前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕



目录
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_13可展开行的固定表头表格
-
- 📚页面效果
-
- 📘组件代码
- 📚代码测试
- 📚测试代码正常跑通,附其他基本代码
-
- 📘编写路由 src\\router\\index.js
- 📘编写展示入口 src\\App.vue
- 📚页面效果
- 📚展望
📚📗📕📘📖🕮💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📋🔍✅🧰❓📄📢📈 🙋0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟🆗*️⃣#️⃣
DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_13可展开行的固定表头表格
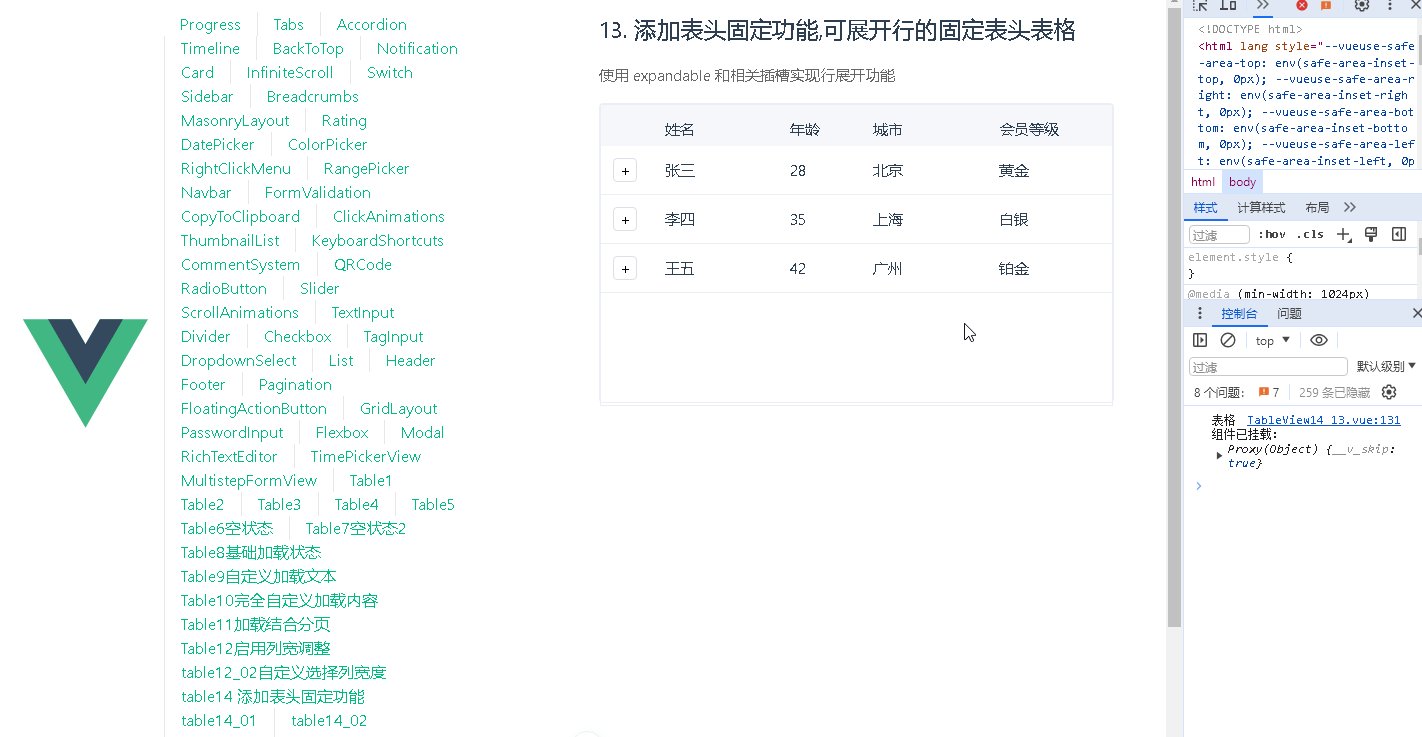
📚页面效果

📘组件代码
<!– TableView14_03.vue 可展开行的固定表头表格 –>
<template>
<div class=\”table-demo\”>
<h2>13. 添加表头固定功能,可展开行的固定表头表格</h2>
<p class=\”description\”>使用 expandable 和相关插槽实现行展开功能</p>
<div class=\”table-container\”>
<Table
:data=\”customers\”
:columns=\”columns\”
fixed-header
fixed-header-height=\”300px\”
expandable
:expanded-keys=\”expandedKeys\”
@expand=\”handleExpand\”
resizable
border
ref=\”tableRef\”
>
<!– 添加展开按钮列 –>
<template #cell-expand=\”{ row }\”>
<button
class=\”expand-button\”
@click=\”handleExpand(row)\”
:title=\”`ID: ${row.id}`\”
>
{
{ expandedKeys.includes(row.id) ? \’−\’ : \’+\’ }}
</button>
</template>
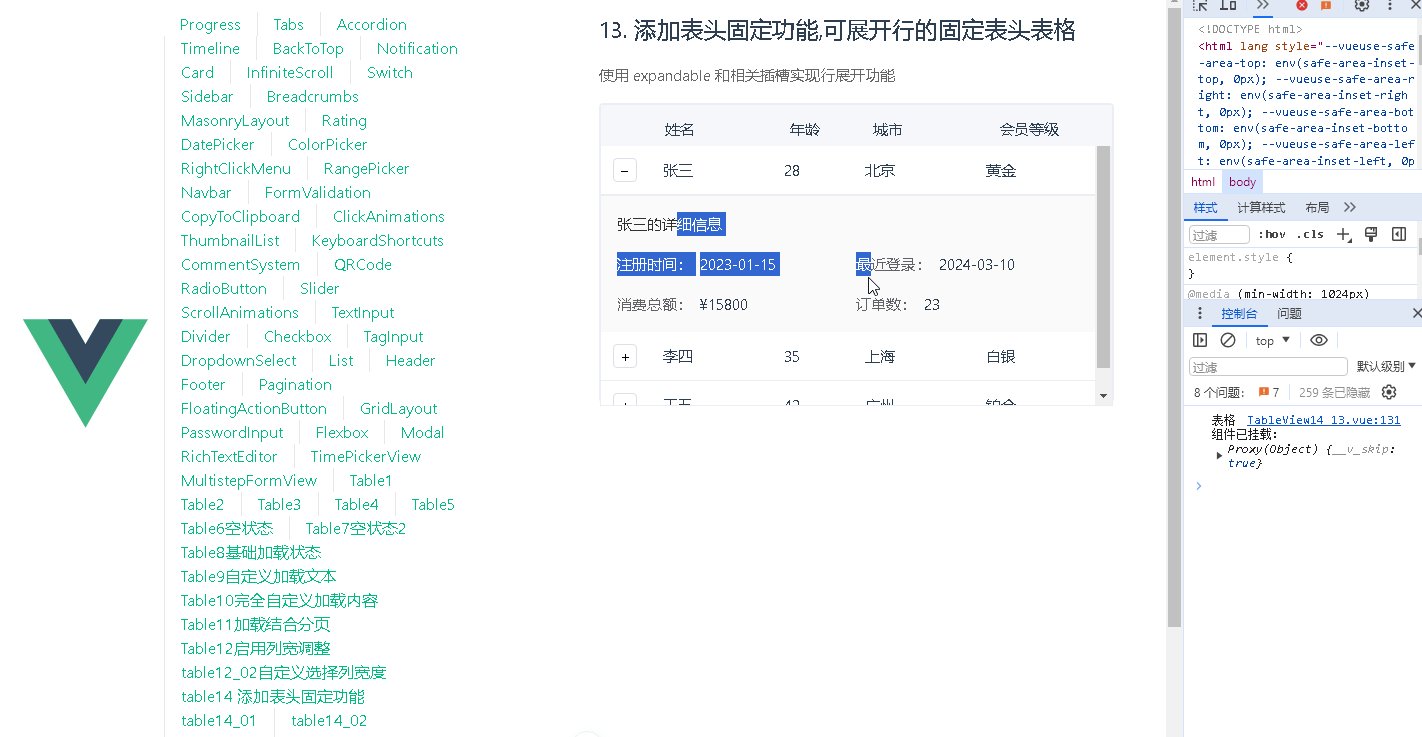
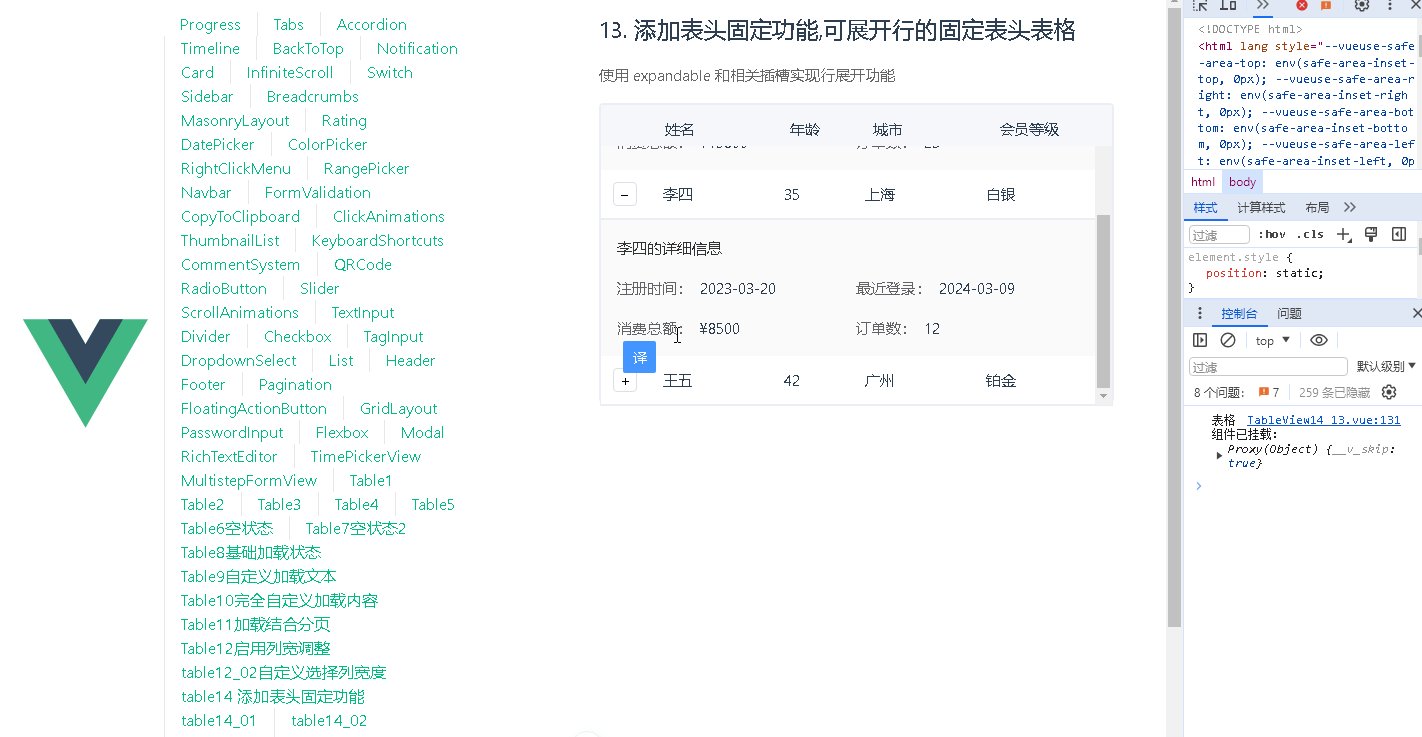
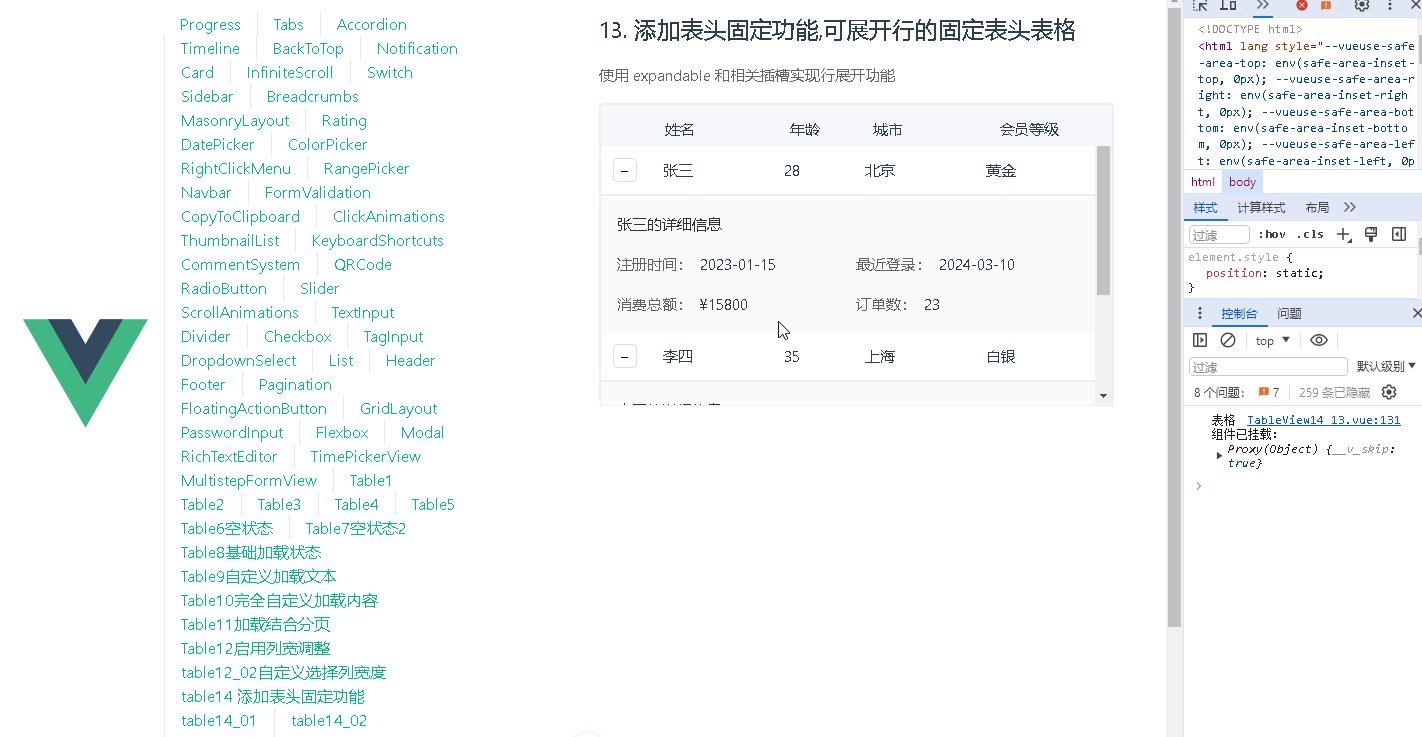
<!– 展开行的内容 –>
<template #expanded-row=\”{ row }\”>
<div class=\”expanded-content\”>
<h4>{
{ row.name }}的详细信息</h4>
<div class=\”info-grid\”>
<div class=\”info-item\”>
<span class=\”label\”>注册时间:</span>
<span>{
{ row.registerTime }}</span>
</div>
<div class=\”info-item\”>
<span class=\”label\”>最近登录:</span>
<span>{
{ row.lastLogin }}</span>
</div>
<div class=\”info-item\”>
<span class=\”label\”>消费总额:</span>
<span>¥{
{ row.totalSpent }}</span>
</div>
<div class=\”info-item\”>
<span class=\”label\”>订单数:</span>
<span>{
{ row.orderCount }}</span>
</div>
</div>
</div>
</template>
</Table>
</div>
</div>
</template>
<script setup>
import {
ref, onMounted } from \’vue\’
import Table from \’@/components/Table/Table.vue\’
const tableRef = ref(null)
const customers = ref([
{
id: 1,
name: \’张三\’,
age: 28,
city: \’北京\’,
level: \’黄金\’,
registerTime: \’2023-01-15\’,
lastLogin: \’2024-03-10\’,
totalSpent: 15800,
orderCount: 23
},
{
id: 2,
name: \’李四\’,
age: 35,
city: \’上海\’,
level: \’白银\’,
registerTime: \’2023-03-20\’,
lastLogin: \’2024-03-09\’,
totalSpent: 8500,
orderCount: 12
},
{
id: 3,
name: \’王五\’,
age: 42,
city: \’广州\’,
level: \’铂金\’,
registerTime: \’2022-12-10\’,
lastLogin: \’2024-03-08\’,
totalSpent: 25600,
orderCount: 45
}
])
const columns = ref([
{
title: \’\’,
dataIndex: \’expand\’,
width: \’50px\’,
fixed: \’left\’,
customCell: true
},
{
title: \’姓名\’, dataIndex: \’name\’, width: \’120px\’ },
{
title: \’年龄\’, dataIndex: \’age\’, width: \’80px\’ },
{
title: \’城市\’, dataIndex: \’city\’, width: \’120px\’ },
{
title: \’会员等级\’, dataIndex: \’level\’, width: \’120px\’ }
])
const expandedKeys = ref([])
const handleExpand = (row) => {
const index = expandedKeys.value.indexOf(row.id)
if (index > –1) {
expandedKeys.value.splice(index, 1)
} else {
expandedKeys.value.push(row.id)
}
expandedKeys.value = […expandedKeys.value]
}
// 确保表格组件已经挂载
onMounted(() => {
// 可以在这里进行一些初始化操作
console.log(\’表格组件已挂载:\’, tableRef.value)
})
</script>
<style scoped>
.table-demo {
padding: 20px;
}
.description {
margin: 16px 0;
color: #666;
}
.table-container {
border: 1px solid #ebeef5;
border-radius: 4px;
position: relative;
height: 400px; /* 设置固定高度 */
}
:deep(.table-container) {
height: 300px;
}
:deep(.body-container) {
padding-top: 41px; /* 使用 padding-top 替代 margin-top */
}
:deep(.fixed-header-container) {
background: white;
z-index: 10;
}
.expand-button {
width: 24px;
height: 24px;
line-height: 22px;
text-align: center;
border: 1px solid #dcdfe6;
border-radius<
 网硕互联帮助中心
网硕互联帮助中心


![[TG开发]简单的回声机器人-网硕互联帮助中心](https://www.wsisp.com/helps/wp-content/uploads/2025/08/20250816114512-68a06f48800c8-220x150.png)




评论前必须登录!
注册