Netlify简介

1.1 Netlify的功能与特点
Netlify 是一个功能强大的静态网站托管平台,它不仅提供了简单的网站部署功能,还集成了许多现代化的开发工具和服务,帮助开发者更高效地构建、部署和管理网站。Netlify 的核心功能包括:
-
自动化部署:通过与 GitHub、GitLab、Bitbucket 等代码托管平台的集成,Netlify 可以实现代码的自动部署。每次你推送代码到仓库时,Netlify 都会自动触发构建和部署流程,确保你的网站始终保持最新状态。
-
全球CDN加速:Netlify 提供了全球内容分发网络(CDN),确保你的网站在全球范围内的访问速度都极快。无论用户身处何地,都能享受到流畅的访问体验。
-
自定义域名与HTTPS:Netlify 允许你轻松绑定自定义域名,并自动为你配置免费的 HTTPS 证书。这意味着你可以拥有一个安全且个性化的网站地址,而不需要手动配置复杂的 SSL 证书。
-
无服务器函数:Netlify 支持无服务器函数(Serverless Functions),允许你在不管理服务器的情况下运行后端代码。这对于需要处理动态请求的网站来说,是一个非常强大的功能。
-
预览与回滚:Netlify 提供了 Pull Request 预览功能,每次你提交 Pull Request 时,Netlify 都会自动生成一个预览链接,方便你和团队成员在合并代码前进行测试。此外,Netlify 还支持一键回滚,确保在出现问题时可以快速恢复到之前的版本。
-
插件与集成:Netlify 提供了丰富的插件和集成服务,支持与各种第三方工具(如 Google Analytics、Algolia、Slack 等)的无缝对接,帮助你更好地管理和优化网站。
1.2 Netlify与其他平台的对比
在静态网站托管领域,Netlify 并不是唯一的选择。常见的竞争对手包括 Vercel、GitHub Pages、AWS S3 等。那么,Netlify 与其他平台相比有哪些优势呢?
-
与Vercel的对比:Vercel 是另一个非常流行的静态网站托管平台,尤其适合 Next.js 项目。与 Vercel 相比,Netlify 的功能更加全面,尤其是在无服务器函数和插件集成方面。Netlify 的部署流程更加简单直观,适合各种类型的项目,而 Vercel 则更专注于 Next.js 和 React 生态。
-
与GitHub Pages的对比:GitHub Pages 是一个免费的静态网站托管服务,适合简单的个人项目。然而,GitHub Pages 的功能相对有限,不支持自定义域名的 HTTPS 配置、无服务器函数等高级功能。Netlify 则提供了更强大的功能和更灵活的配置选项,适合需要更多控制权的开发者。
-
与AWS S3的对比:AWS S3 是一个强大的对象存储服务,也可以用来托管静态网站。然而,S3 的使用门槛较高,需要手动配置 CDN、HTTPS 等,且没有自动化的部署流程。Netlify 则将这些功能集成在一起,提供了更加用户友好的界面和自动化工具。
1.3 Netlify的适用场景
Netlify 的强大功能使其适用于多种场景,无论是个人项目还是企业级应用,Netlify 都能提供出色的支持。以下是 Netlify 的一些典型适用场景:
-
个人博客与作品集:如果你是一个开发者或设计师,想要展示自己的作品或分享技术文章,Netlify 是一个理想的选择。它可以帮助你快速部署一个静态博客,并提供全球 CDN 加速,确保你的内容能够快速加载。
-
开源项目文档:许多开源项目需要一个在线文档站点来展示项目的使用说明和 API 文档。Netlify 可以轻松托管这些文档,并支持自动化的部署流程,确保文档始终与代码同步。
-
企业官网与营销页面:对于企业来说,Netlify 提供了强大的功能来托管官网和营销页面。通过 Netlify 的无服务器函数,企业可以轻松处理表单提交、用户认证等动态功能,而无需管理服务器。
-
电子商务网站:虽然 Netlify 主要用于托管静态网站,但通过与第三方服务的集成(如 Shopify、Snipcart 等),你也可以在 Netlify 上构建一个简单的电子商务网站。
-
无服务器应用:Netlify 的无服务器函数功能使其成为构建无服务器应用的理想平台。你可以将前端和后端代码都托管在 Netlify 上,享受自动化的部署和全球 CDN 加速。
总之,Netlify 是一个功能强大且易于使用的平台,适合各种规模的静态网站项目。无论你是个人开发者还是企业用户,Netlify 都能为你提供出色的托管体验。
通过以上介绍,相信你对 Netlify 的功能、特点以及适用场景有了更深入的了解。接下来,我们将进入实际操作部分,教你如何一步步使用 Netlify 部署自己的网站。 ## 准备工作
在开始使用Netlify部署你的个人网站之前,首先需要完成一些基础的准备工作。这些步骤包括注册Netlify账号、准备网站源码以及创建GitHub/GitLab/Bitbucket仓库。接下来,我们将详细介绍每个步骤的具体操作。
2.1 注册Netlify账号
首先,你需要一个Netlify账号来开始你的网站托管之旅。Netlify的注册过程非常简单,只需几分钟即可完成。
- 通过GitHub注册:如果你已经有GitHub账号,选择GitHub注册是最方便的方式。点击“Sign up with GitHub”,然后按照提示登录你的GitHub账号。
- 通过电子邮件注册:如果你不想使用第三方账号,可以选择使用电子邮件注册。点击“Sign up with email”,然后填写你的电子邮件地址和密码,完成注册。
至此,你已经成功注册并登录了Netlify账号,接下来可以开始准备你的网站源码了。
2.2 准备网站源码



在将网站部署到Netlify之前,你需要准备好网站的源码。源码可以是静态HTML文件、CSS样式表、JavaScript脚本,或者是使用前端框架(如React、Vue.js)构建的项目。
选择项目类型:首先,确定你要部署的网站类型。如果你是初学者,可以选择一个简单的静态HTML网站。如果你已经有一定的开发经验,可以选择使用前端框架构建的复杂项目。
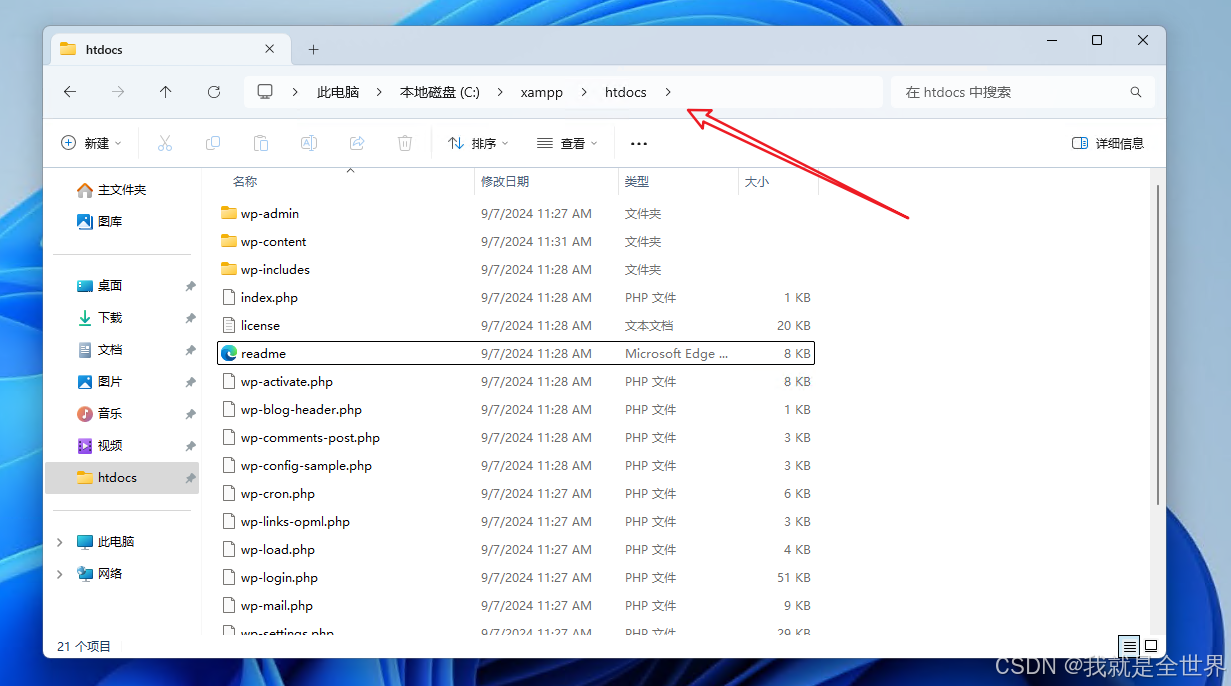
创建项目文件夹:在你的本地计算机上创建一个新的文件夹,用于存放网站的源码。例如,你可以在桌面上创建一个名为“my-website”的文件夹。
编写HTML文件:在项目文件夹中创建一个名为index.html的文件,这是你的网站首页。你可以使用任何文本编辑器(如VS Code、Sublime Text)编写HTML代码。以下是一个简单的HTML示例:
<!DOCTYPE html>
<html lang=\”zh-CN\”>
<head>
<meta charset=\”UTF-8\”>
<meta name=\”viewport\”
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册