在学习html之前,我们先来了解一下web浏览器和web服务器的工作原理
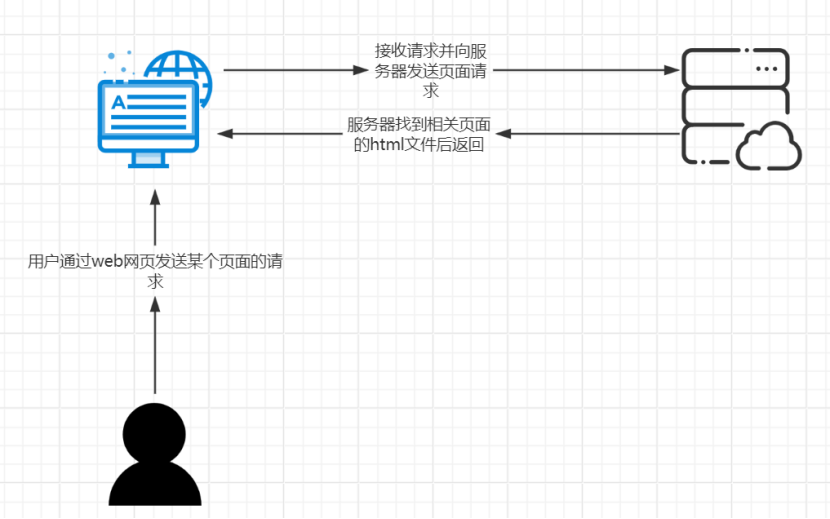
web浏览器和web服务器的工作原理
①用户输入网址(例如 `www.example.com`)
浏览器会先检查本地缓存(比如之前是否访问过这个网站),如果没有缓存,会向 DNS服务器** 查询该网址对应的真实IP地址(比如 `192.0.2.1`)。
②. 浏览器向服务器发送请求
浏览器通过IP地址找到对应的Web服务器,发送一个 HTTP请求(比如:“我要`/index.html` 这个页面”)。
③. 服务器处理请求
Web服务器(如Nginx、Apache)收到请求后,返回一个HTTP响应
④. 浏览器页面渲染
接收到响应后,对返回的响应进行画面的渲染

了解了浏览器和服务器的基本工作原理后,我们知道当用户在浏览器输入网址后,服务器会返回HTML文档。现在,让我们把注意力转向构成这些文档的基础——网页本身。网页主要分为静态网页和动态网页两大类型,作为前端开发的起点,我们先从静态网页开始探索。
静态网页的核心:HTML元素详解
静态网页是指内容固定不变的网页,它们由纯HTML代码构成,不依赖服务器端程序实时生成内容。这类网页就像印刷好的报纸,每次访问看到的内容都相同。要构建静态网页,我们需要深入理解HTML的核心元素,它们是构建网页的"砖块"和"水泥"。
HTML 核心元素详解与示例
1. <html> 根元素
作用与重要性:
<html> 元素是整个 HTML 文档的容器,是所有其他元素的父元素,构成了 DOM 树的起点。
关键要点:
必须包含 <head> 和 <body> 两个主要部分
建议添加 lang 属性声明文档语言,这对屏幕阅读器和搜索引擎都很重要
必须配合 <!DOCTYPE html> 文档类型声明使用
标准示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!– 元信息放在这里 –>
</head>
<body>
<!– 页面内容放在这里 –>
</body>
</html>
新手提示:lang="zh-CN" 表示文档使用简体中文,如果是英文网站则使用 lang="en"。
2. <head> 文档头部
核心功能:包含文档的元信息(metadata)和资源引用,这部分内容不会直接显示在网页上。
必须包含的内容:
<title> 标签定义页面标题
<meta charset="UTF-8"> 声明字符编码
常见内容:(这些在后面的文章中肯定会涉及到得啦)
视口设置(针对移动设备优化)
CSS 样式表链接
JavaScript 文件链接
SEO 相关的元数据
完整示例:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="这是一个关于HTML教程的网页">
<title>HTML基础教程</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js" defer></script>
</head>
新手注意:<head> 中的内容虽然不可见,但对网页的功能和SEO至关重要。
3. <title> 页面标题
重要性:
显示在浏览器标签页上
作为搜索引擎结果中的标题显示
用户收藏网页时的默认名称
最佳实践:
长度控制在50-60个字符之间
包含描述性关键词但避免堆砌
每个页面应该使用唯一标题
准确反映页面内容
好标题示例:
<title>HTML入门教程 – 从零开始学习网页开发</title>

差标题示例:
<title>HTML | 网页 | 教程 | 学习 | 开发</title>
<!– 关键词堆砌,不自然 –>
4. <body> 文档主体
功能说明:包含所有用户可见的网页内容,是网页的"血肉"部分。
内容规则:
包含文本、图片、视频等所有可见内容
应该使用语义化标签合理组织内容
避免将 样式控制标签(如<font>)放在body中
基础示例:
<body>
<header>
<h1>网站主标题</h1>
<nav>导航菜单</nav>
</header>
<main>
<article>
<h2>文章标题</h2>
<p>这里是文章内容…</p>
</article>
</main>
<footer>页脚信息</footer>
</body>
 新手建议:合理使用 <header>, <main>, <footer> 等语义化标签组织内容结构。(后面肯定有啦)
新手建议:合理使用 <header>, <main>, <footer> 等语义化标签组织内容结构。(后面肯定有啦)
5. <h1>-<h6> 标题层级
语义化使用指南:
<h1> 作为主标题,通常一个页面只使用一次
按 <h2> 到 <h6> 顺序建立内容层级
不要为了样式效果跳级使用标题标签
SEO提示:标题层级帮助搜索引擎理解内容结构和重要性。
正确示例:
<h1>网页设计与开发</h1>
<h2>HTML基础</h2>
<h3>HTML元素概述</h3>
<h3>常用标签介绍</h3>
<h2>CSS入门</h2>

错误示例:
<h1>网页设计与开发</h1>
<h3>HTML基础</h3> <!– 跳过了h2 –>
<h4>HTML元素概述</h4>
<h2>CSS入门</h2> <!– 层级混乱 –>

6. <p> 段落文本
正确使用方式:
专用于文本段落内容
可以包含其他行内元素如 <a>, <strong>, <em> 等
避免使用空段落做间距控制
好示例:
<p>HTML是构建网页的基础语言,由Tim Berners-Lee于1991年创建。</p>
<p>最新版本是HTML5,它引入了许多新的语义化元素如 <code><article></code> 和 <code><section></code>。</p>

差示例:
<p></p> <!– 空段落 –>
<p> 这是一个有空格缩进的段落</p> <!– 用空格控制样式 –>
<p><div>错误地包含块级元素</div></p> <!– p标签内不能放div –>

新手提示:段落间距应该用CSS控制,而不是添加多个<p>标签或空段落。
现在我们已经掌握了HTML的核心元素,能够构建出完整的网页结构了。但您可能已经注意到,单纯使用HTML创建的页面看起来有些"朴素"——就像一栋只有框架没有装修的房子。这时候,我们就需要引入CSS(层叠样式表)来为网页添加视觉美感。
为什么需要CSS?
HTML负责的是网页的结构和内容,而CSS则专门处理网页的表现和样式。通过CSS,我们可以轻松实现:
-
控制文字的颜色、大小和字体
-
设置元素的位置和布局
-
添加背景颜色或图片
-
创建响应式设计适应不同设备
如何从HTML连接到CSS?
在HTML中引入CSS主要有三种方式,其中最直接的就是使用<style>标签:
1.<style> 标签基础
作用与定位:
<style> 标签用于在 HTML 文档中直接嵌入 CSS 样式代码,实现网页元素的视觉呈现控制。它是连接 HTML 结构与 CSS 表现的重要桥梁。
典型特征:
通常放置在 <head> 部分(也可以放在 <body> 中但不推荐)
可以定义选择器、属性和值
适用于中小型项目或快速原型开发
基础示例:
<head>
<style>
/* 这里编写CSS代码 */
body {
font-family: 'Microsoft YaHei', sans-serif;
}
</style>
</head>
2.body{} 选择器核心属性详解
①. background-color 背景色控制
作用:设置整个页面的背景颜色
取值:颜色名称、十六进制值、RGB/RGBA值
示例:
body {
background-color: #f5f5f5; /* 浅灰色背景 */
/* 其他写法:
background-color: lightblue;
background-color: rgba(240, 240, 240, 0.9);
*/
}
背景变成了浅灰色,由于很接近白色看的不是很清晰。
②. margin-left 和 margin-right 边距控制
作用:控制页面内容与浏览器窗口左右边缘的距离
特殊值:auto(自动居中)
示例:
body {
margin-left: 20px; /* 左外边距20像素 */
margin-right: 5%; /* 右外边距为父元素宽度的5% */
/* 实现页面水平居中 */
margin-left: auto;
margin-right: auto;
max-width: 1200px; /* 通常需要配合最大宽度 */
}
这里可以仔细的看到文字和实际的网页边距有一定的距离了
③. border 边框设置
作用:为整个页面主体添加边框
复合属性:可同时设置宽度、样式和颜色
示例:
body {
border: 1px solid #ddd; /* 1像素灰色实线边框 */
/* 拆解写法:
border-width: 1px;
border-style: solid;
border-color: #ddd;
*/
/* 只设置某一边框 */
border-left: 2px dashed red;
}

可以隐约看到一点实线的边框,我们也可以更改px值让边框更加的明显
除此之外我们还发现其实边框和文字几乎是紧挨着的,那我们该如何处理呢?很简单,看下面就知道啦!
④. padding 内边距控制
作用:控制内容与边框之间的间距
特性:会影响元素的实际占用空间
示例:
body {
padding: 15px; /* 四边统一内边距 */
/* 分别设置各边距 */
padding: 10px 20px 10px 20px; /* 上 右 下 左 */
/* 简写形式 */
padding: 10px 20px; /* 上下10px 左右20px */
}

⑤. font-family 字体设置
作用:定义页面默认字体
最佳实践:指定字体族和备用字体
示例:
body {
font-family: "Helvetica Neue", Arial, "PingFang SC", sans-serif;
/* 中英文混合场景推荐 */
font-family:
"Microsoft YaHei",
"Segoe UI",
-apple-system,
sans-serif;
}

仔细看看其实你会发现字体是有一些差异的
完整应用示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>样式示例页面</title>
<style>
body {
background-color: #f8f9fa;
margin: 0 auto;
padding: 20px;
max-width: 800px;
border: 1px solid #e0e0e0;
border-radius: 5px;
font-family: "Segoe UI", "PingFang SC", sans-serif;
line-height: 1.6;
}
</style>
</head>
<body>
<h1>欢迎学习CSS样式</h1>
<p>这是一个演示body样式的示例页面,注意观察页面的边距、背景和字体变化。</p>
</body>
</html>

新手建议:
1. 优先使用相对单位(如`%`、`rem`)而非绝对像素
2. 设置`body`样式时,考虑添加`line-height`改善可读性
3. 现代网页设计推荐使用`max-width`约束内容宽度
4. 字体设置时,英文字体应放在中文字体前面
那么最后,让我们期待一下下一节内容的知识点究竟是啥叭!
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册