使用Web Socket的原因
首先,在常规情况下,我们使用的接口是http协议,在这种情况下,只有客户端向服务器发送请求的情况下,服务器才能向客户端发送消息。但是在一些特殊场景下,服务器是需要向客户端主动发送消息,例如聊天、推送信息等功能。
在这种情况下我们就需要用到Web Socket来实现我们的需求,Web Socket是全双工通信,允许客户端和服务器同时进行数据发送和接收,这使得交互更加高效。
原理:
工作过程:
1. 握手过程
WebSocket的连接是通过HTTP协议进行握手的。这个过程包括以下几个步骤:
- 客户端发起请求:客户端发送一个HTTP请求到服务器,请求升级到WebSocket协议。这个请求包含一些特殊的头部字段(详细可以看Web Socket协议)
- 服务器响应:如果服务器支持WebSocket协议,它会返回一个HTTP 101状态码,表示协议切换。响应头中也会包含一些信息。
2. 建立持久连接
一旦握手成功,WebSocket会在客户端和服务器之间建立一个持久的TCP连接。这意味着在这个连接建立后,数据可以随时从客户端发送到服务器,反之亦然,而不需要重新建立连接。
3. 数据传输
WebSocket使用帧(frames)来传输数据。数据帧的格式相对简单,包含:
- 帧头:指示帧的类型(文本帧、二进制帧、关闭帧等)。
- 有效载荷:实际要传输的数据。
WebSocket允许消息在两端同时流动,双方可以随时发送消息。
4. 关闭连接
当一方要关闭连接时,会发送一个关闭帧,包括一个状态码(如1000表示正常关闭)。另一方收到后也会发送一个关闭帧,完成关闭操作。
个人的简单实现
本文章的实现仅为个人的见解,如有谬误请指正
第一步建立一个SpringBoot项目

SpringBoot中提供了Web Socket插件,我们可以直接使用这个

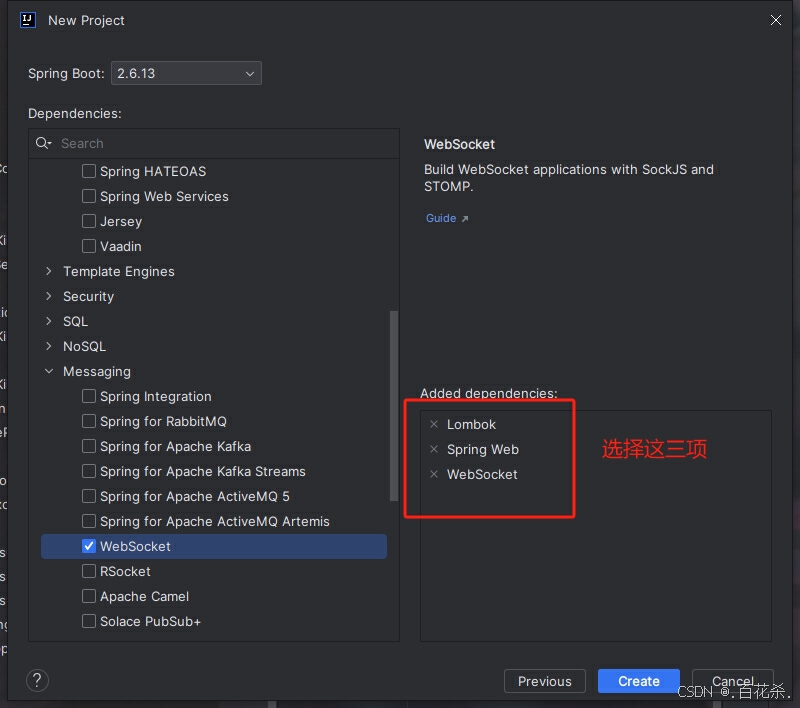
在这里我们使用了Lombok、Spring Web、WebSocket
创建包

名字可以自己起,只要自己找得到就行
编写两个类,
第一个类继承TextWebSocketHandler类,这个类主要用来实现类中的方法
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
/**
* @Author: 百花杀
* @Motto: LESS TALKING、MORE BUILDING、MORE THINkING
* @Date: 2024/11/26/16:19
*/
public class MyWebSocketHandler extends TextWebSocketHandler {
@Override
// 这个方法是WebSocket连接建立成功后调用,在这里可以做一些初始化操作
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("Web Socket 连接session : " + session.getId() + " 连接成功");
}
@Override
// 这个方法是处理WebSocket消息的,在这里可以接收客户端发送的消息并进行处理
public void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
// 处理接收到的消息
String incomingMessage = message.getPayload();
System.out.println("接收到的消息:" + incomingMessage);
// 回复消息
session.sendMessage(new TextMessage("服务器接收到消息: " + incomingMessage + " 这是服务器返回的消息: 百花杀"));
}
@Override
// 这个方法是WebSocket连接关闭时调用,在这里可以做一些清理操作
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
System.out.println("Web Socket 连接session : " + session.getId() + " 连接关闭");
}
}
这样我们就实现了处理类,接下来我们来实现配置类,配置类需要实现WebSocketConfigurer接口
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
/**
* @Author: 百花杀
* @Motto: LESS TALKING、MORE BUILDING、MORE THINkING
* @Date: 2024/11/26/16:19
*/
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Override
// 这里我们注册了一个MyWebSocketHandler,它是WebSocketHandler的一个实现类,负责处理WebSocket请求。
// 本例中,websocket请求路径为/WEBSOCKET/ws,setAllowedOrigins("*")表示允许所有来源的WebSocket请求,可以不用处理跨域问题。
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(myWebSocketHandler(), "/WEBSOCKET/ws").setAllowedOrigins("*");
}
public MyWebSocketHandler myWebSocketHandler() {
return new MyWebSocketHandler();
}
}
这样的话我们就实现了服务器的基础配置,接下来是前端部分:
我使用的是Vue2来实现这个功能
<template>
<div>
<h1>WebSocket</h1>
<el-form :inline="true">
<el-form-item label="WebSocket URL">
<el-input v-model="message"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="connect">发送</el-button>
</el-form-item>
</el-form>
<el-table :data="messages" style="width: 100%">
<el-table-column prop="message" label="Message"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'WebSocket',
data() {
return {
message: '',
messages: []
}
},
methods: {
connect() {
const ws = new WebSocket('ws://localhost:8080/WEBSOCKET/ws')
ws.onopen = () => {
console.log('WebSocket connected')
ws.send(this.message)
ws.onmessage = (event) => {
console.log('接收到的信息', event.data)
this.messages.push({message: event.data})
}
}
},
}
}
</script>
<style>
</style>
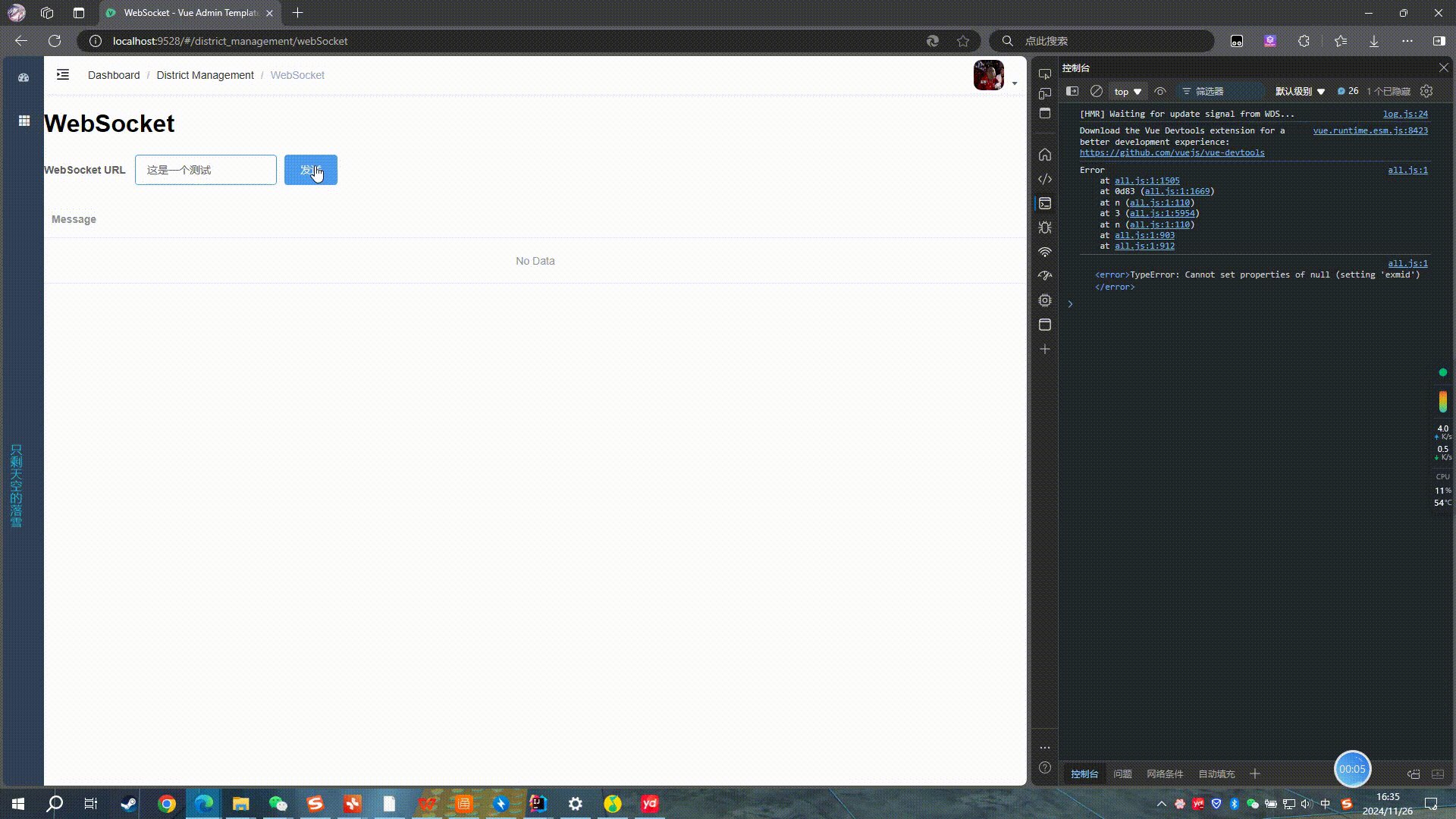
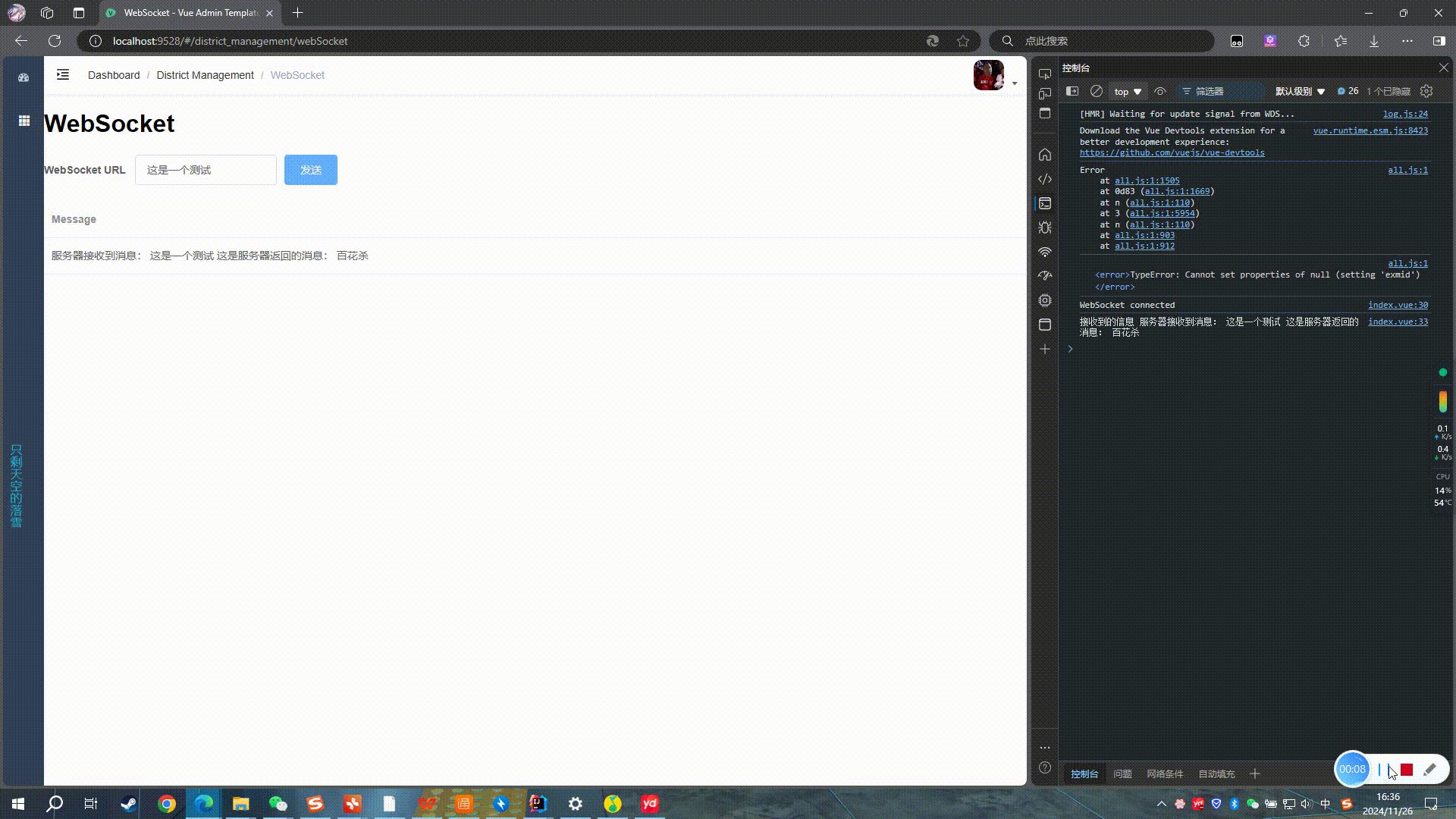
接下来我们启动页面进行测试
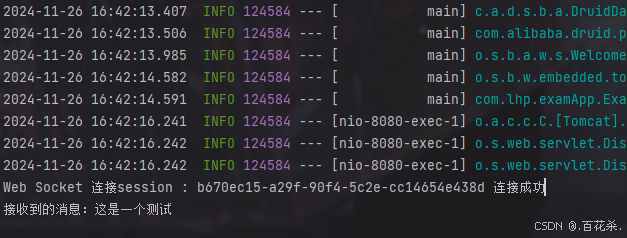
前端将服务器返回的的数据进行了展示,我们可以查看服务器的状态

目前我们实现了简单的web Socket连接
 网硕互联帮助中心
网硕互联帮助中心


![[TG开发]简单的回声机器人-网硕互联帮助中心](https://www.wsisp.com/helps/wp-content/uploads/2025/08/20250816114512-68a06f48800c8-220x150.png)



评论前必须登录!
注册