1.购买云服务器资源
1.1这里我用到的是阿里云,打开阿里云的主页,选择产品—->云服务器ECS

这里具体租服务器和安装宝塔的过程我是看另一篇博客的,感觉已经很详细了:vue3+SpringBoot+MySQL8.0打包上线部署(使用宝塔面板)_宝塔部署vue3项目-CSDN博客^v102^pc_search_result_base9&spm=1018.2226.3001.4187
看完上面的文章如果有问题没解决就还来找我
不过有一点要说,阿里云每个人是可以免费试用的,有300的额度,建议安装的时候先使用试用权限,上面这个博主说的用宝塔安装mysql8.0必须要求服务器的配置是4GB,但4GB的服务器目前没有活动,价格太贵,我的小业务用那么贵的感觉有点浪费,于是我尝试使用2GB的服务器安装mysq
2.问题解决
2.1宝塔那个链接打不开
下面是我联系宝塔的客服然后给出的解决办法(也就是要打开你租的服务器的那个访问宝塔的端口):
-
登录到阿里云弹性云服务器控制台
-
在搜索栏输入"云服务器ECS" 如下图:找到安全组—>管理规则

在入方向添加一些规则打开一些端口,这里需要根据个人需求,像我要用到mysql的话3306肯定要打开的,这个39916是宝塔那个链接上需要用到的端口,必须要打开才能访问到那个链接。我后面还要用到8080和8866,这里可以一起打开

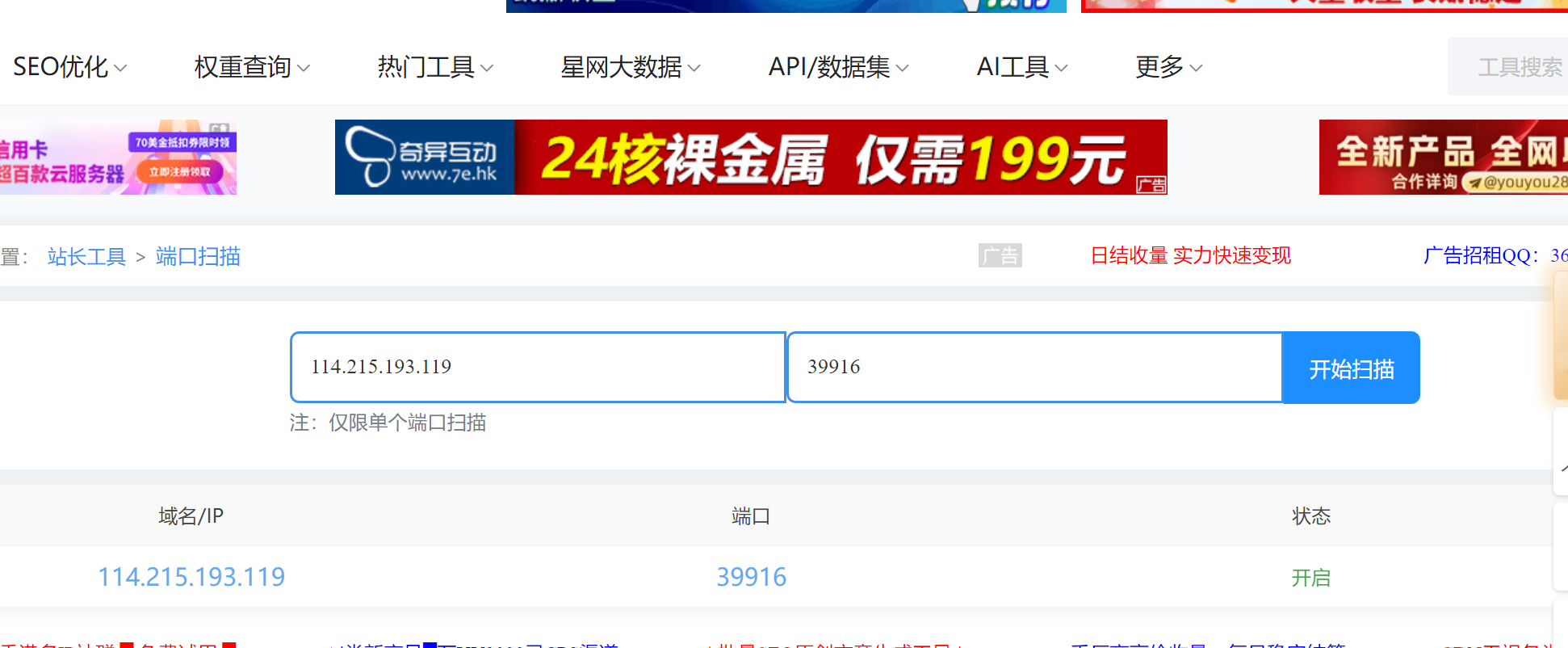
打开端口后可以来到这个链接检测一下有没有成功打开:端口扫描 – 站长工具 像我这个下面显示开启了就可以通过浏览器访问了,然后继续登录自己的宝塔账号密码

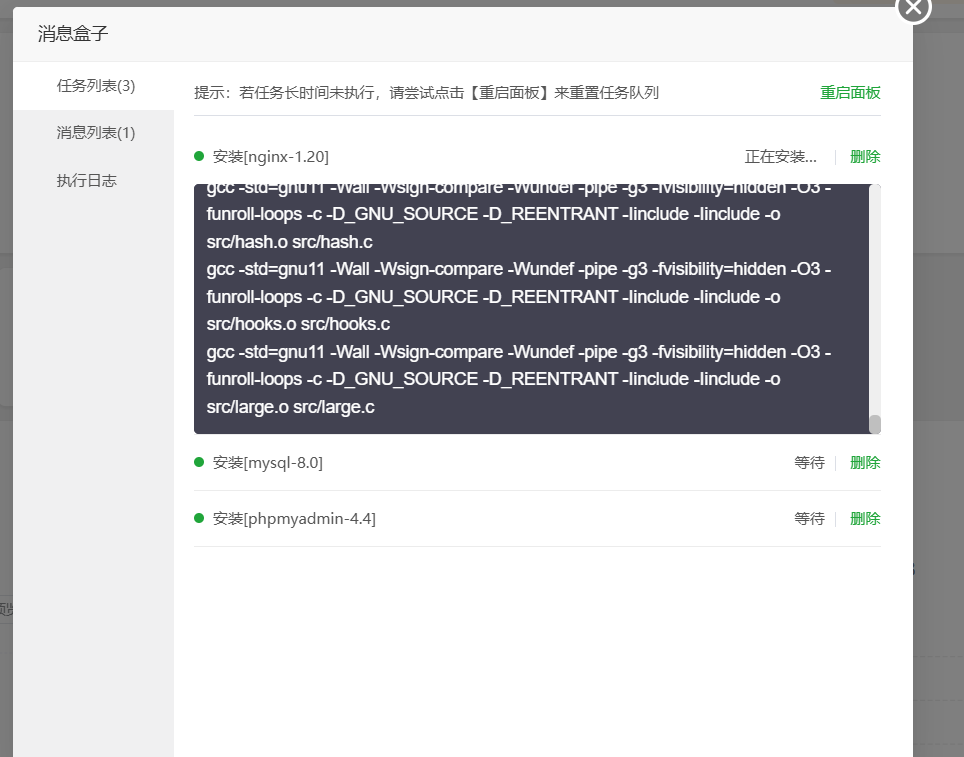
进入宝塔里面,由于咱们是从阿里云组的服务器,这里可以直接绑定阿里云,接下来会推荐一些东西让你安装,我就按照我的需求安装了java那一栏中下面这些东西和jdk(这里点击mysql8.0的时候虽然说的是内存低于6GB不推荐安装,但好像还是可以安装的,所以感觉从这里安装很爽嘿嘿…)

安装超级无敌巨顺畅!不用像上面那个博主那样每个单独找来安装

2.2前端项目打包时不知道端口怎么设置的
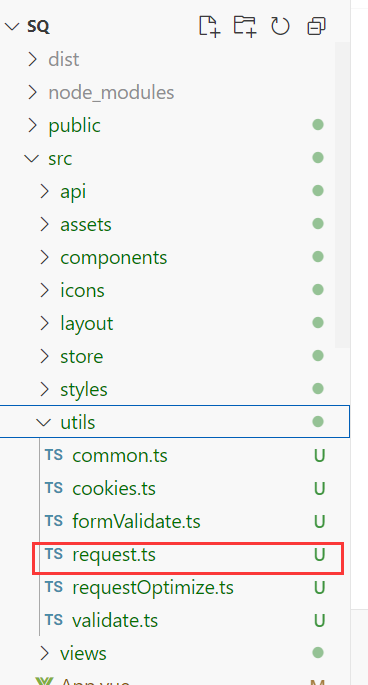
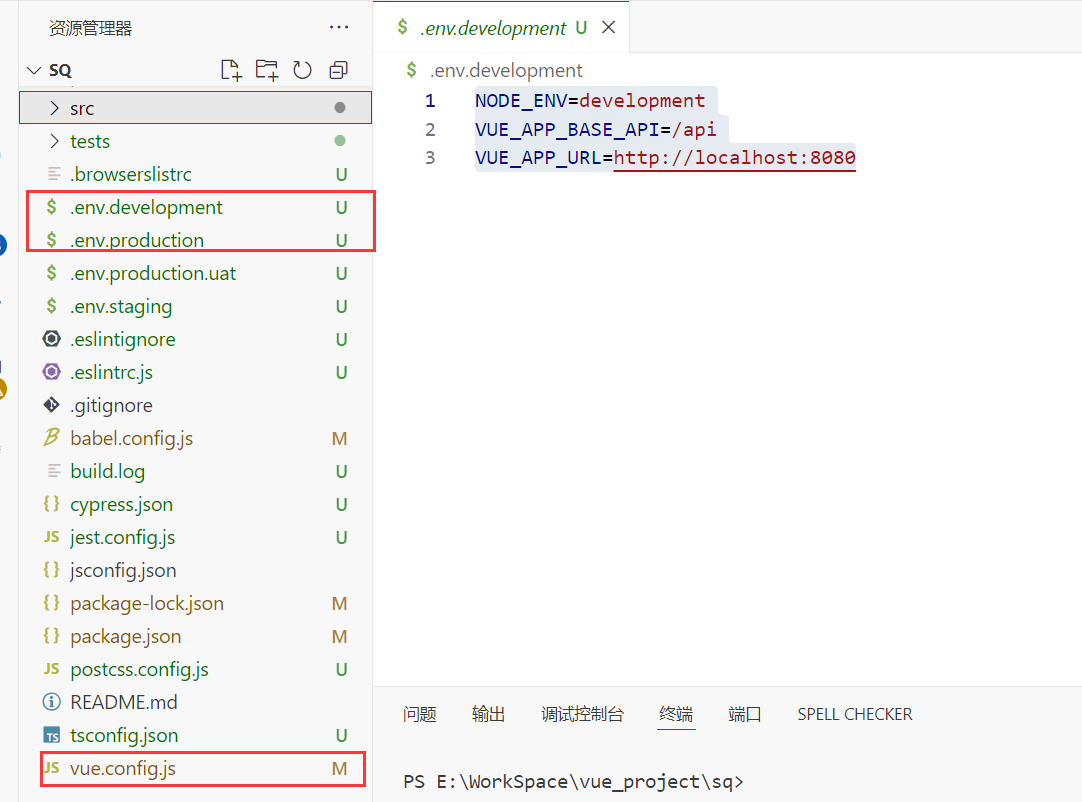
这里的问题一般都是修改这四个文件:./src/utils/request.ts,和根文件夹下的这三个:.env.development、.env.production、vue.config.js:


-
在两个环境文件里用同一个变量,统一用 VUE_APP_BASE_API,为我们带来的好处就是可以让同一套代码在「开发」和「生产」环境都能正确找到后端接口,而且不需要改变任何东西,打包完可以直接在生产环境用,生产环境如果出问题了,可以直接在开发环境修改,完了重新打包在上传上去而不用再另外配置后端地址;
-
这里以我的项目为例,在开发环境下,我的前端项目中访问的地址都是http://localhost:8080/admin,但我这里是通过Vue CLI 的 devServer.proxy 把 /api 转发到后端,并自动把/api转换成/admin(详见vue.config.js),因此我这个development中没有写出admin,在生产环境下,直接把 VUE_APP_BASE_API 配成后端地址完整地址。项目根路径下如果没有.env.development文件,就自己创建一个,内容如下:
NODE_ENV=development
VUE_APP_BASE_API=/api
VUE_APP_URL=http://localhost:8080
-
.env.production同理,假如我在阿里云上租的服务器地址是11.11.11.11:
NODE_ENV=production
VUE_APP_BASE_API=http://11.11.11.11:8080/admin
-
在 request.ts 找到下面这一块,我们的baseURL根据 process.env.NODE_ENV 来选用这个变量;
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
"timeout": 600000
})
-
我的vue.config.js是下面这个样子的
const path = require("path");
const name = "Vue Typescript Admin";
const IS_PROD = ["production", "development"].includes(process.env.NODE_ENV);
module.exports = {
parallel: false,
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
lintOnSave: process.env.NODE_ENV === "development",
pwa: { name },
pluginOptions: {
"style-resources-loader": {
preProcessor: "scss",
patterns: [
path.resolve(__dirname, "src/styles/_variables.scss"),
path.resolve(__dirname, "src/styles/_mixins.scss")
]
}
},
devServer: {
port: 8888,//这里是我在开发环境下访问前端界面的端口,这个不关键
open: true,
// Webpack-Dev-Server 4 中不用 disableHostCheck,改用 allowedHosts
allowedHosts: "all",
hot: true,
// overlay 要放到 client 里
client: {
overlay: {
warnings: false,
errors: true
}
},
proxy: {
'/api': {
target: process.env.VUE_APP_URL, // http://localhost:8080
changeOrigin: true,
secure: false,
pathRewrite: { '^/api': '/admin' },
onProxyReq(proxyReq /* , req, res */) {
// 删除 Origin,后端就不会当成跨域请求来验证
proxyReq.removeHeader('origin')
}
}
}
},
chainWebpack: config => {
config.resolve.symlinks(true);
config.plugins.delete('pwa');
// 删除 thread-loader / cache-loader(如果有)
["js", "ts", "tsx", "vue"].forEach(ruleName => {
const r = config.module.rule(ruleName);
if (r) {
r.uses.delete("thread-loader");
r.uses.delete("cache-loader");
}
});
// SVG sprite-loader 配置
config.module.rule("svg").uses.clear();
config.module
.rule("icons")
.test(/\\.svg$/)
.include.add(path.resolve(__dirname, "src/icons/svg"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({ symbolId: "icon-[name]" });
config.module
.rule("svg-file")
.test(/\\.svg$/)
.exclude.add(path.resolve(__dirname, "src/icons/svg"))
.end()
.use("file-loader")
.loader("file-loader");
},
configureWebpack: {
devtool: "source-map",
resolve: {
fallback: {
// 这一行让 webpack 在遇到 `import 'path'` 时,用 path-browserify 来替代
path: require.resolve('path-browserify'),
},
},
},
css: {
extract: IS_PROD,
sourceMap: false,
loaderOptions: {
sass: { implementation: require("sass") },
scss: { implementation: require("sass") }
}
}
};
这样写好之后就可以打包前端环境了,打包好之后项目的根文件夹下会产生一个/dist的文件,接下来要做的就是把这个文件上传到服务器上,然后配置好相应的内容。
2.3前端环境打包好上传到服务器后跑不起来
这里一般牵涉到nginx、服务器端口是否打开、后端项目是否配置好
我们这里假设后端是没问题的,先把前端都搞顺溜
2.3.1 nginx的配置
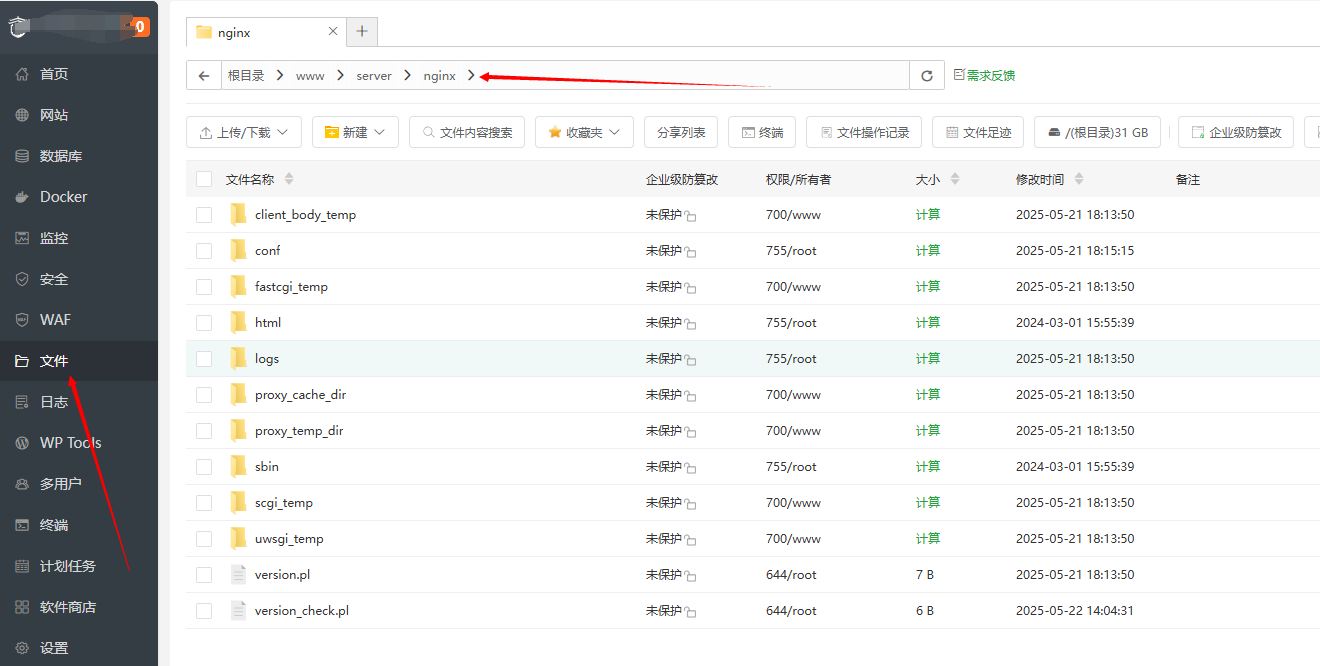
如果你是跟着我使用宝塔自动安装的nginx的话,nginx应该会存放在这里:

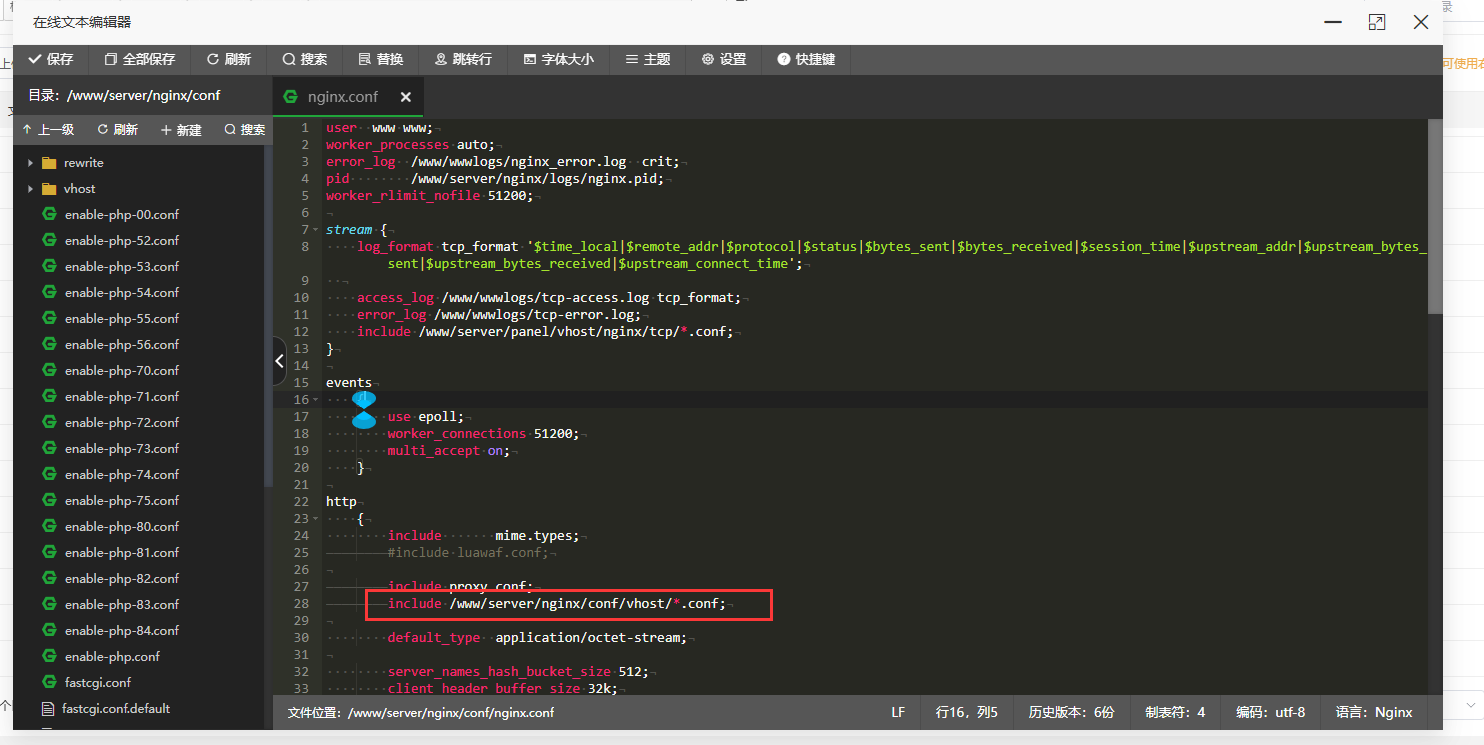
打开conf/nginx.conf
1.找到http那一块添加一行内容: include /www/server/nginx/conf/vhost/*.conf;

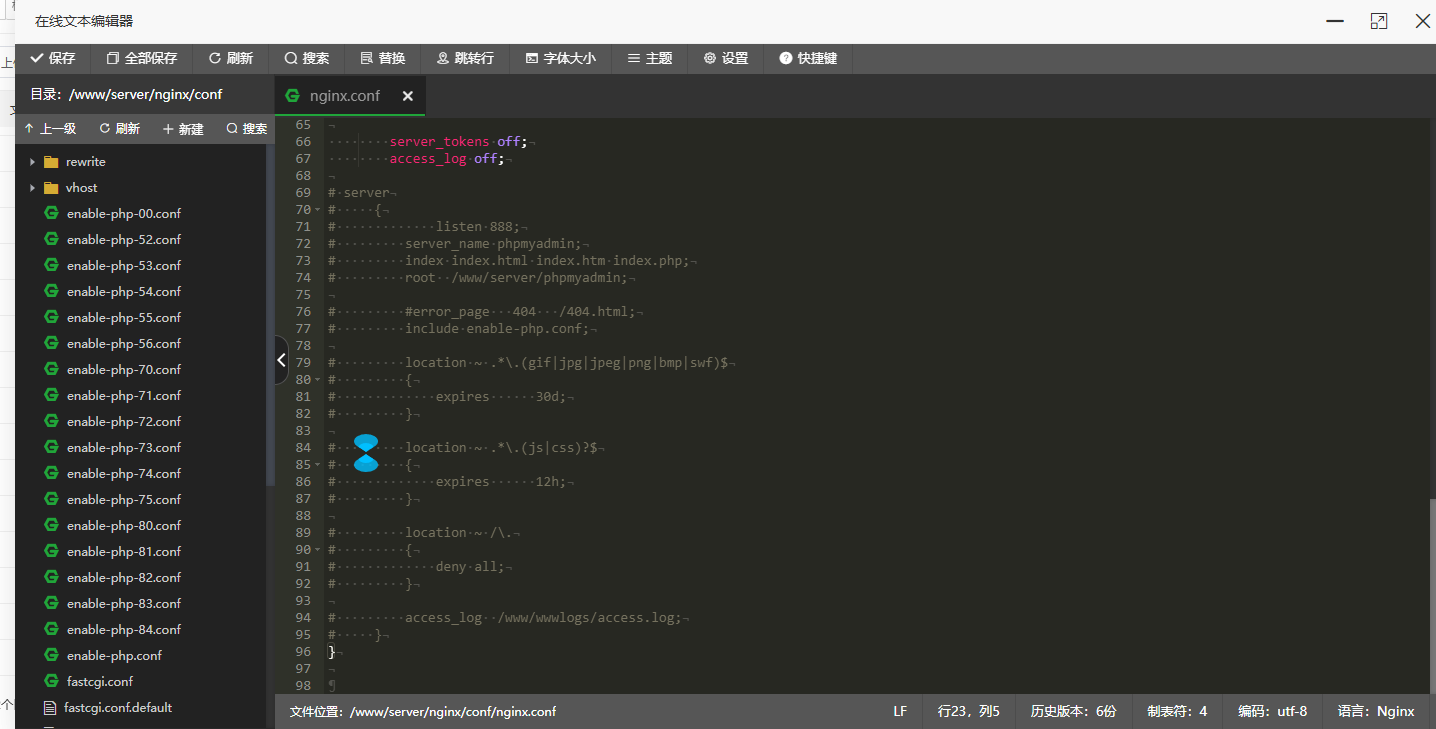
2.找到最下面的server那一块直接全部注释掉

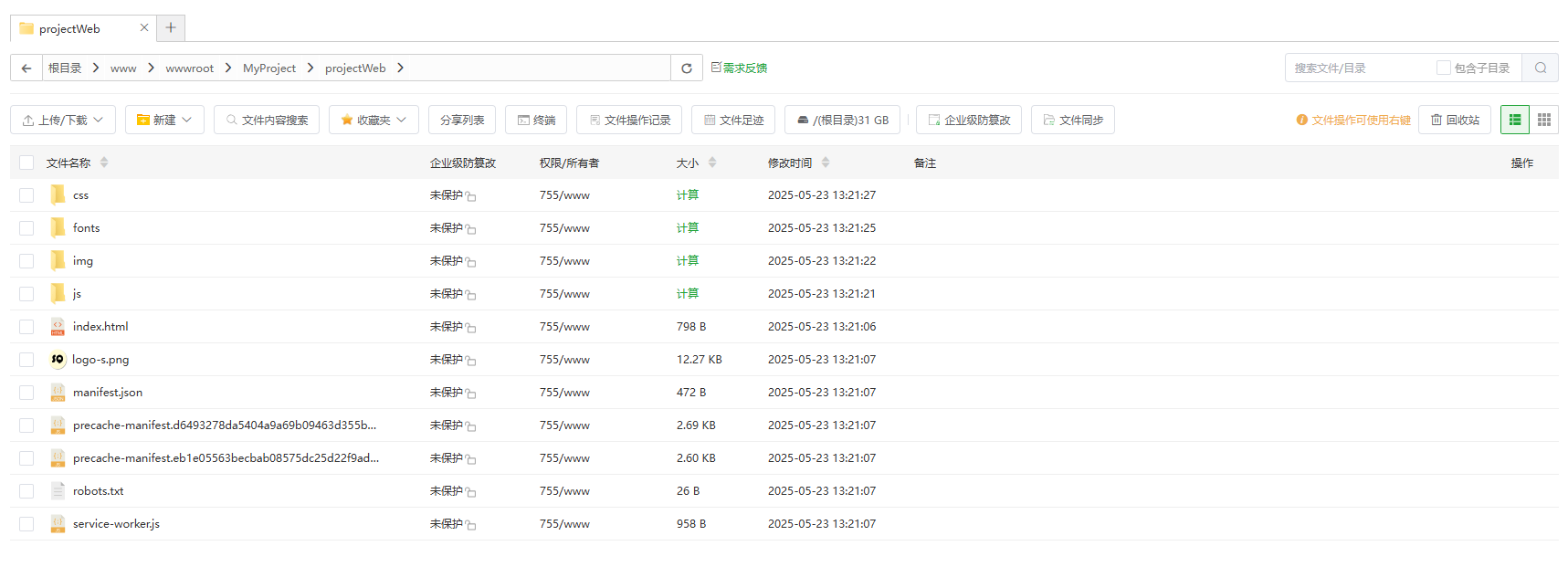
3.打开与nginx.conf文件同级目录vhost,在里面创建文件名为:11.11.11.11.conf,也就是你的服务器ip.conf,内容如下,8866是你在外界想通过哪个端口号访问到咱的前端项目,我在本地的时候前面设置的是8888,但在这里设置不了8888,因为待会在另外一个地方设置端口的时候会提示8888为常用端口,不能设置,所以这里就改成了8866,让nginx监听这个端口,同时下面root这个变量里的值/www/wwwroot/MyProject/projectWeb就是我的前端项目打包好存放的位置:
server {
# 只在这里声明 default_server,主配置里的就不管了
listen 80;
listen 8866;
# 用下划线(_)作为通配域名,匹配任意请求
server_name _;
root /www/wwwroot/MyProject/projectWeb;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
location /admin/ {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}

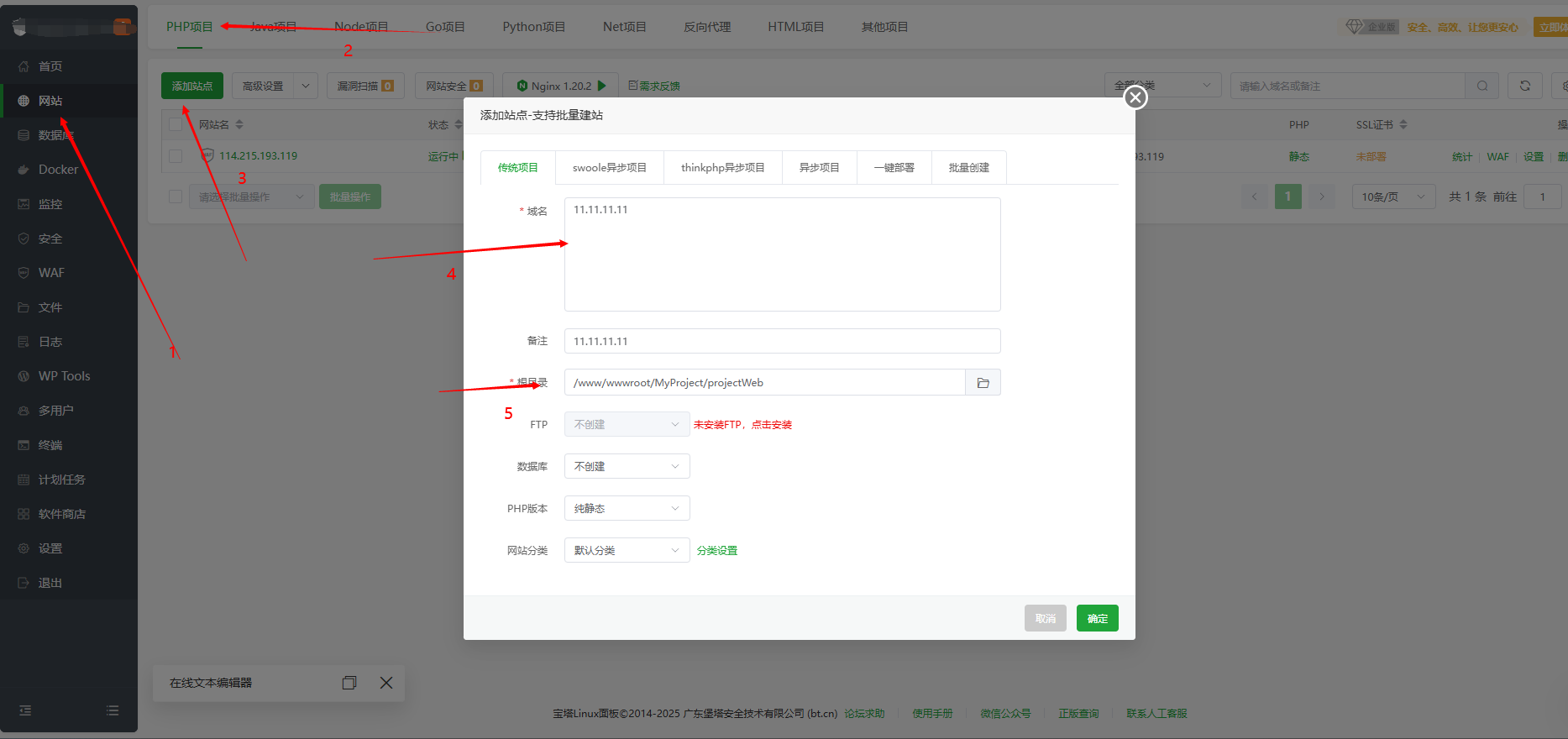
这里弄好了之后在宝塔中打开如下所示,域名还写你的ip,这里先不填端口号,根目录选到你的前端文件存放的位置,和刚才一样

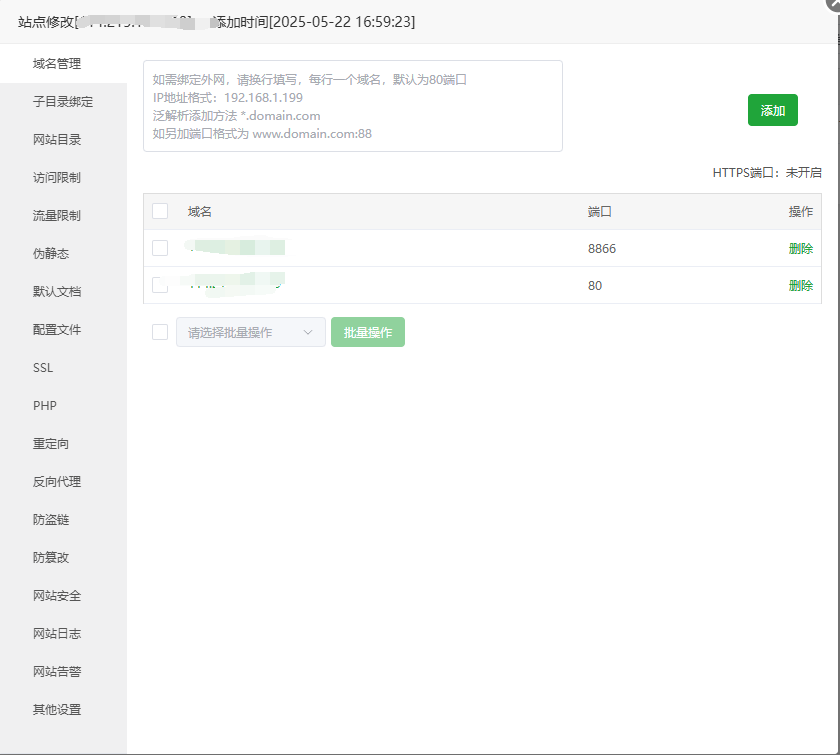
然后点击你刚才添加好的那个站点右侧的设置,在域名管理中添加两个内容:域名:11.11.11.11 端口8866;域名11.11.11.11 端口80

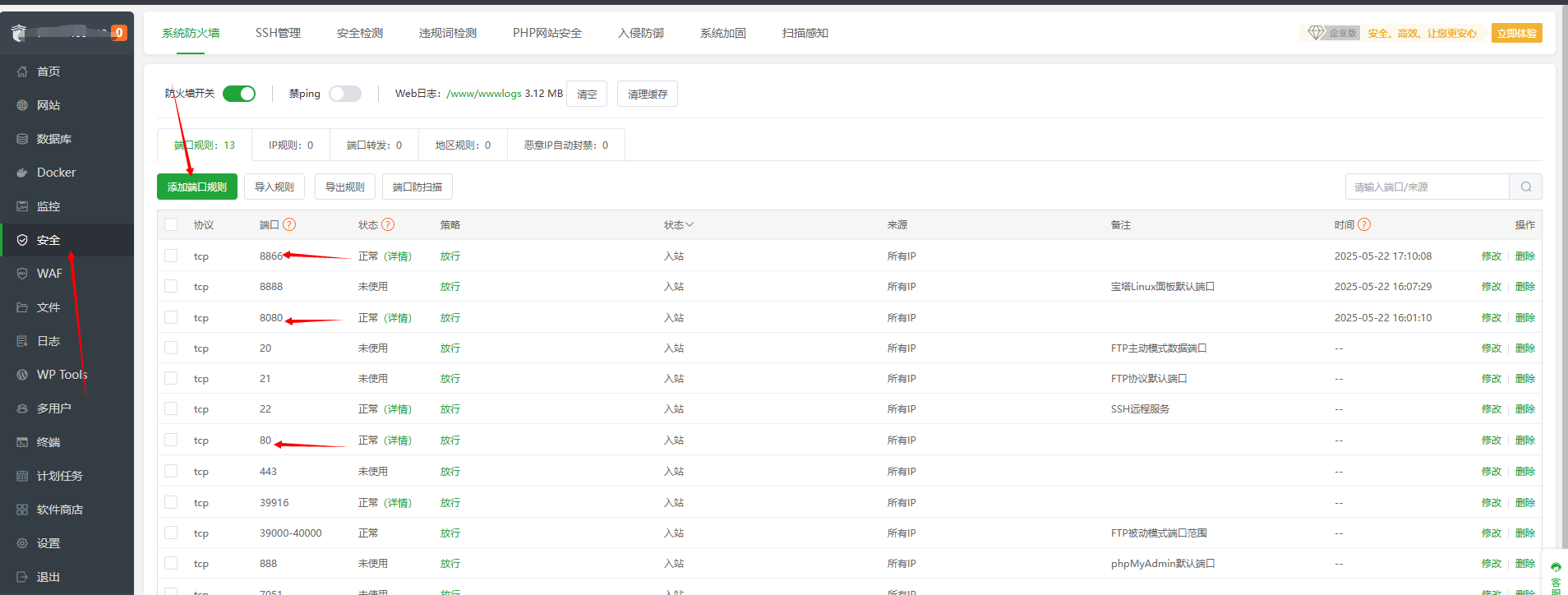
然后在宝塔的安全中,添加这几个端口的访问权限:

最后别忘了在阿里云上也打开这几个端口,然后前端的问题基本解决


2.4 后端问题解决
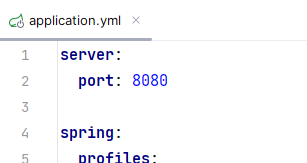
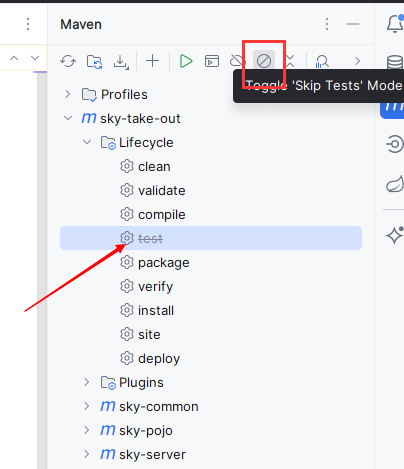
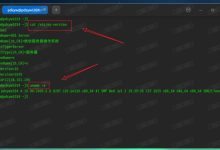
在打包之前找到本地的application文件,记得修改好数据库名,用户名和密码,然后是端口号,比如我的后端想用的是8080,别的没什么需要改了,maven管理的话直接点生命周期中的package打包(如果因为测试报错了的话,你把test给忽略掉再重新打包):



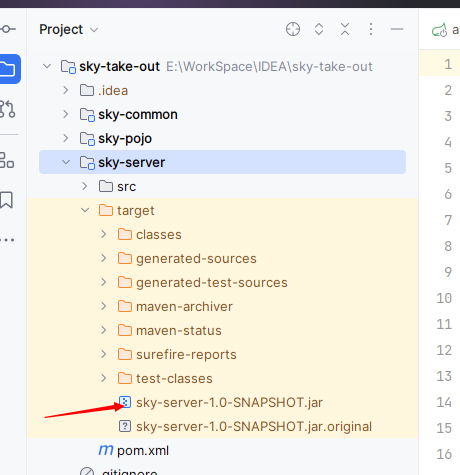
打包好生成.jar文件,上传到和前端文件同级目录下:

然后在这里添加java项目,项目路径选刚才那个jar文件,端口这里和我们之前在本地修改项目application文件中的端口保持一致写8080并放行端口,项目名称自己随便起,最后点击确定。然后项目启动起来了你在浏览器通过输入https://11.11.11.11:8866就可以访问到啦~

2.5 如果你的后端项目还有访问跨域的问题的话
在你的后端项目的web配置文件中加入以下代码,这个类是继承WebMvcConfigurationSupport的:
@Override
protected void addCorsMappings(CorsRegistry registry) {
// 对 /admin/** 下所有接口允许跨域
registry.addMapping("/admin/**")
// 允许前端静态服务器的地址
.allowedOrigins("http://114.215.193.119:8866")
// 必须显式放行 OPTIONS
.allowedMethods("GET","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600);
}
有什么问题欢迎交流~
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册