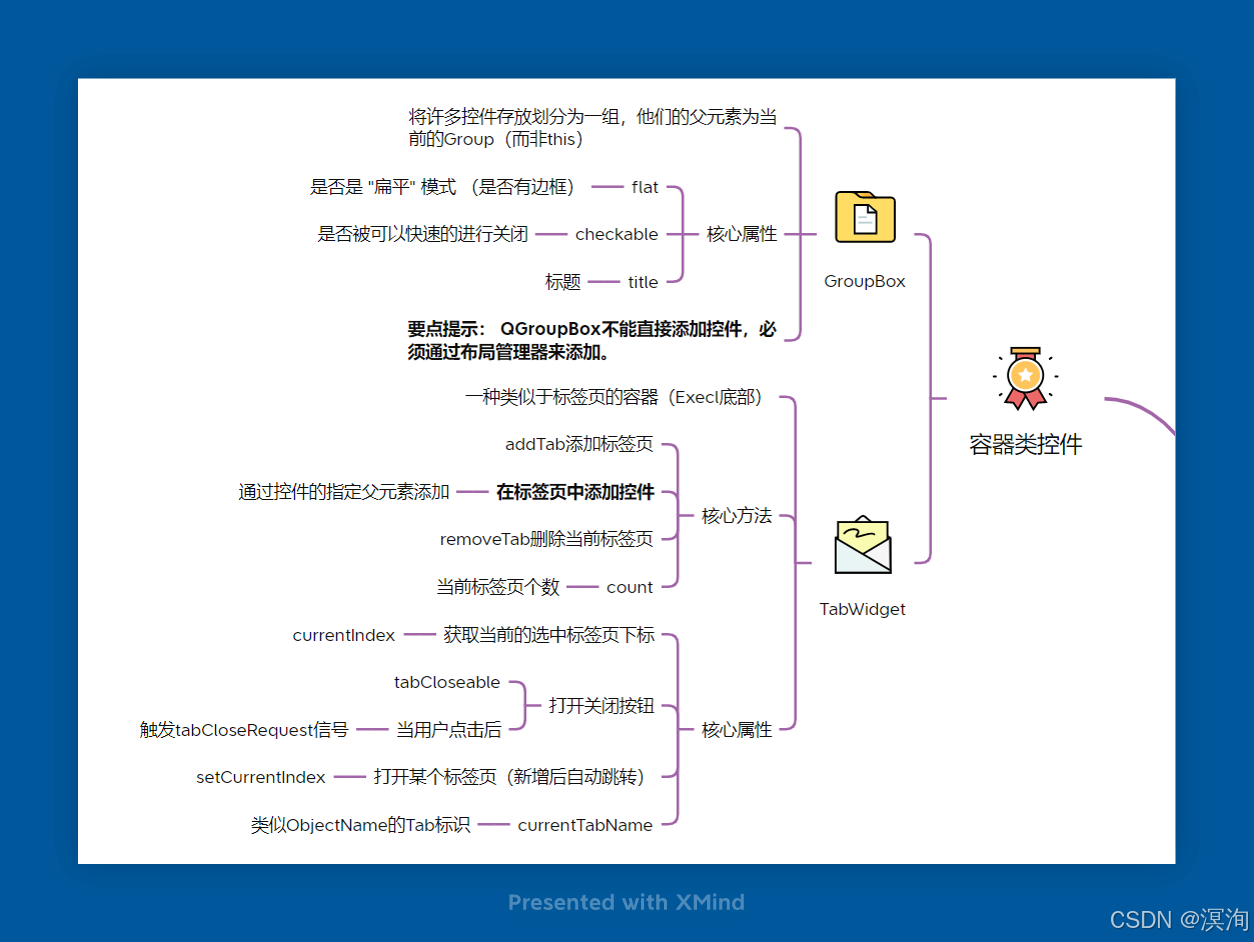
🖼️ QGroupBox 分组框
QGroupBox 本质就是⼀个带有标题的分组框
- 可以把其他的控件放到⾥⾯作为⼀组
- 看起来能更好看⼀点,也能更方便的管理
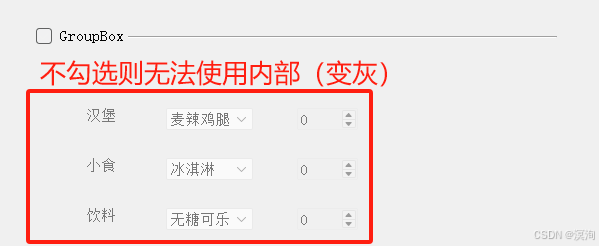
 在上面的框中就能放到 GroupBax 中,内部的控件的父元素就不是this了,而是GroupBox(不过GroupBox的父元素同样还是this)
在上面的框中就能放到 GroupBax 中,内部的控件的父元素就不是this了,而是GroupBox(不过GroupBox的父元素同样还是this)
核⼼属性🎈
| title | 分组框的标题 |
| alignment | 分组框内部内容的对⻬⽅式 |
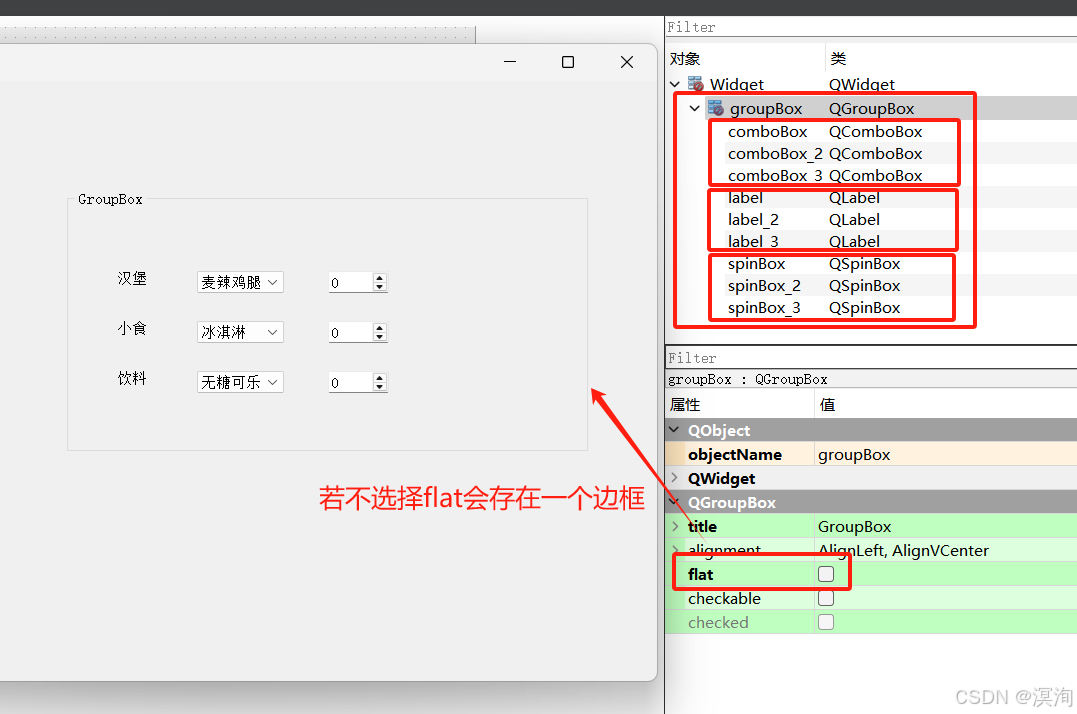
| flat | 是否是 “扁平” 模式 |
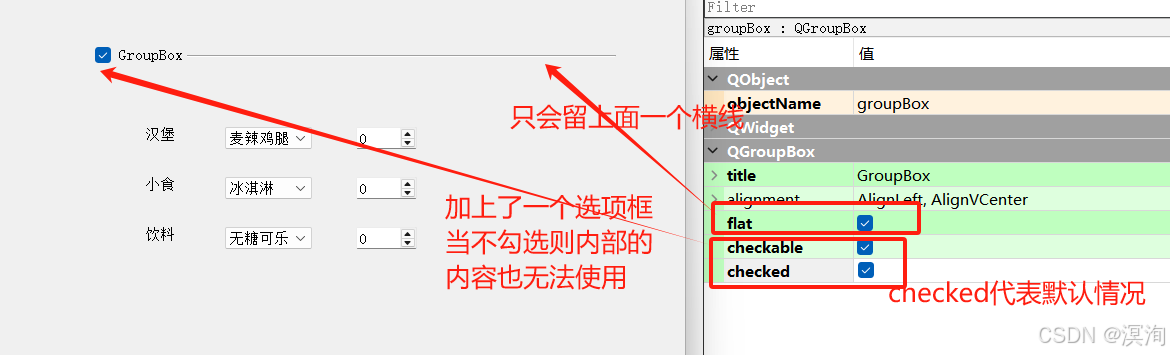
| checkable | 是否可选择. 设为 true, 则在 title 前⽅会多出⼀个可勾选的部分. |
| checked | 描述分组框的选择状态 (前提是 checkable 为 true) |
💻实操:了解 flat、checkable属性



📄源码:无,就就简单的拖拽式ui实现的学习下~
附加内容
要点提示: QGroupBox不能直接添加控件,必须通过布局管理器来添加。
🎠Tab Widget
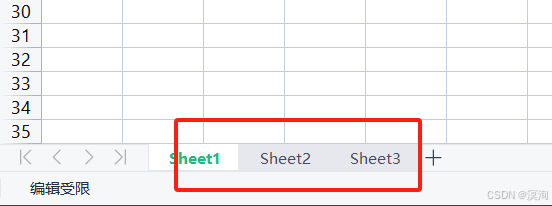
使⽤ QTabWidget 实现⼀个带有标签⻚的控件,可以往⾥⾯添加⼀些 widget。进⼀步的就可以通过标签⻚来切换界面 (非常类似Excel中的底端的多个表格,如下图) 
核⼼属性🎈
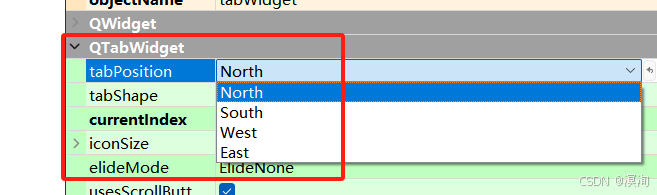
| tabPosition | 标签⻚所在的位置• North 上⽅• South 下⽅• West 左侧• East 右侧 |
| currentIndex | 当前选中了第⼏个标签⻚ (从 0 开始计算) |
| currentTabText | 当前选中的标签⻚的⽂本 |
| currentTabName | 当前选中的标签⻚的名字 |
| currentTabIcon | 当前选中的标签⻚的图标 |
| currentTabToolTip | 当前选中的标签⻚的提⽰信息 |
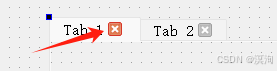
| tabsCloseable | 标签⻚是否可以关闭 (仅仅只是提供按钮,需要自己实现槽函数) |
| movable | 标签⻚是否可以移动 |
核⼼信号🚦
| currentChanged(int) | 在标签⻚发⽣切换时触发, 参数为被点击的选项卡编号. |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabBarDoubleClicked(int) | 在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabCloseRequest(int) | 在标签⻚关闭时触发. 参数为被关闭的选项卡编号 |
⌨️实操
🎨图形化实践:
拖拽一个Tab Widget
两个标签,中都放下一个Label:第一/二个标签页
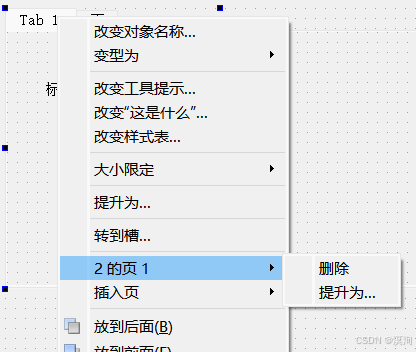
可以通过TabWidget右键选择:快速的新增标签页和删除标签页 
tabPosition 设置切换标签页所在的位置

🧑💻代码操作:
目的: 创建一个程序,带有一个Tab Widget 标签页,提供两个按钮,分别创建新的标签页,关闭当前选中的标签页。当切换标签页的时候也能感知到变化。
过程:


📄源码:
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label1 = new QLabel(ui->tab);
label1->setText("标签页1");
label1->resize(100,50);
QLabel* label2 = new QLabel(ui->tab_2);
label2->setText("标签页1");
label2->resize(100,50);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
//为添加新标签做准备
//1. 获取当前标签页个数
int count = ui->tabWidget->count();
QString name = "Tab" + QString::number(count+ 1);
QWidget* widget = new QWidget();
ui->tabWidget->addTab(widget,name);
//给widget标签页中添加label
QLabel* label = new QLabel(widget);
label->setText(name);
label->resize(100,50);
//打开当前的页表(跟符合常理)
ui->tabWidget->setCurrentIndex(count);//参数是index下标
}
void Widget::on_pushButton_2_clicked()
{
//获取当前选中的标签页的下标
int index = ui->tabWidget->currentIndex();
//删除当前的标签页
ui->tabWidget->removeTab(index);
}
void Widget::on_tabWidget_tabCloseRequested(int index)
{
//删除当前的标签页
ui->tabWidget->removeTab(index);
}
void Widget::on_tabWidget_currentChanged(int index)
{
qDebug() << index << endl;
}
本章完。预知后事如何,暂听下回分解。
如果有任何问题欢迎讨论哈!
如果觉得这篇文章对你有所帮助的话点点赞吧!
持续更新大量C++细致内容,早关注不迷路。
 网硕互联帮助中心
网硕互联帮助中心



![[优选算法专题二滑动窗口——无重复字符的最长子串]-网硕互联帮助中心](https://www.wsisp.com/helps/wp-content/uploads/2025/08/20250816062946-68a0255a9ab3a-220x150.png)



评论前必须登录!
注册