
0.前言
假设你正在深夜加班部署新服务,手指机械地敲击着键盘修改Nginx配置文件,第17次刷新网页却依然显示502错误。显示器冷光映在布满血丝的眼睛里,咖啡杯底凝结的褐色残渍记录着这个循环往复的夜晚——这样的场景是否似曾相识?当传统命令行操作成为效率黑洞,一个可视化控制面板的出现,就像在布满荆棘的运维之路上突然亮起的指路明灯。
1.NginxUI 介绍

Nginx UI 是一个全新的 Nginx 网络管理界面,旨在简化 Nginx 服务器的管理和配置。它提供实时服务器统计数据、ChatGPT 助手、一键部署、Let's Encrypt 证书的自动续签以及用户友好的网站配置编辑工具。此外,Nginx UI 还提供了在线访问 Nginx 日志、配置文件的自动测试和重载、网络终端、深色模式和自适应网页设计等功能。Nginx UI 采用 Go 和 Vue 构建,确保在管理 Nginx 服务器时提供无缝高效的体验。
2.docker 安装
输入命令下载NginxUI 镜像
docker pull uozi/nginx-ui:latest
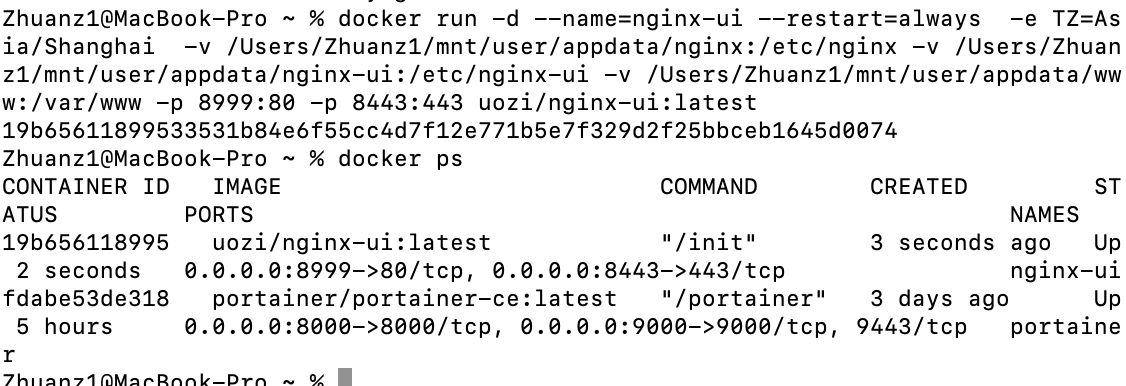
输入命令启动容器
docker run -d \\
–name=nginx-ui \\
–restart=always \\
-e TZ=Asia/Shanghai \\
-v /mnt/user/appdata/nginx:/etc/nginx \\
-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \\
-v /var/www:/var/www \\
-p 8999:80 -p 8443:443 \\
uozi/nginx-ui:latest
文件挂载地址,端口映射都可根据自己情况进行自定义设置

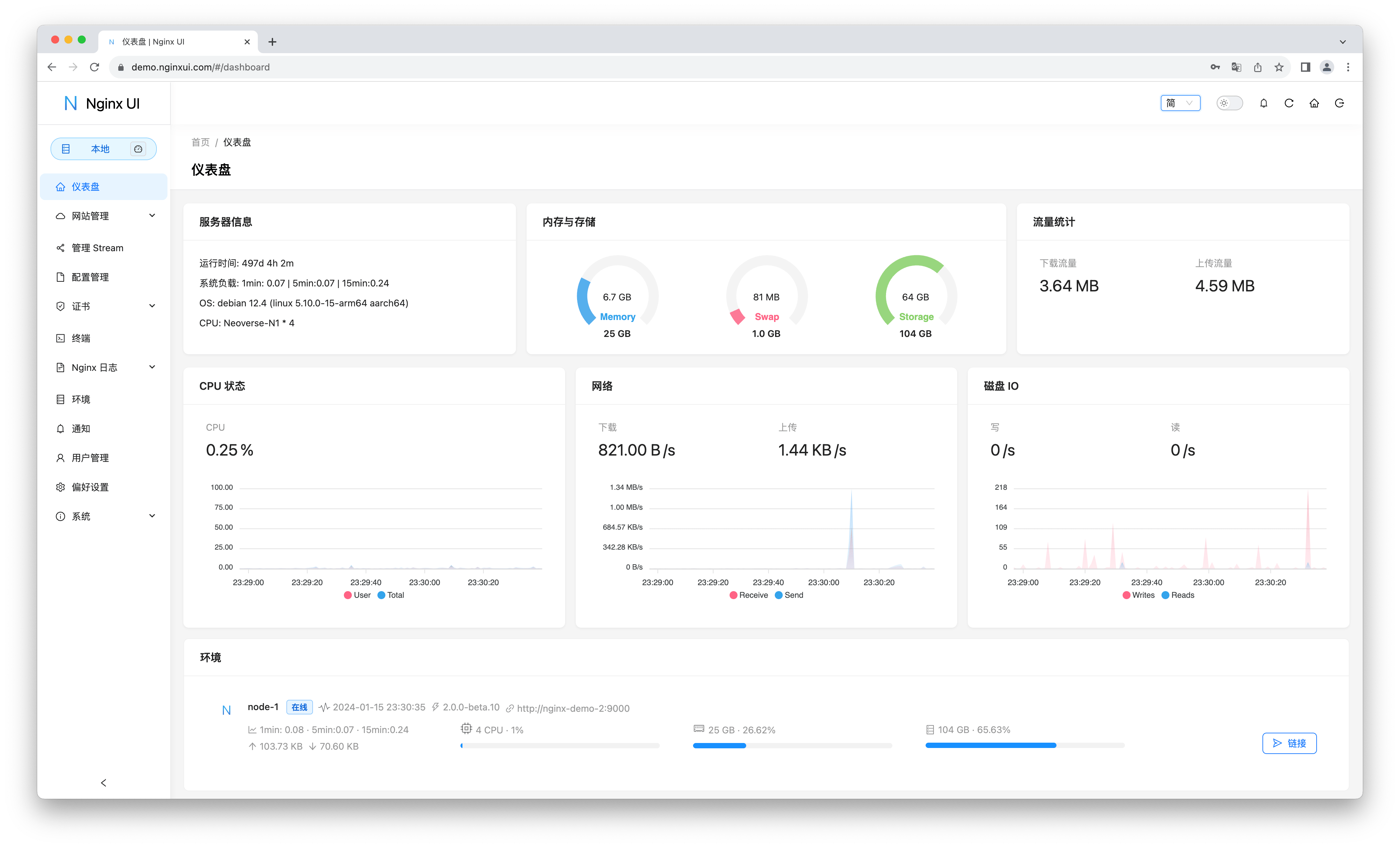
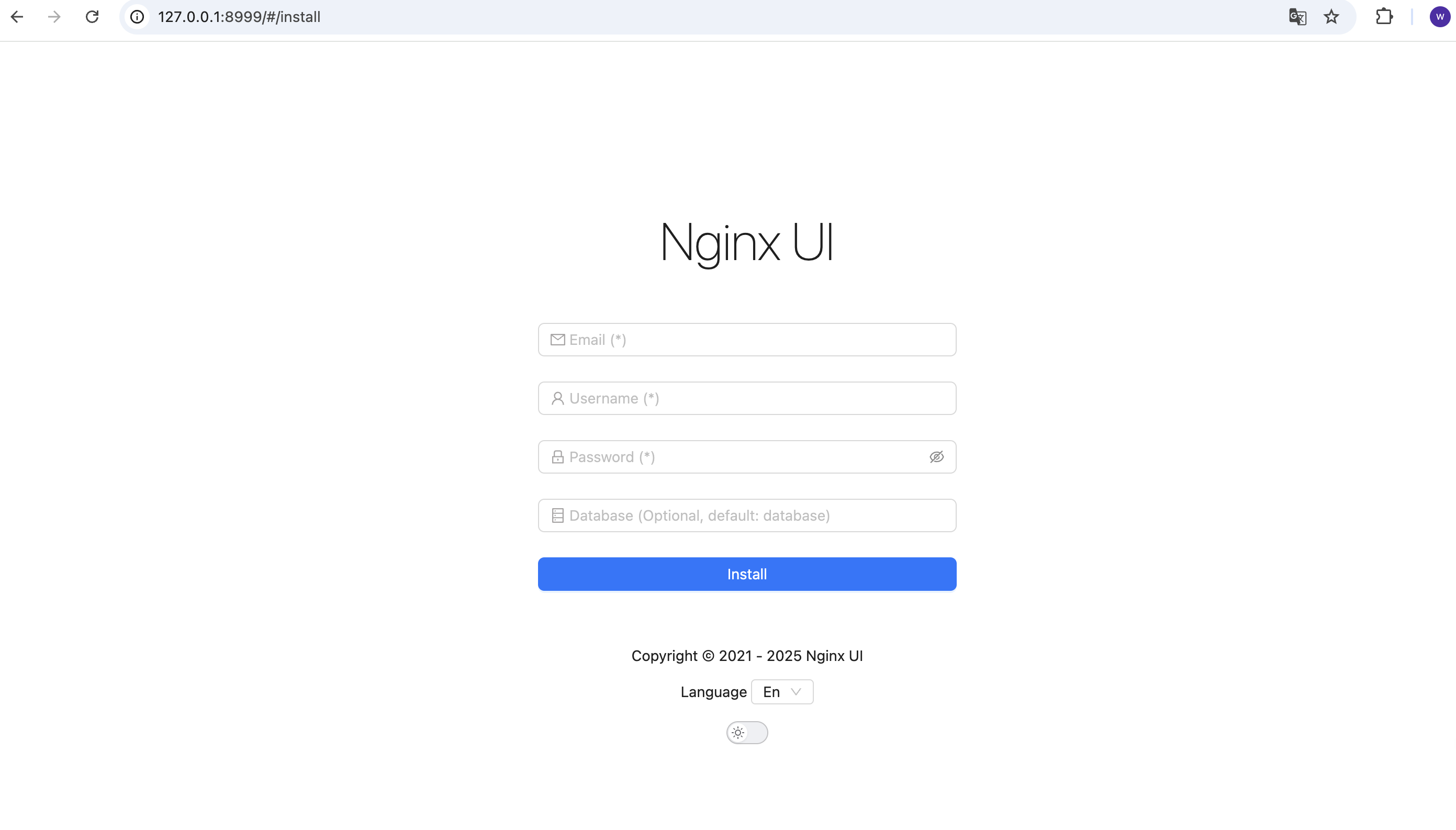
打开浏览器访问http://:你电脑IP地址:端口号
来访问 Nginx UI

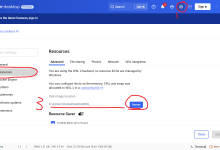
设置用户相关信息,创建用户
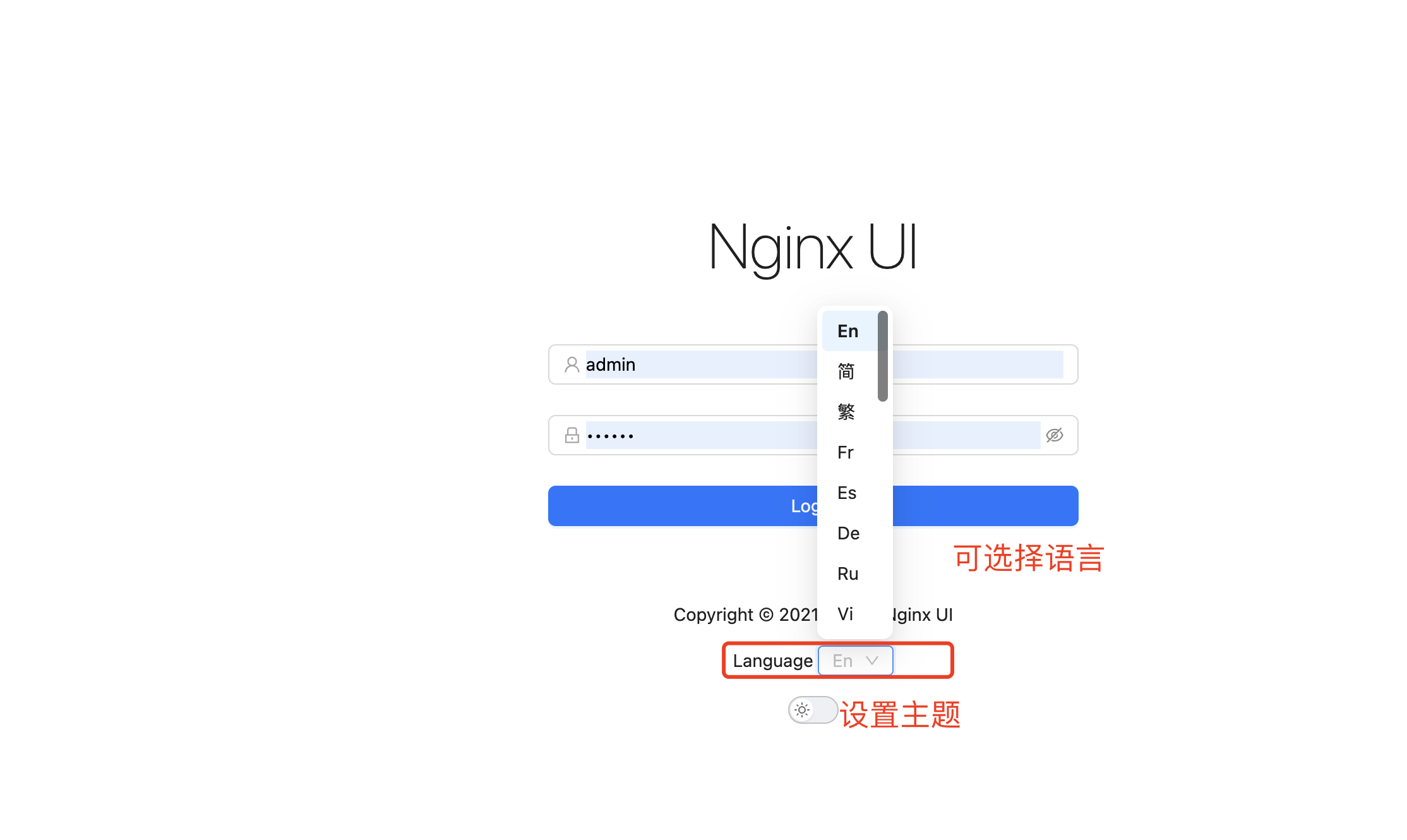
然后进行登录,可设置语言,和主题显示

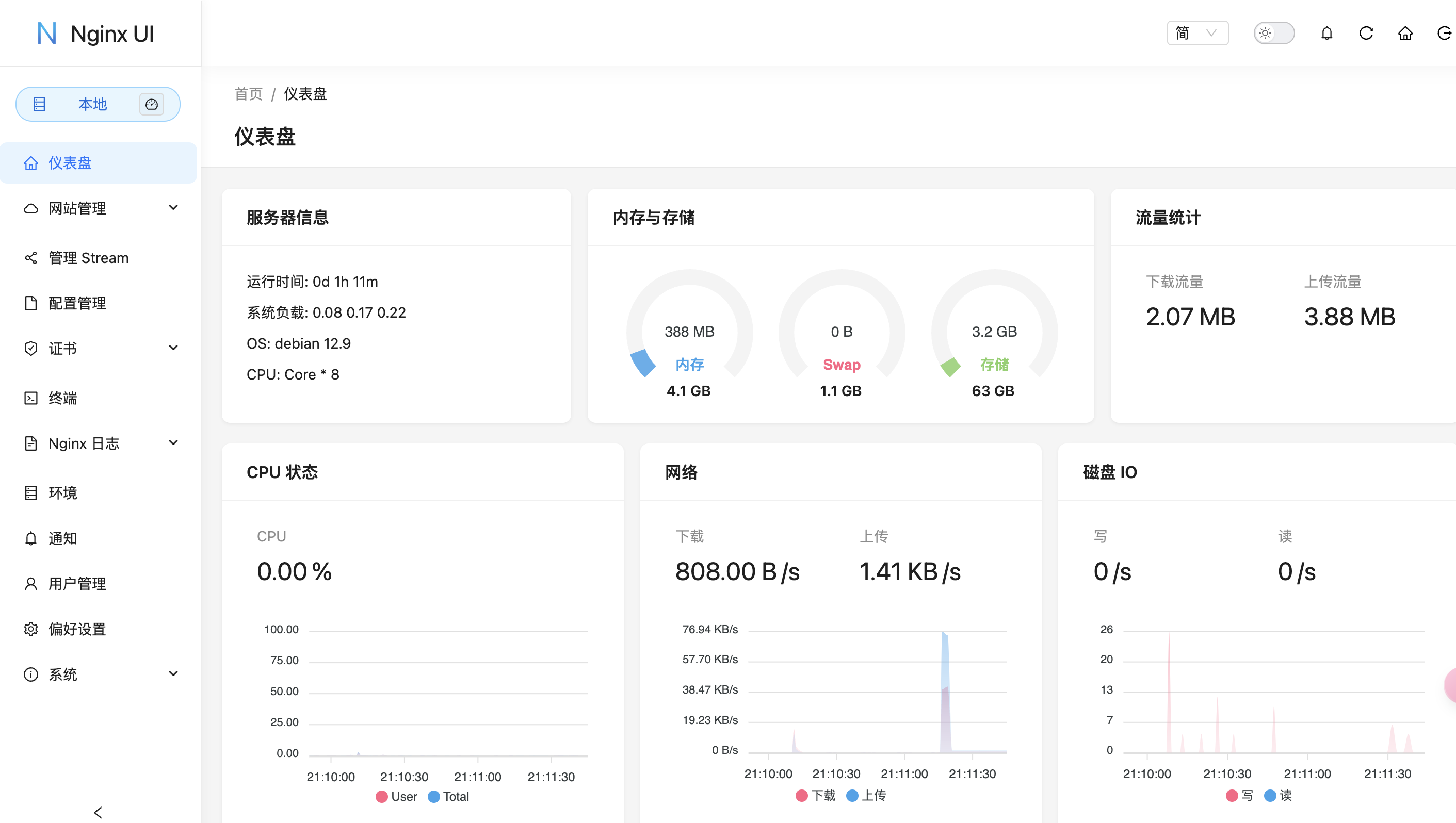
至此docker 安装nginxUI完成

3.静态代理
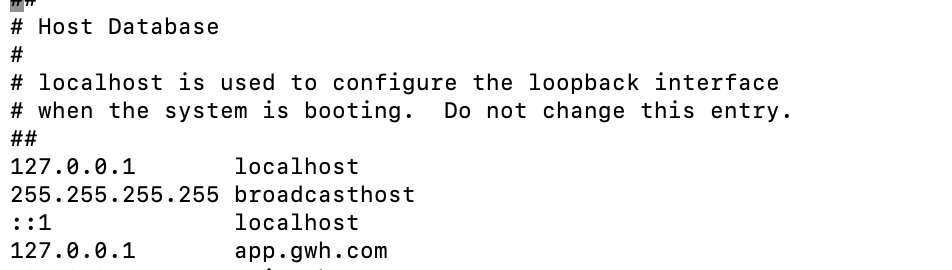
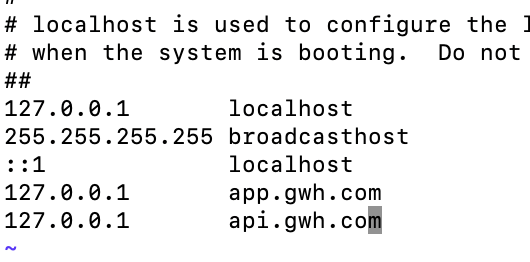
修改本地hosts配置,添加域名配置
sudo vi /etc/hosts
添加自定义域名

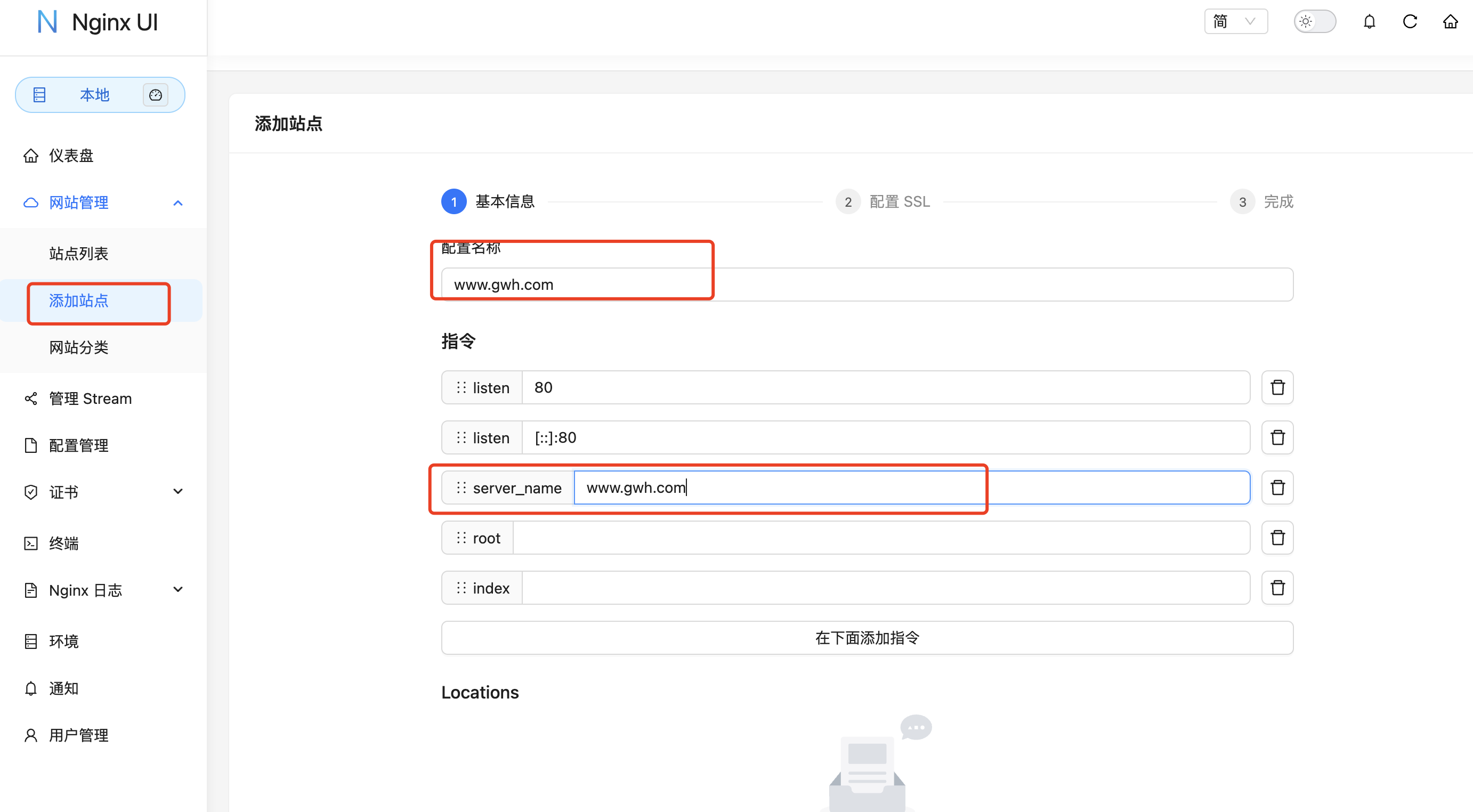
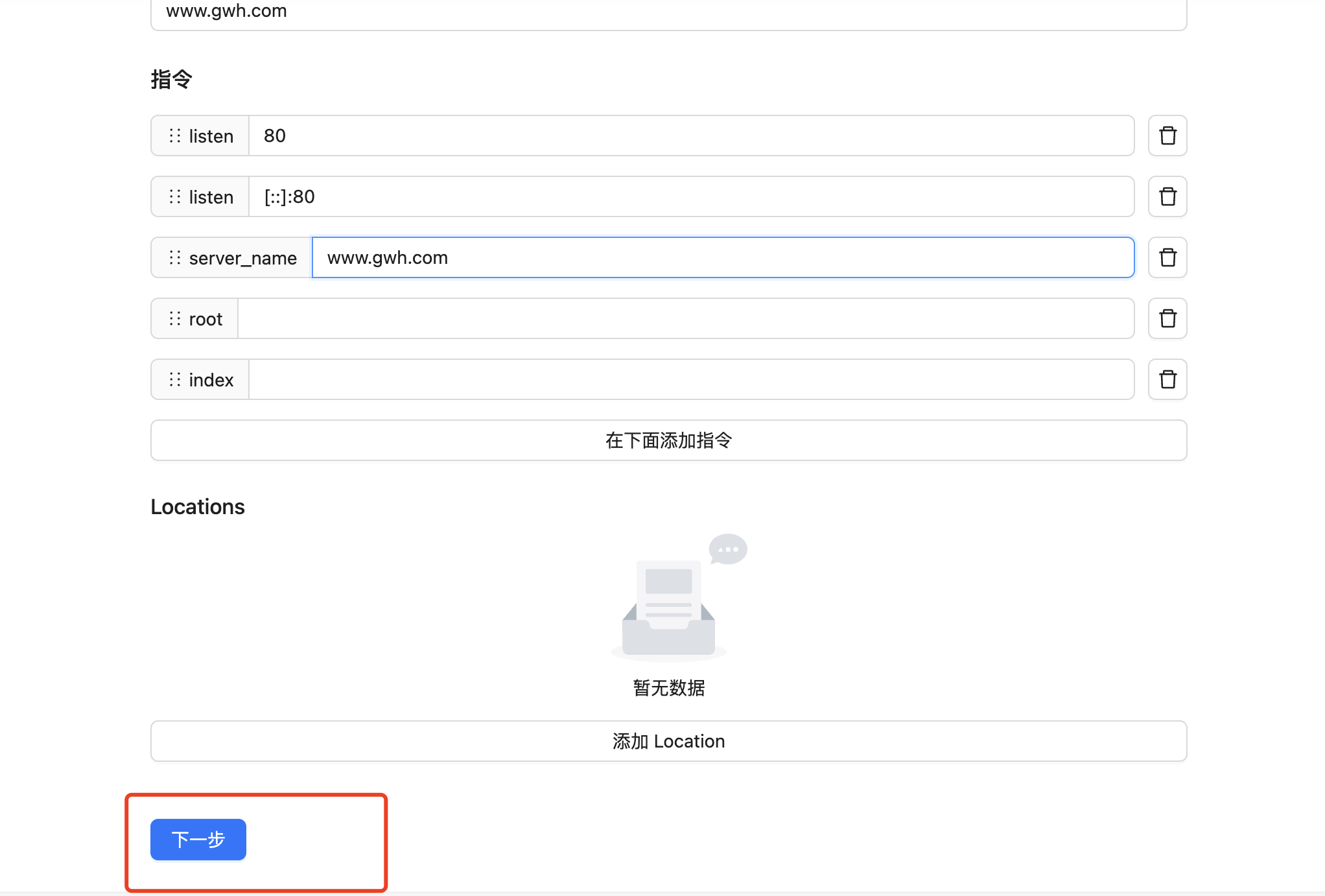
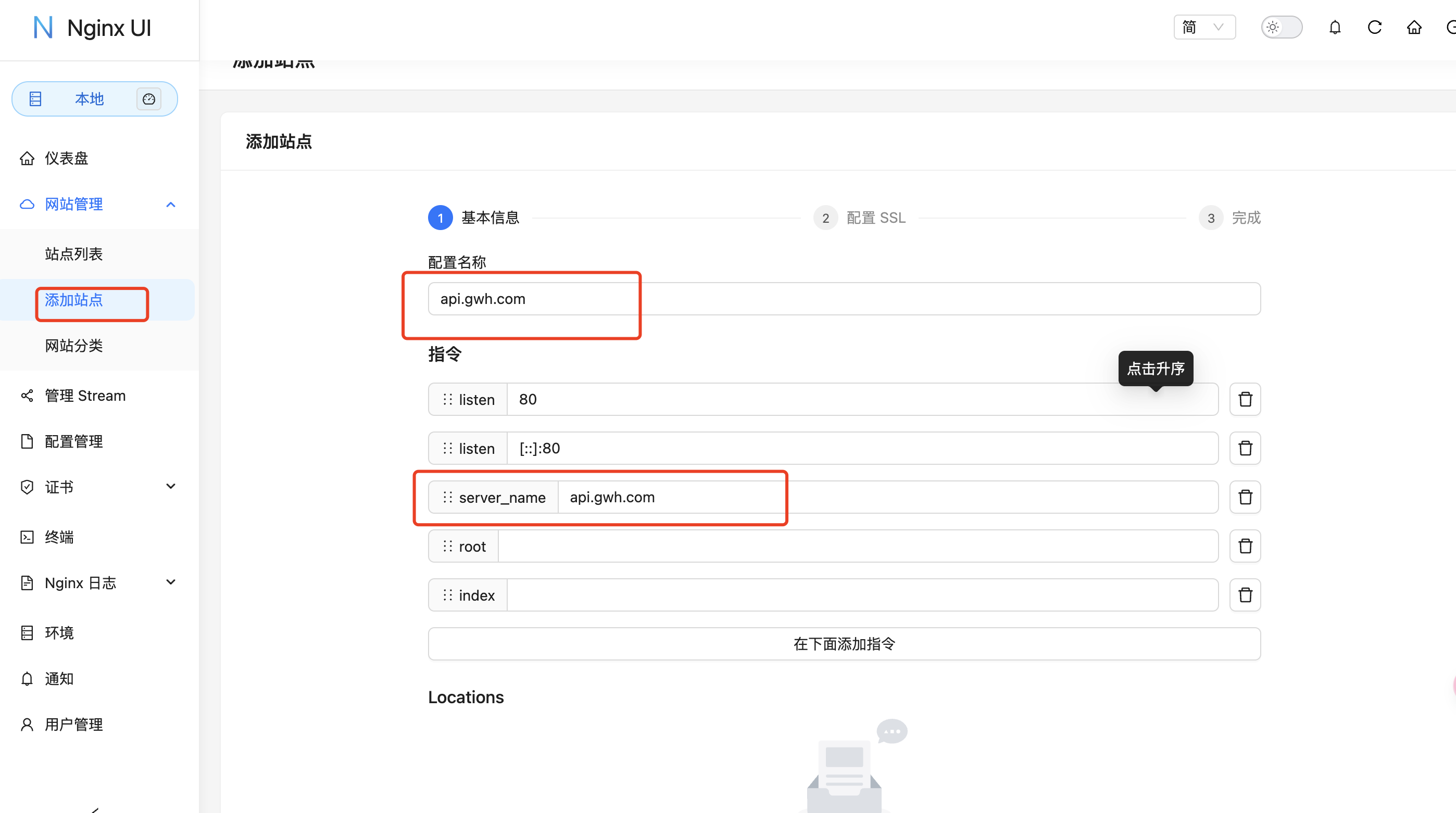
到管理页面,添加站点进行配置

点击下一步

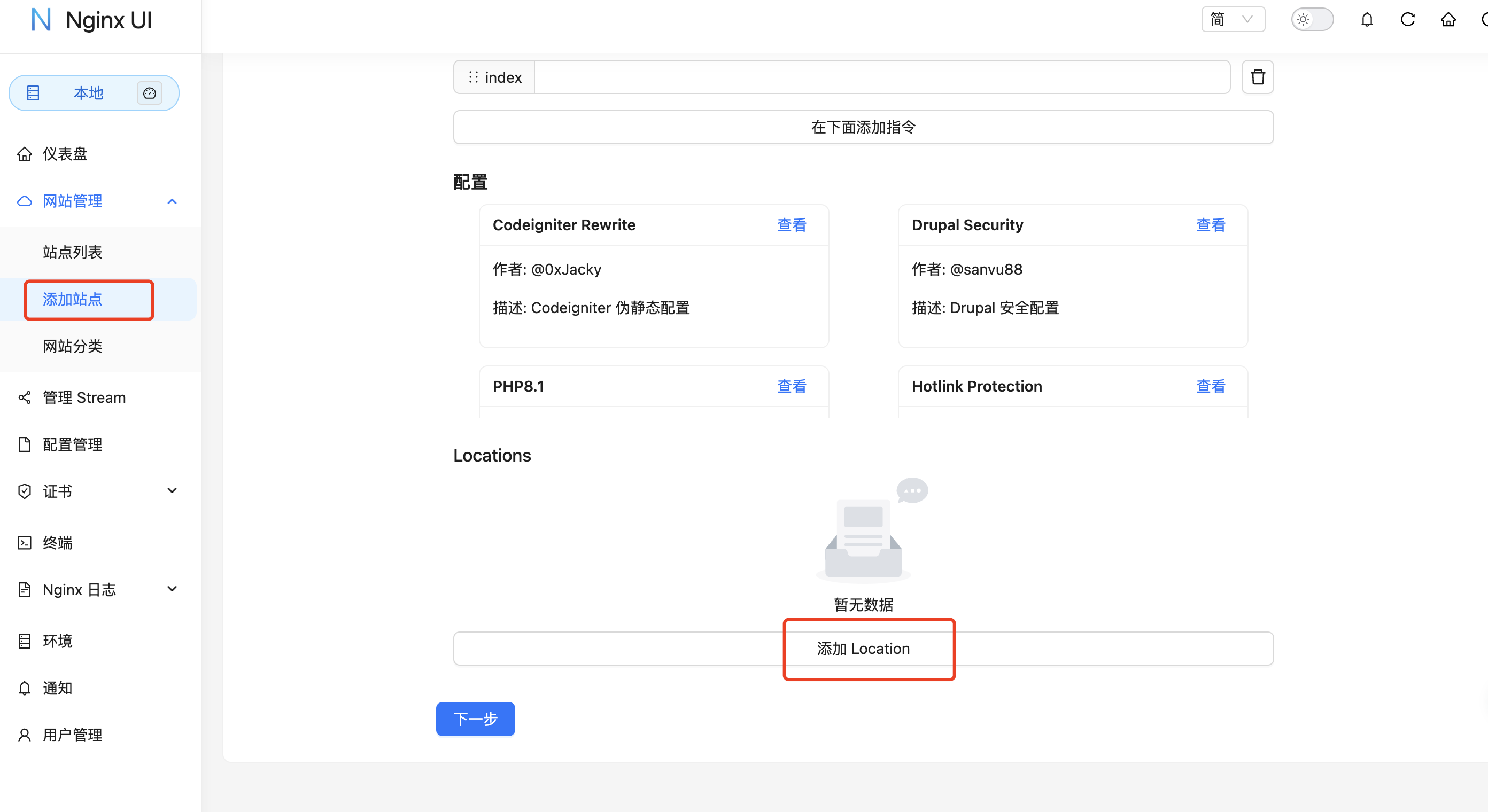
然后点击添加location


添加配置 alias 是你启动容器是设置的www路径,将前端项目打包成dist文件,上传到挂载的路径下(注意配置的地址将是你启动容器时,配置的容器中的地址)
location /app {
alias /var/www/app;
index index.html index.htm;
}
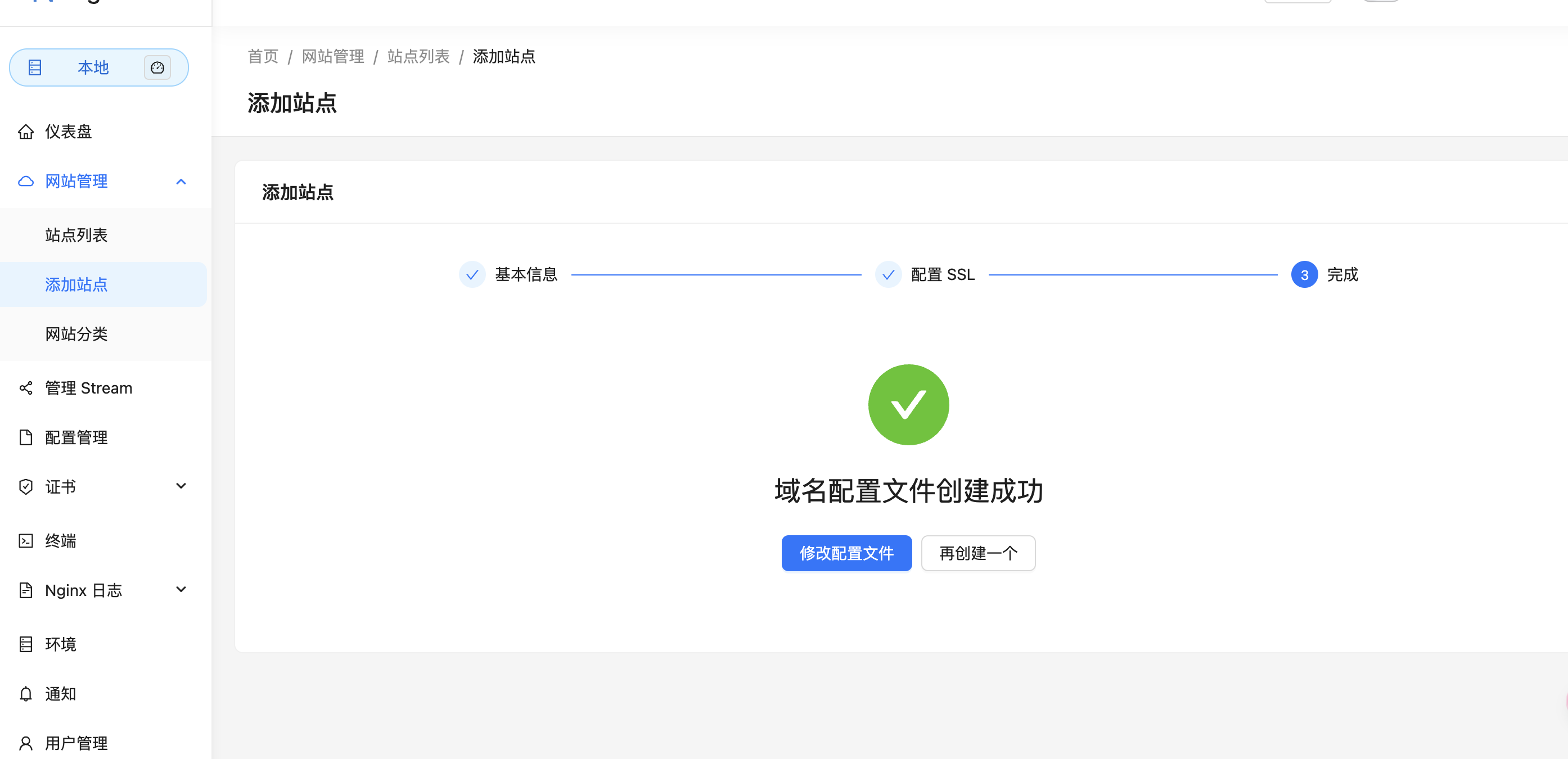
点击下一步配置完成


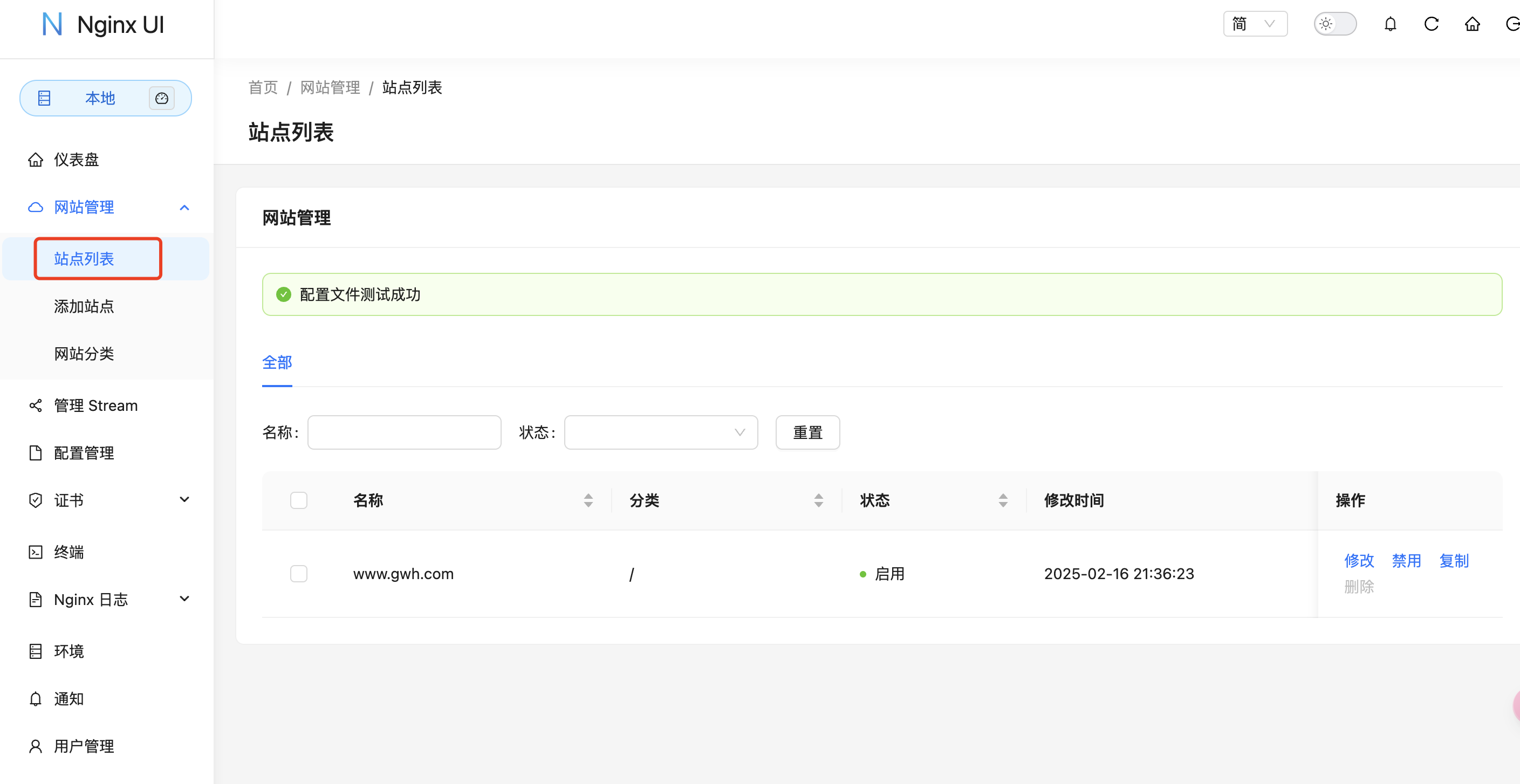
站点列表可以查看新增后的配置

打开浏览器,输入前端请求地址:http://app.gwh.com:8999/app/

4.动态代理
添加hosts配置

到管理页面,添加站点进行配置

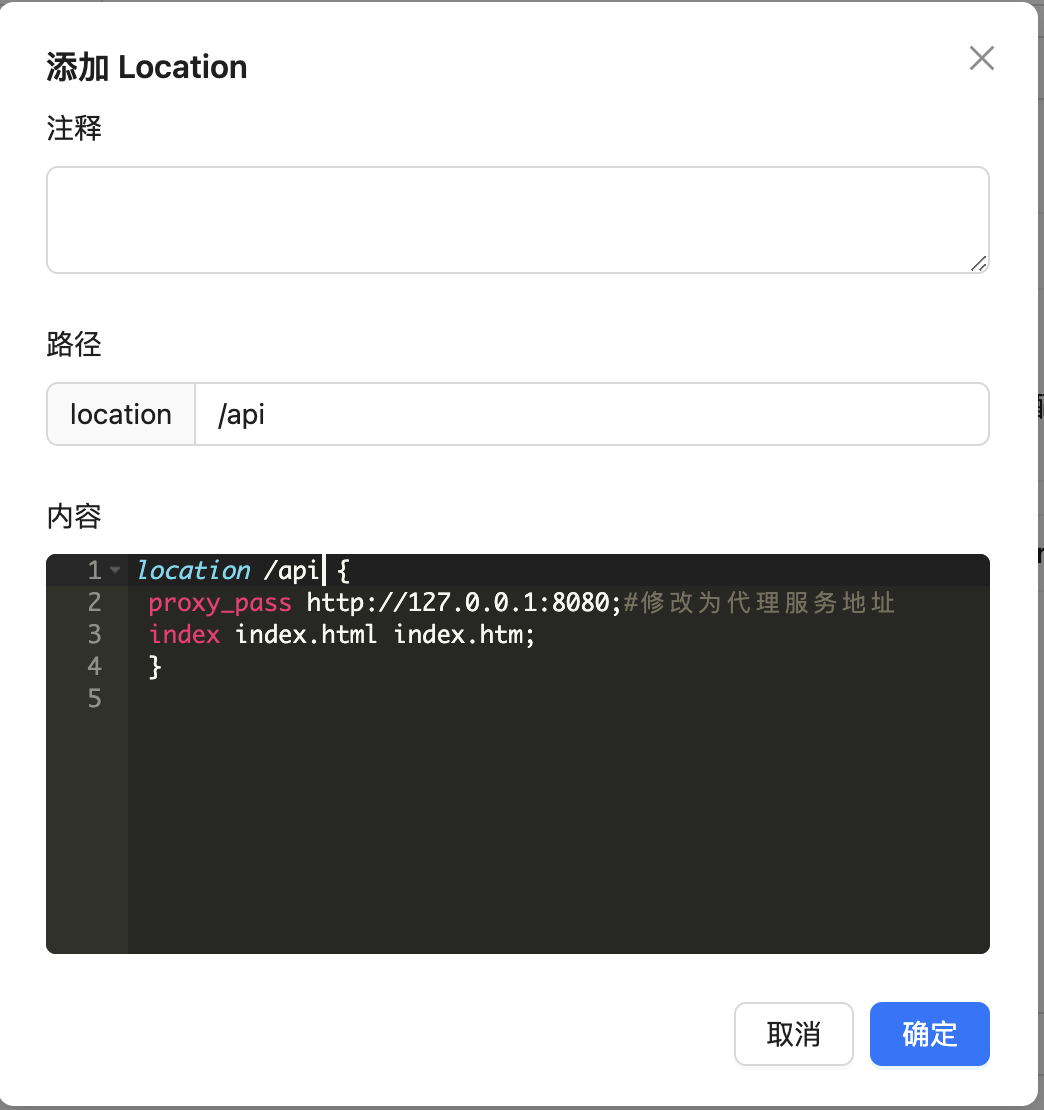
下一步,添加location

location /api {
proxy_pass http://127.0.0.1:8080;#修改为代理服务地址
index index.html index.htm;
}
请求浏览器访问:http://api.gwh.com:8999/api

由此可以看出配置是生效的
5.最后

至此通过NginxUI可视化管理界面部署前后端项目完成.NginxUI本身也附带了其他功能,感兴趣的同学可以到官网查看:https://nginxui.com/zh_CN/
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册