
简介
什么是 GhostHub ?
GhostHub 是一个基于滑动界面的媒体服务器,旨在实现实时同步、聊天和隧道分享。它允许用户快速共享和浏览媒体内容,无需复杂的配置或帐户。
主要特点
- 零配置: 即开即用,无需安装或创建帐户。
- 滑动浏览: 提供类似 TikTok 的滑动导航体验,适合浏览图像和视频。
- 实时同步: 支持多用户实时同步观看媒体,确保所有人都能同时访问相同内容。
- 实时聊天: 内置的匿名聊天功能,便于用户之间的交流。
- 会话密码保护: 用户可以设置密码以保护会话。
- 跨平台支持: 可作为 Python 脚本、Windows 可执行文件或 Docker 容器运行。
- 可自定义文件夹: 用户可以添加自定义文件夹以便于媒体管理。
- 公共分享: 支持通过 Cloudflare 隧道进行公共分享。
应用场景
- 临时共享: 适合快速分享媒体文件给朋友或小组。
- 个人媒体库: 用户可以将其个人媒体库作为服务器使用。
- 轻量级部署: 适合轻量级的临时部署场景,无需复杂的服务配置。
- 协作观看: 适合朋友或团队一起观看媒体内容,实现同步体验。

GhostHub 是一个轻便、快速且易于使用的媒体共享解决方案,特别适合个人和小型团队使用。
安装
在群晖上以 Docker 方式安装。
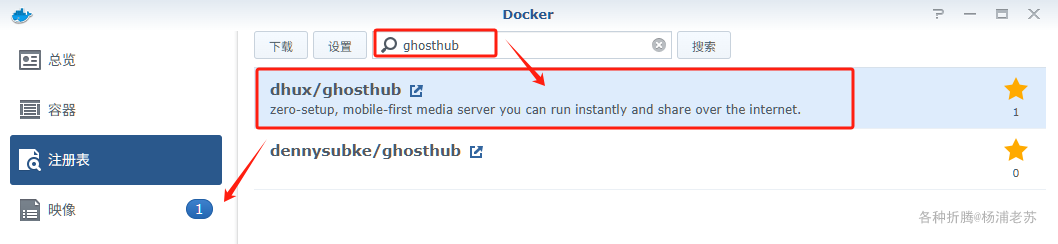
在注册表中搜索 ghosthub ,选择第一个 dhux/ghosthub,只有一个 latest 版本,双击直接下载。

卷
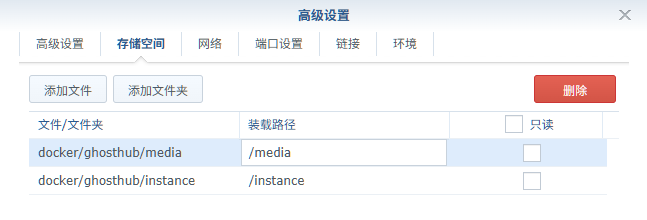
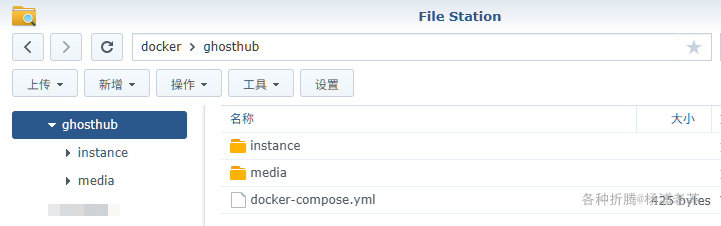
在 docker 文件夹中,创建一个新文件夹 ghosthub,并在其中建两个子文件夹 instance 和 media
| docker/ghosthub/instance | /instance | 存放设置文件等 |
| docker/ghosthub/media | /media | 存放媒体文件等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 5211 | 5000 |

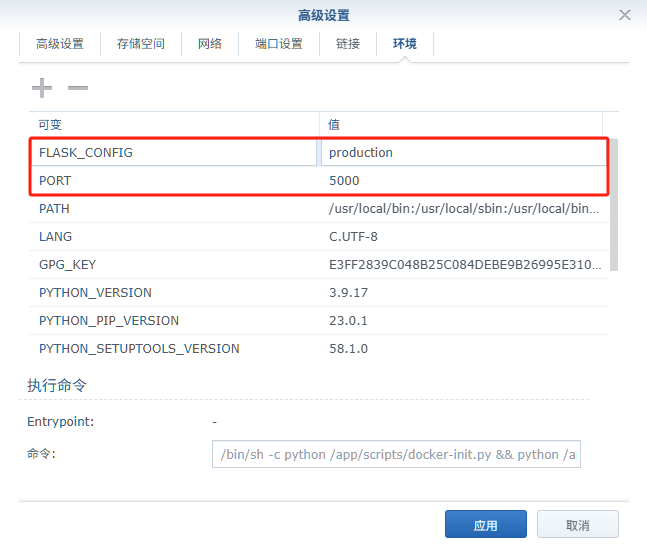
环境
| PORT | 服务器运行的端口,缺省为 5000 |
| FLASK_CONFIG | Flask 配置(开发/生产环境) |
| USE_CLOUDFLARE_TUNNEL | 是否启用 Cloudflare 隧道 |
| DOCKER_ENV | 是否为 docker 环境 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 ghosthub 和 子目录
mkdir -p /volume1/docker/ghosthub/{instance,media}
# 进入 ghosthub 目录
cd /volume1/docker/ghosthub
# 运行容器
docker run -d \\
–restart unless-stopped \\
–name ghosthub\\
-p 5211:5000 \\
-v $(pwd)/instance:/app/instance \\
-v $(pwd)/media:/media \\
-e PORT=5000 \\
-e FLASK_CONFIG=production \\
-e DOCKER_ENV=true \\
dhux/ghosthub:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
services:
ghosthub:
image: dhux/ghosthub:latest
container_name: ghosthub
restart: unless–stopped
ports:
– "5211:5000"
volumes:
– ./instance:/app/instance
– ./media:/media
environment:
– PORT=5000
– FLASK_CONFIG=production
– DOCKER_ENV=true
然后执行下面的命令
# 新建文件夹 ghosthub 和 子目录
mkdir -p /volume1/docker/ghosthub/{instance,media}
# 进入 ghosthub 目录
cd /volume1/docker/ghosthub
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d

运行
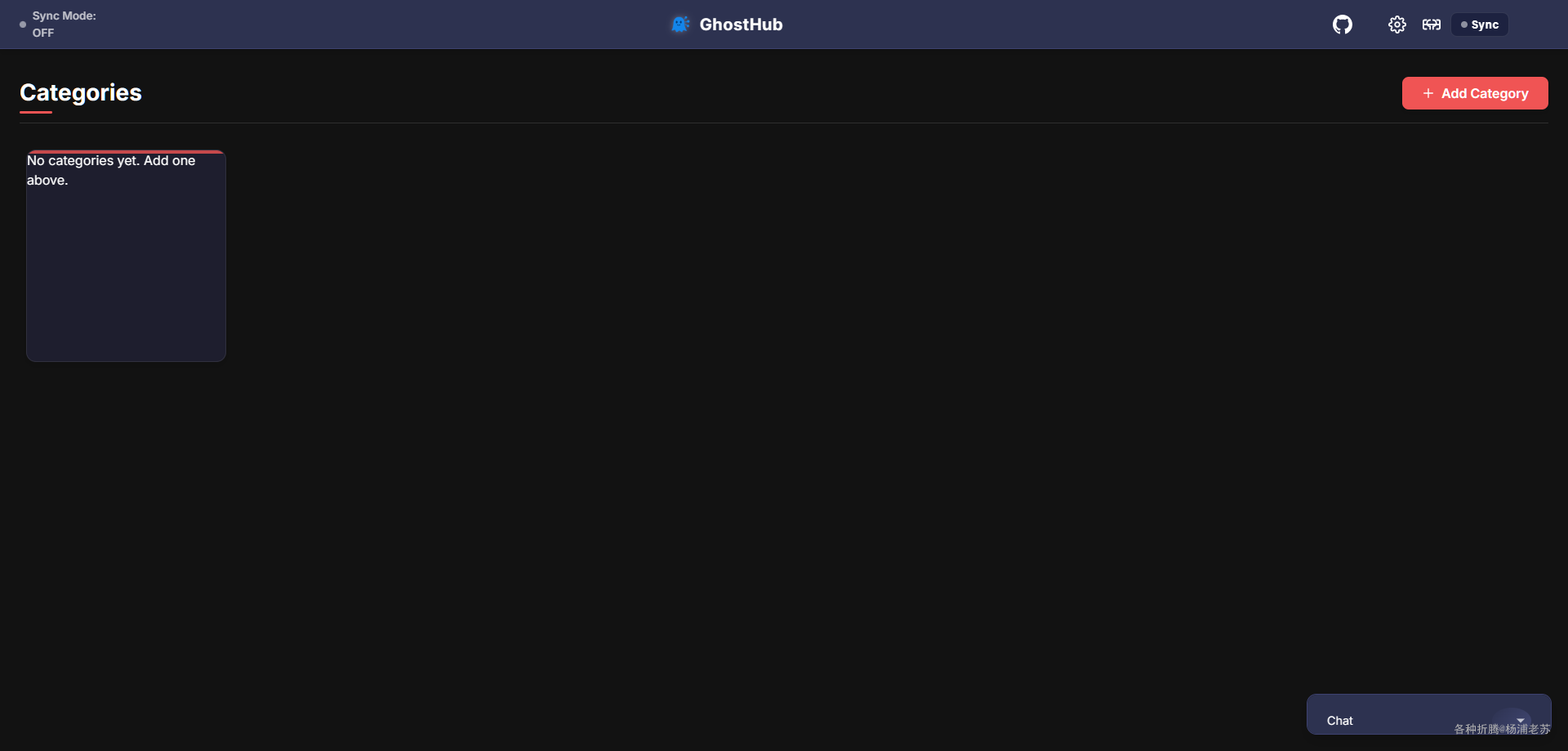
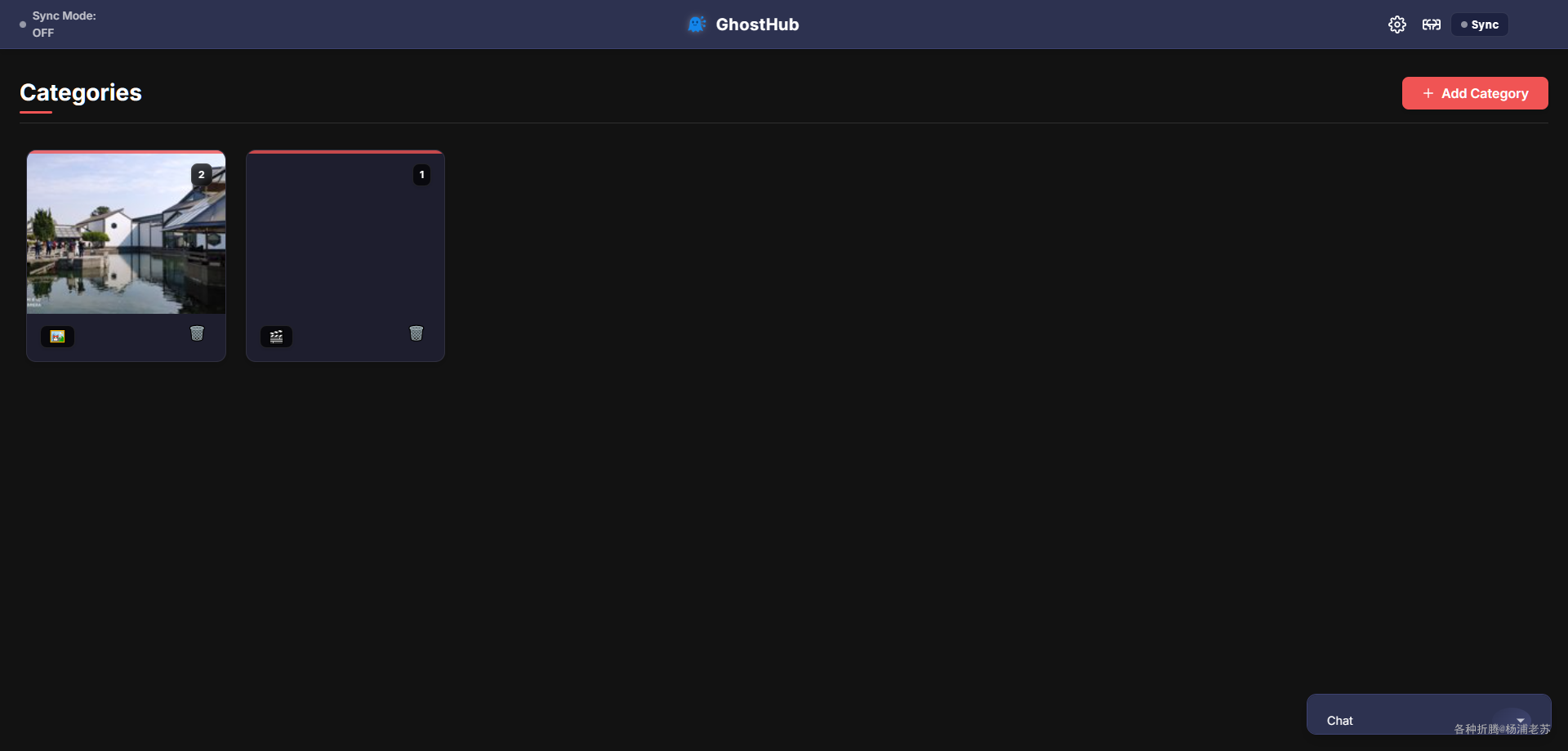
在浏览器中输入 http://群晖IP:5211 就能看到主界面

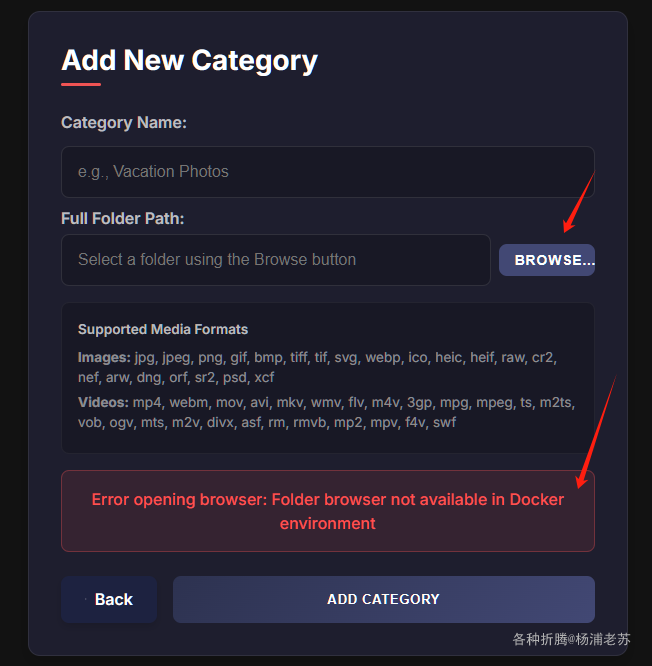
正常流程是先点击 Add Category 增加分类(Add New Category)

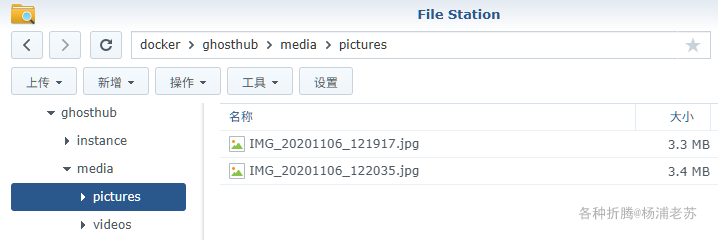
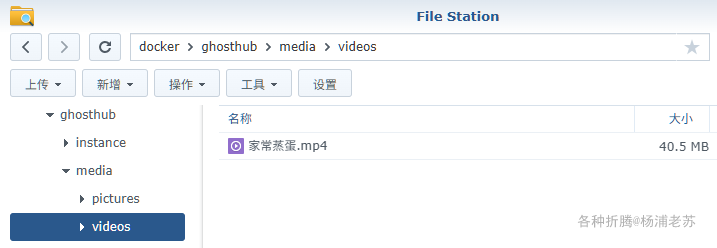
但实际上,在使用 Docker 运行 GhostHub 时,会自动为容器的 /media 的所有子目录创建媒体分类,例如:老苏在 media 中建了两个子目录,分别是 videos 和 pictures

但文件名好像用中文名会导致不能播放

有兴趣可以深入研究

系统支持的媒体文件格式如下
-
图片格式: jpg, jpeg, png, gif, bmp, tiff, tif, svg, webp, ico, heic, heif, raw, cr2, nef, arw, dng, orf, sr2, psd, xcf
-
视频格式: mp4, webm, mov, avi, mkv, wmv, flv, m4v, 3gp, mpg, mpeg, ts, m2ts, vob, ogv, mts, m2v, divx, asf, rm, rmvb, mp2, mpv, f4v, swf
所以我们只要把文件放入对应的子目录,然后刷新网页就可以了

图片效果

视频效果

同步模式下,大家会看到同一个文件,但视频进度并不会同步

官方的动图演示了在手机上的使用

参考文档
BleedingXiko/GhostHub: Swipe-based media server w/ real-time sync, chat, and tunnel sharing 地址:https://github.com/BleedingXiko/GhostHub
GhostHub: A mobile-first media server you can self-host and share in seconds : r/selfhosted 地址:https://www.reddit.com/r/selfhosted/comments/1ki20vq/ghosthub_a_mobilefirst_media_server_you_can/
 网硕互联帮助中心
网硕互联帮助中心




评论前必须登录!
注册